en realidad es muy sencillo
Declaramos la variable y en el Ts declarasconstructor la variableigualamos
myDate: String = new Date().toISOString();
myDate: any ;
constructor(public navCtrl: NavController) {
this.myDate = "2020-12-01";
}y luego en el imputhtml
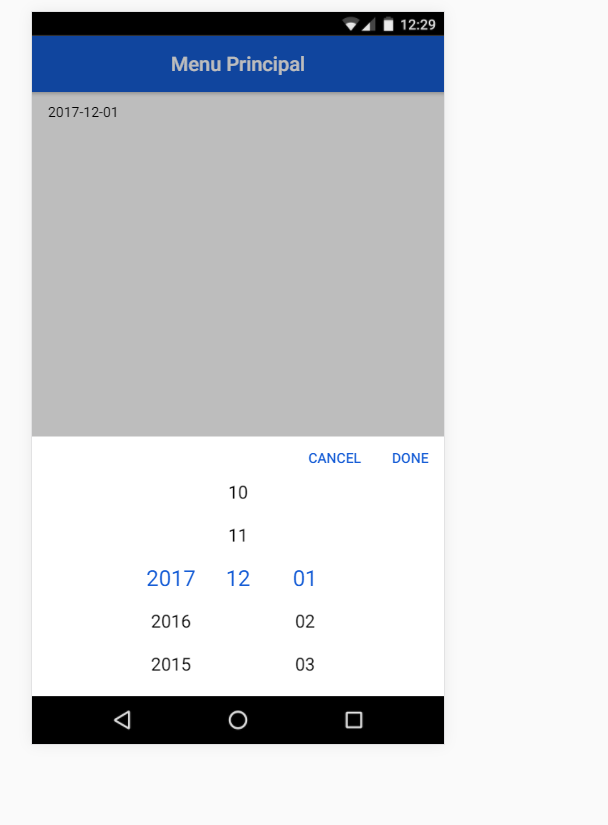
<ion-datetime displayFormat="MMM DD, h:mm A"displayFormat="YYYY-MM-DD" [(ngModel)]="myDate"></ion-datetime>
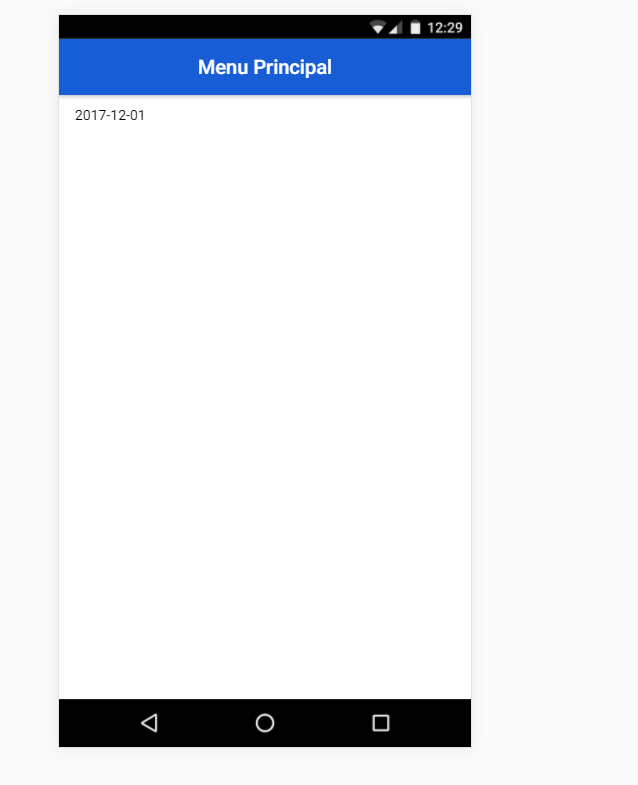
nota como puedes colocarResultado

el formato de tuproblema es cuando intestas una fecha según el formatoasi
2020-12-01 03:25:00
es decir yyyy-MM-dd hh:mm:ss
yo creería que utilizas en tu paísla mejor opción es manejar las fecha y horas por se parado