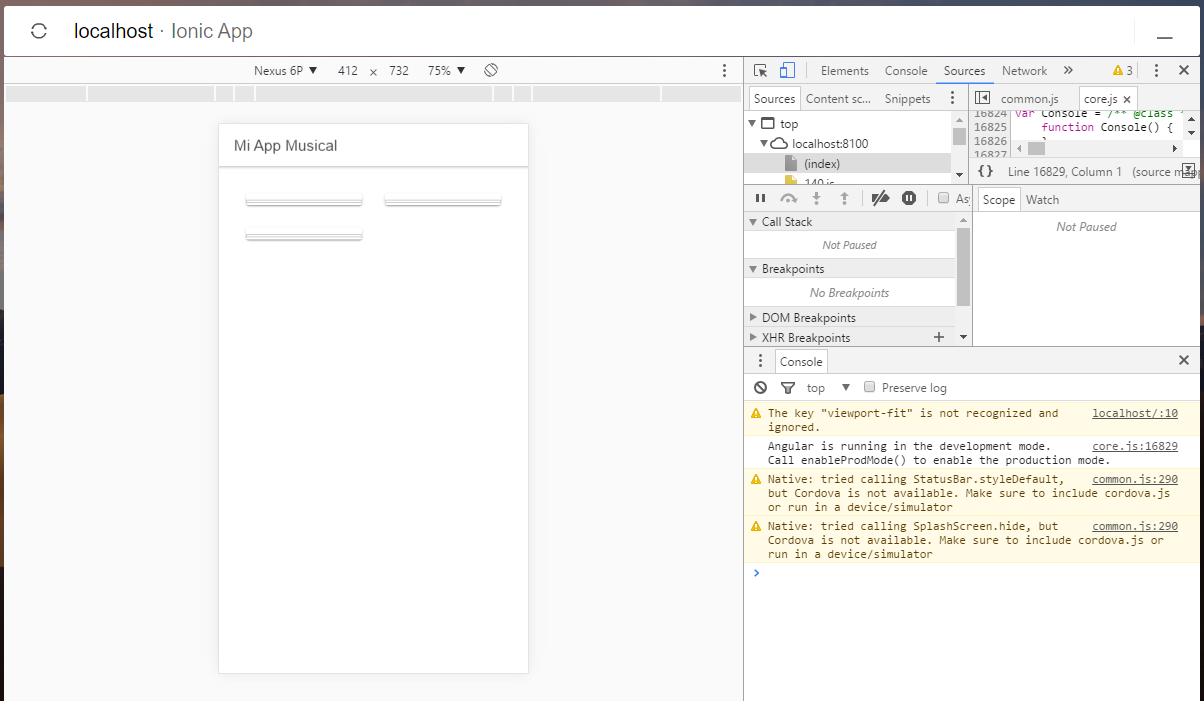
Soy nuevo en el uso de ionic, estoy intentando conocer el framework con una aplicación muy sencilla la cual muestra algunas imagenes por medio de 3 componentes e intento visualizar mi aplicación en el navegador, pero cuándo hago en la consola el comando --> ionic serve, abre normal la pestaña en el navegador en el localhost pero no me muestra las imagenes, pero si utilizo una etiqueta de html img normal si se ve. En la consola del inspector me arroja los siguientes mensajes:
The key "viewport-fit" is not recognized and ignored. localhost/:10
core.js:16829
Angular is running in the development mode. Call enableProdMode() to enable the production mode.
common.js:290
Native: tried calling StatusBar.styleDefault, but Cordova is not available.
Make sure to include cordova.js or run in a device/simulator
common.js:290
Native: tried calling SplashScreen.hide, but Cordova is not available.
Make sure to include cordova.js or run in a device/simulator
El código en mi archivo home.page.html es el siguiente:
<ion-header>
<ion-toolbar>
<ion-title>
Mi App Musical
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content padding>
<ion-grid>
<ion-row>
<ion-col size="6">
<ion-card>
<ion-img src="assets/imagenes/flauta.png"></ion-img>
</ion-card>
</ion-col>
<ion-col size="6">
<ion-card>
<ion-img src="assets/imagenes/platillos.png"></ion-img>
</ion-card>
</ion-col>
<ion-col size="6">
<ion-card>
<ion-img src="assets/imagenes/bombo1.png"></ion-img>
</ion-card>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
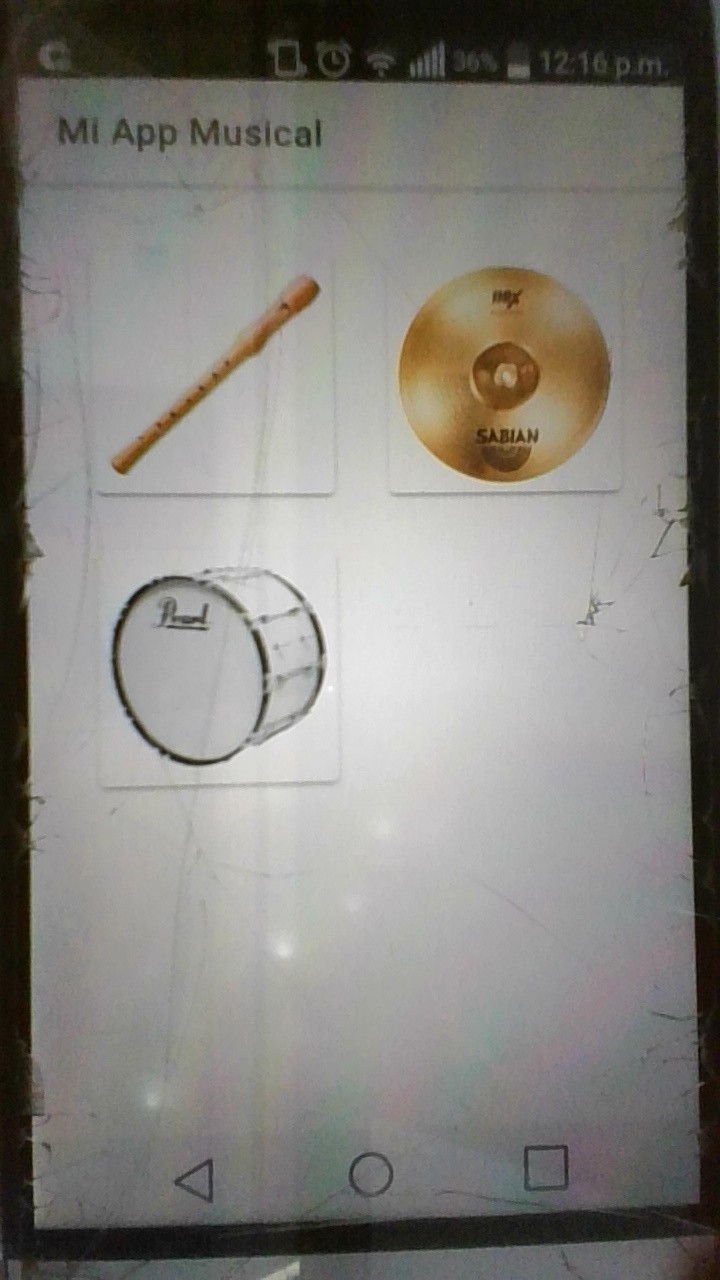
Además cuándo ejecuto el comando --> ionic cordova run android para hacer el debug en un dispositivo físico se visualiza sin ningún inconveniente

¿Es necesario siempre que voy a correrla en mi celular ejecutar ese comando?, ya que es un poco tardado, gracias.