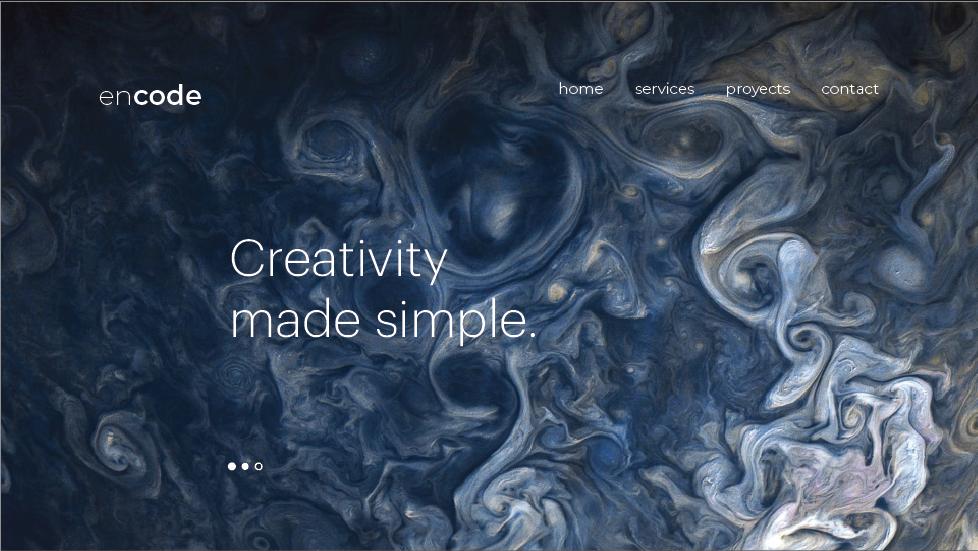
estoy trabajando con mi primer página web y tomé el carousel de bootstrap y traté de hacerlo widescreen pero no hay manera. Intenté de todas las maneras posibles que encontré en el sitio y nada, será algún tema en los wrappers que no logro entender, y aún así, jugando con el height:100% o width: 100% tampoco funciona. La intención es que luzca así:
 , tampoco he podido añadir texto dentro del carousel, y no sé si es posible.
Podrían ayudarme a resolver este problema?
Aquí va el HTML:
, tampoco he podido añadir texto dentro del carousel, y no sé si es posible.
Podrían ayudarme a resolver este problema?
Aquí va el HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="testtt.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img src="fondo.png" alt="Los Angeles" style="width:100%;">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="fondo1.png" alt="Chicago" style="width:100%;">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="footer.png" alt="New York" style="width:100%;">
<div class="carousel-caption">
</div>
</div>
</div>
</div>
</div>
</body>
</html>