tengo muchos problemas con ese formato de fecha de ion-datetime. Solo quiero pasarle el campo date que esta en formato '2017-01-01 04:39:00' a ion-datetime pero me sale error de formato. Llevo varias horas buscando como solucionar esto y no aparece nada
1 respuesta
Declaramos la variable y en el constructor la igualamos
myDate: any ;
constructor(public navCtrl: NavController) {
this.myDate = "2020-12-01";
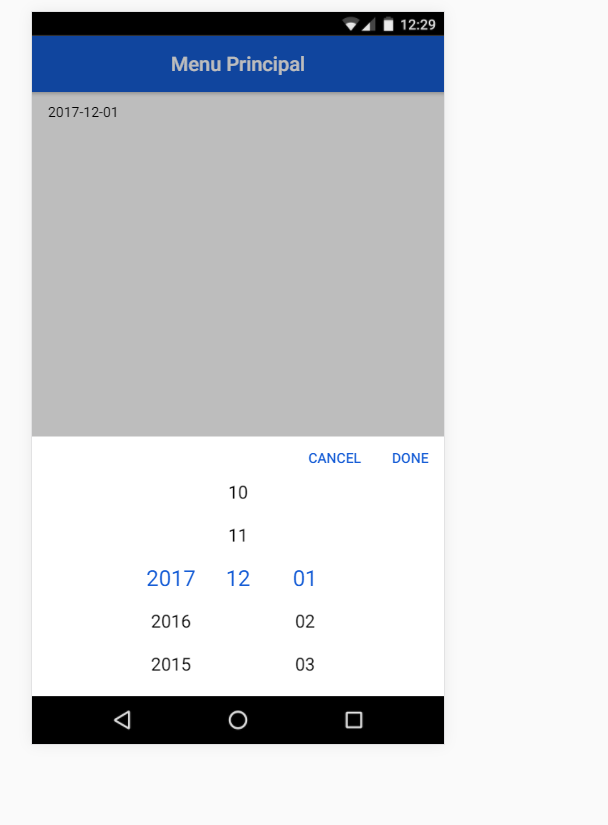
}luego en el html
<ion-datetime displayFormat="YYYY-MM-DD" [(ngModel)]="myDate"></ion-datetime>
el problema es cuando intestas una fecha asi
2020-12-01 03:25:00
es decir yyyy-MM-dd hh:mm:ss
yo creería que la mejor opción es manejar las fecha y horas por se parado
-
pero como haces por ejemplo para hacer que tome el valor del ngModel– santiagoCommented el 30 nov. 2017 a las 21:52
-
si te fijas en el imput pone [(ngModel)]="myDate" ese es el nombre de la variable. la cual le asigno el valor al definirla myDate: String = new Date().toISOString();– AlemanCommented el 30 nov. 2017 a las 21:53
-
cuando intento hacer new Date("myDate").toISOString() me sale error Uncaught (in promise): RangeError: Invalid time value RangeError: Invalid time value. pero si le paso directamente "2017-01-01" si me funciona– santiagoCommented el 30 nov. 2017 a las 21:55
-
lo que pasa es que si no le pongo nada el ngModel no me lo formatea– santiagoCommented el 30 nov. 2017 a las 21:55
-
ok tu quieres igualar el texto de el input a una fecha cierto ... la fecha donde la almacenas ? o quieres que la fecha sea la fecha de hoy– AlemanCommented el 30 nov. 2017 a las 21:58