Buen día , estoy diseñando una pagina web para un proyecto de la facultad en el cual se puede consultar sobre materias, temas ,etc.
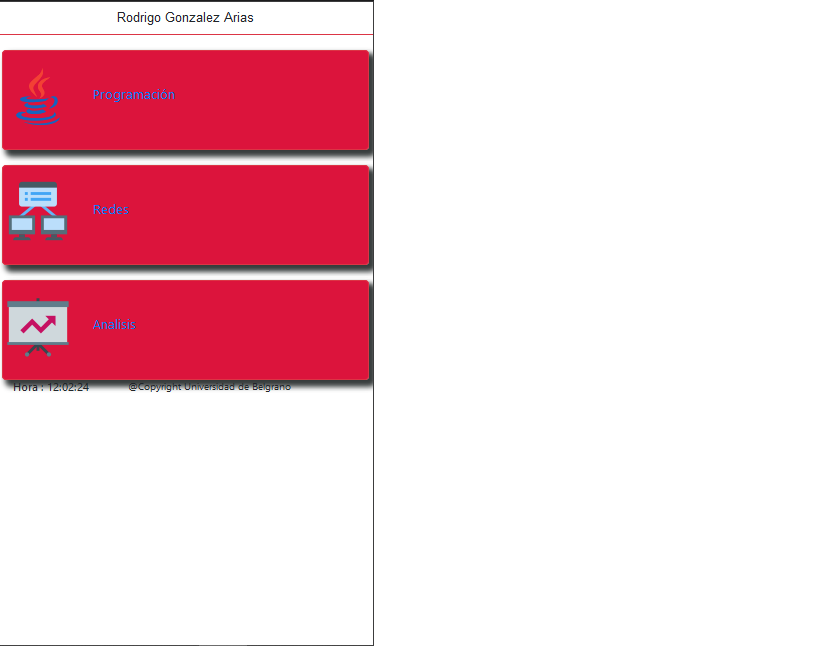
Estoy utilizando Bootstrap para poder modelar la página, pero estoy teniendo un problema. El footer, la parte que dice @Copyright y hora , se me posiciona en la mitad de la pantalla, cuando en realidad deseo que se ubique al final de todo.
Una teoría que tengo es que el main no tenga el tamaño suficiente como para que el footer este en el lugar correcto.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="css/Principal.css">
<title>Principal</title>
</head>
<body>
<header>
<div class="container text-center border-bottom border-danger mt-2">
<h3 class="header mt-1">Rodrigo Gonzalez Arias</h3>
</div>
</header>
<main>
<div class="Container">
<div class="container row border rounded border-danger boton">
<div>
<img src="https://img.icons8.com/color/70/000000/java-coffee-cup-logo.png" alt="Logo">
<a href="" class="ml-3">Programación</a>
</div>
</div>
<div class="container row border rounded border-danger boton">
<div>
<img src="https://img.icons8.com/color/70/000000/networking-manager.png" alt="Logo">
<a href="" class="ml-3">Redes</a>
</div>
</div>
<div class="container row border rounded border-danger boton">
<div>
<img src="https://img.icons8.com/color/70/000000/statistics.png" alt="Logo">
<a href="" class="ml-3">Analisis</a>
</div>
</div>
</div>
</main>
<footer class="page-footer">
<div class="container row">
<h3 class="col-4" style="font-size: 11px">Hora : 12:02:24</h3>
<h3 class="col-8" style="font-size: 10px">@Copyright Universidad de Belgrano</h3>
</div>
</footer>
</body>
</html>