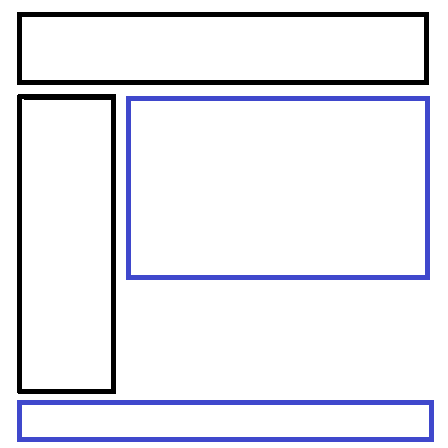
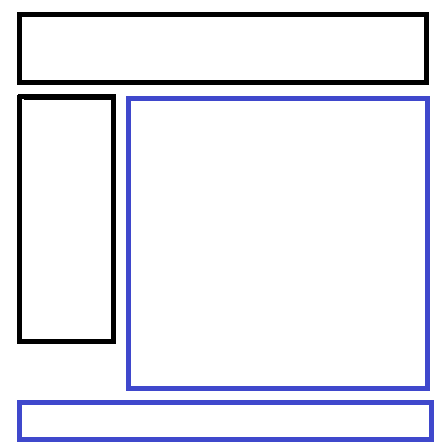
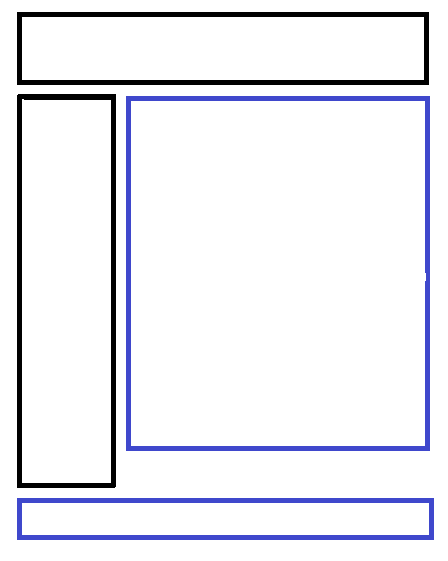
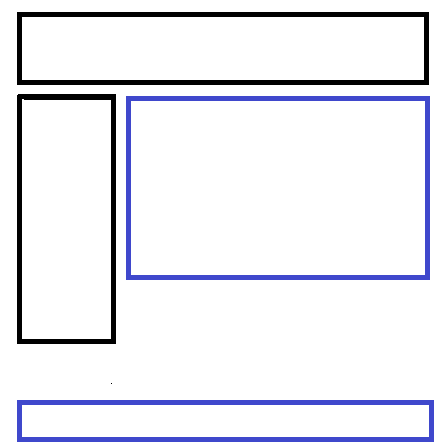
Tengo dos cajas que distribuyen el contenido verticalmente. Cuando la página cargue no se cual de las dos cajas será más alta ni su tamaño. El footer se debe colocar siempre debajo, con un margen mínimo respecto a la caja más alta (actualmente se me superpone). Irá en la parte inferior de la página si la altura de ambas cajas no da para que el footer se desplaze hacia la parte inferior (el footer no debe quedarse en media de la pantalla, por ejemplo).
Es decir, que la distribución debería quedar así:

Este es el código que tengo:
/*** reset ***/
*,
*:before,
*:after {
-moz-box-sizing : border-box;
-ms-text-size-adjust : 100%;
-webkit-box-sizing : border-box;
-webkit-text-size-adjust: 100%;
box-sizing : border-box;
font-weight : normal;
line-height : 1em;
margin : 0;
padding : 0;
}
html {
height: 100%;
position : relative;
}
body {
background: pink;
padding-bottom: 40px;
}
article,
footer,
header,
nav {
background: lightgrey;
padding : 1%;
}
article,
footer {
margin-top: 20px;
}
article {
border-radius: 5px;
}
footer {
border-top: 2px solid grey;
bottom : 0;
height : 40px;
left : 0;
position : relative;
width : 100%;
}
header {
border-bottom: 2px solid grey;
height : 50px;
margin-bottom: 20px;
}
nav {
width: 200px;
}
section {
background: lightblue;
margin-left: 250px;
padding-right: 50px;
position : absolute;
right : 0;
top : 50px;
z-index : -1;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<header>
<h1>Lorem ipsum</h1>
</header>
<nav>
<ul>
<li>
<span>Lorem ipsum</span>
<ul>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
</ul>
</li>
<li>Lorem ipsum</li>
<li>
<span>Lorem ipsum</span>
<ul>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
</ul>
</li>
<li>
<span>Lorem ipsum</span>
<ul>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
</ul>
</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>
<span>Lorem ipsum</span>
<ul>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
</ul>
</li>
<li>Lorem ipsum</li>
</ul>
</nav>
<section>
<article>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Exercitationem, adipisci praesentium esse eum! Dolor voluptatibus mollitia quis, iusto quos amet dolores! Vel nihil laboriosam, saepe fugiat sed repellat asperiores deleniti.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit laboriosam nam, quaerat, tempore, esse optio cumque officiis quidem a maiores similique modi. Adipisci sit veritatis optio minima explicabo temporibus nisi!</p>
</article>
<article>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis odio, beatae, eligendi neque consectetur impedit quos molestiae, error veritatis omnis, rem maiores aut vero qui. Repudiandae voluptate a, ad perferendis.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates, blanditiis quidem placeat suscipit libero, vel iusto enim ratione reiciendis, exercitationem dolor optio tempora ipsam quibusdam rem veritatis ipsa quisquam iure?</p>
</article>
<article>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis odio, beatae, eligendi neque consectetur impedit quos molestiae, error veritatis omnis, rem maiores aut vero qui. Repudiandae voluptate a, ad perferendis.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates, blanditiis quidem placeat suscipit libero, vel iusto enim ratione reiciendis, exercitationem dolor optio tempora ipsam quibusdam rem veritatis ipsa quisquam iure?</p>
</article>
<article>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis odio, beatae, eligendi neque consectetur impedit quos molestiae, error veritatis omnis, rem maiores aut vero qui. Repudiandae voluptate a, ad perferendis.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates, blanditiis quidem placeat suscipit libero, vel iusto enim ratione reiciendis, exercitationem dolor optio tempora ipsam quibusdam rem veritatis ipsa quisquam iure?</p>
</article>
</section>
<footer>
<p style="text-align: center">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</footer>
</body>
</html>