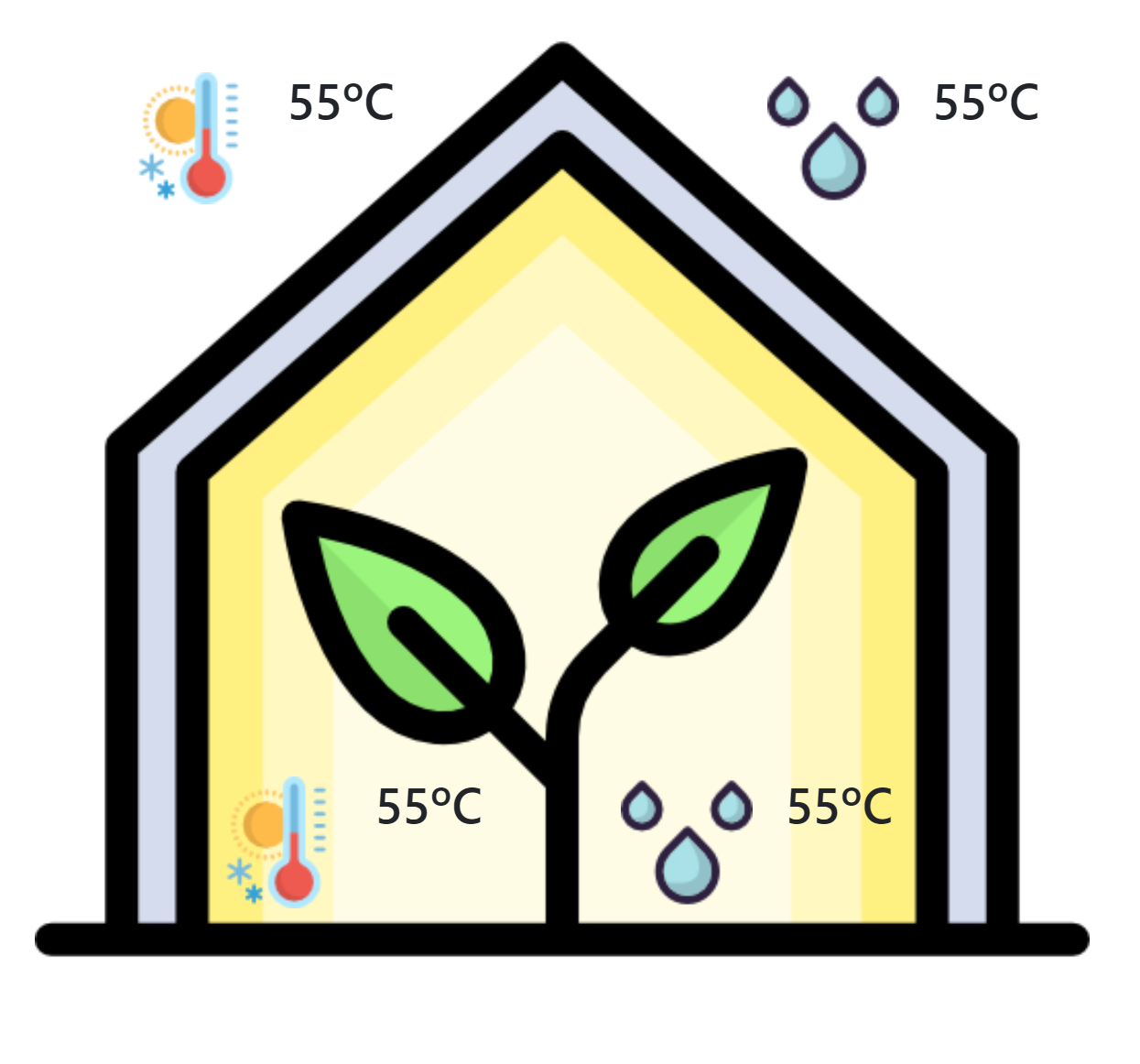
Tengo el siguiente diseño:
Tengo que añadirle una serie de iconos y label con datos. Es una pequeña interfaz gráfica de la domotica en un invernadero.
Tengo dos dudas de como hacerlo: He puesto la imagen del invernadero de background en una div con posicion relativa y dentro las div con los iconos y label con posicion absolute, el problema es el siguiente:
1º ¿Como puedo hacer que esta imagen del background se haga mas pequeña o grande dependiendo de la pantalla que visualice esto?
2º ¿Como puedo hacer que los iconos y label este siempre en una posición respecto a la imagen del bacground, aunque hagamos la pantalla mas pequeña o grande? Ahora mismo en mi monitor de 27 esta bien, pero al cambiarlo al de 13 se solapa todo.
Estoy usando Angular4, boostrap4, css.
.invernadero {
background-image: url(/assets/img/greenhouse.png);
background-color: white;
background-repeat: no-repeat;
background-position: center;
height: 500px;
width: 100%;
position: relative;
}
.media {
margin-top: 3%;
margin-left: 35%;
position: absolute;
}
.media2 {
margin-top: 27%;
margin-left: 38%;
position: absolute;
}
.media3 {
margin-top: 3%;
margin-left: 57%;
position: absolute;
}
.media4 {
margin-top: 27%;
margin-left: 52%;
position: absolute;
}<app-header></app-header>
<div class="invernadero">
<div class="media">
<img class="d-flex mr-3" src="assets/img/temp.png" alt="Generic placeholder image">
<div class="media-body">
<h4>55ºC</h4>
</div>
</div>
<div class="media media2">
<img class="d-flex mr-3" src="assets/img/temp.png" alt="Generic placeholder image">
<div class="media-body">
<h4>55ºC</h4>
</div>
</div>
<div class="media media3">
<img class="d-flex mr-3" src="assets/img/hum.png" alt="Generic placeholder image">
<div class="media-body">
<h4>55ºC</h4>
</div>
</div>
<div class="media media4">
<img class="d-flex mr-3" src="assets/img/hum.png" alt="Generic placeholder image">
<div class="media-body">
<h4>55ºC</h4>
</div>
</div>
</div>