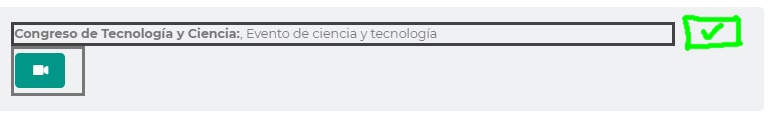
Quiero posicionar 2 elementos de tal forma que queden en linea, la estrutura es asi; Un elemento Div tiene dentro 2 divs; quiero poner el boton que tiene el logo de camara a la derecha, a un lado del texto, donde esta marcado con la palomita:
Esta es mi base: El color solido de la caja es solo para si esta posicionado..
<div style="border:solid;">
<div style="width:50%; display:inline-block; border:solid;">
<span>
<strong>Nombre evento</strong>
Descripcion evento
</span>
</div>
<div style="width:50%; display:inline-block; border:solid;">
<span >
<button style="border-radius:5px;" ><i ></i>Boton</button>
</span>
</div>
</div>
divpadre que contiene esos dos divs que queres dividir añádele estos estilosdisplay: flex; justify-content: space-between; align-items: center;