he intentado llenar una tabla con datos que estan en una base de datos, todo por medio de ajax. La consulta con la base de datos esta bien, al igual que el envio de esa data desde un archivo php hasta un archivo js por medio de ajax, el problema esta en llenar la tabla con esos datos, solo se muestra una fila, y lo cierto es que se deberían mostrar 2 filas, pues ese es el numero de registros que tengo en mi tabla de Mysql.
Aquí les muestro el código para que lo vean mejor:
Aqui la consulta:
public function ListarEmpresas () {
global $conexion;
$listar = "SELECT * FROM empresa";
$query = $conexion->query($listar);
return $query;
}
Datos recibidos de la base de datos:
$i = 1;
$data = Array();
$query_list = $objEmpresa->ListarEmpresas();
if (!empty($query_list)) {
while ($resp = $query_list->fetch_object()) {
$data[] = array("id"=>$i,
"Codigo"=>$resp->codigo,
"Empresa"=>$resp->NombreEmpresa,
"DocumentoTipo"=>$resp->tipo_documento,
"NumDoc"=>$resp->num_documento,
"Direccion"=>$resp->direccion,
"Telefono"=>$resp->telefono,
"Correo"=>$resp->email,
"Responsable"=>$resp->representante,
"Estado"=>$resp->estado,
);
$i++;
}
echo json_encode($data);
} else {
echo "error";
}
Aqui recibo la data:
$(document).ready(function() {
mostrar_Lista_Empresas ();
});
function mostrar_Lista_Empresas () {
var op = 'listar';
_ajax("../Controllers/EmpresaController.php", {op:op})
.done( function (info) {
//$("#llenarTabla").html(info);
//console.log(info);
var count2 = $(info).size();
//var count = Object.keys(info).length;
var mostrar = "";
var suscripcion = "";
var clase = "";
for (var i = 0; i < count2; i++) {
if (info[i].Estado == "A") {
suscripcion = "Gratuita";
clase = "gratis";
} else if(info[i].Estado == "P") {
suscripcion = "Paga";
clase = "paga";
}
mostrar = "<tr><td scope='row'>"+ info[i].id +"</td><td>"+
info[i].Codigo +"</td><td>"+ info[i].Empresa +"</td><td>"+
info[i].DocumentoTipo + ": " + info[i].NumDoc + "</td><td>"+
info[i].Telefono
+"</td><td>"+ info[i].Correo +"</td><td><span class='"+ clase
+"'>"+ suscripcion +"</span></td></tr>";
$("#llenarTabla").html(mostrar);
}
});
}
function _ajax(url, data) {
var ajax = $.ajax({
"method" : "POST",
"url" : url,
"data" : data,
"dataType" : "json"
})
return ajax;
}
El HTML donde muestro los datos:
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>Codigo</th>
<th>Nombre Empresa</th>
<th>Documento</th>
<th>Telefono</th>
<th>Correo</th>
<th>Suscripción</th>
</tr>
</thead>
<tbody id="llenarTabla">
</tbody>
</table>
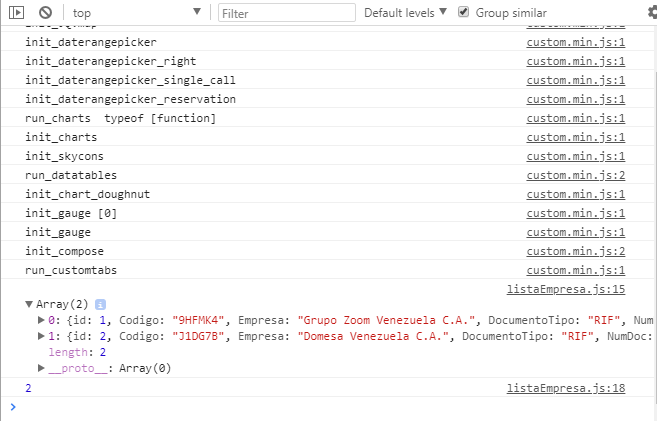
Aqui muestro imagen de la consola donde muestro el resultado de "info", y ademas muestro tambien en consola el valor de count2. se puede ver que efectivamente la data si se esta recibiendo y que al usar $(info).size(); me arroja el tamaño de "info", o sea 2.
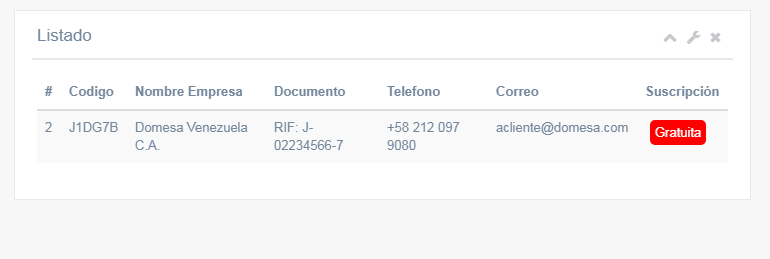
He probado tanto con count y count2, el resultado es el mismo, solo se muestra una fila, la ultima fila. Aqui se puede ver:
 Realmente me esta costando ver donde esta el problema, no se qué me estoy pasando por alto. Alguna sugerencia?
Realmente me esta costando ver donde esta el problema, no se qué me estoy pasando por alto. Alguna sugerencia?

$("#llenarTabla").append(mostrar);