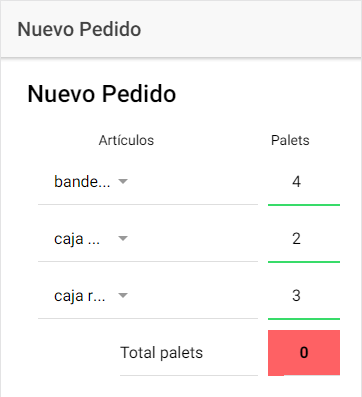
Los ion-select de mi formulario no muestran el texto completo, a pesar de tener espacio suficiente. ¿Cómo podría controlar eso?
<ion-row>
<ion-col col-9>
<ion-item>
<ion-select formControlName="articulo1">
<ion-option *ngFor="let producto of productos" [value]="producto.prod">{{producto.prod}}</ion-option>
</ion-select>
</ion-item>
</ion-col>
<ion-col col-3>
<ion-item>
<ion-input formControlName="palets1" type="number" [value]=palets1></ion-input>
</ion-item>
</ion-col>
</ion-row>