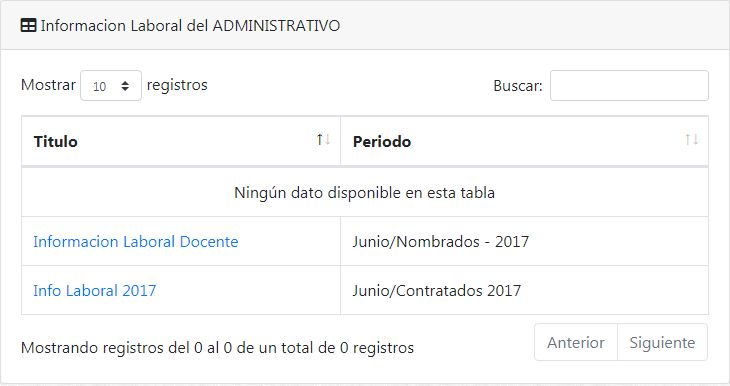
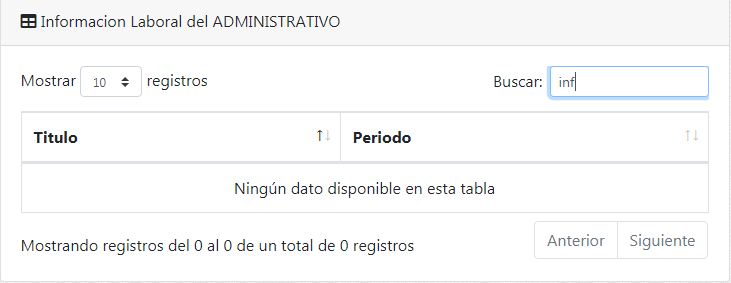
estoy llenando una tabla con un array json, que traigo mediante ajax, el problema que tengo es que luego que llena los datos en las tablas, me aparece el mensaje de data table como si estuviera vacia, pero no lo está. Uso un plugin de datatable. Alguna sugerencia?
<div class="card mb-3">
<div class="card-header">
<i class="fas fa-table"></i>
Informacion Laboral del DOCENTE</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-bordered" id="tabDocIL" width="100%" cellspacing="0">
<thead>
<tr>
<th>Titulo</th>
<th>Periodo</th>
</tr>
</thead>
<tbody id="tbodyDocIL">
</tbody>
</table>
</div>
</div>
</div>
<br>
<div class="card mb-3">
<div class="card-header">
<i class="fas fa-table"></i>
Informacion Laboral del ADMINISTRATIVO</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-bordered" id="tabAmdIL" width="100%" cellspacing="0">
<thead>
<tr>
<th>Titulo</th>
<th>Periodo</th>
</tr>
</thead>
<tbody id="tbodyAmdIL">
</tbody>
</table>
</div>
</div>
</div>
<br>
<div class="card mb-3">
<div class="card-header">
<i class="fas fa-table"></i>
Informacion Laboral del CAS</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-bordered" id="tabCasIL" width="100%" cellspacing="0">
<thead>
<tr>
<th>Titulo</th>
<th>Periodo</th>
</tr>
</thead>
<tbody id="tbodyCasIL">
</tbody>
</table>
</div>
</div>
</div>
Codigo JS
$.get( "controlador/publicacionInfLab.php", function(datos) {
console.log(JSON.parse(datos));
//$('#tabDocIL').empty();
$.each(JSON.parse(datos), function(i, item) {
switch(item.idTipoTrab){
case "1":
//alert("Reporte de Administrativo");
$("#tbodyDocIL").append("<tr><td><a target='_blank' href="+"sistema_escalafon/"+item.documento+">"+item[1]+"</a></td><td>"+item[2]+"</td></tr>");
break;
case "2":
//alert("Reporte de Docente");
$("#tbodyAmdIL").append("<tr><td><a target='_blank' href="+"sistema_escalafon/"+item.documento+">"+item[1]+"</a></td><td>"+item[2]+"</td></tr>");
break;
case "3":
//alert("Reporte de CAS");
$("#tbodyCasIL").append("<tr><td><a target='_blank' href="+"sistema_escalafon/"+item.documento+">"+item[1]+"</a></td><td>"+item[2]+"</td></tr>");
break;
default:
alert("No se encontro ...");
}
});
});


ajaxdedatatables. Estas agregando las filas manulamente con jQuery.