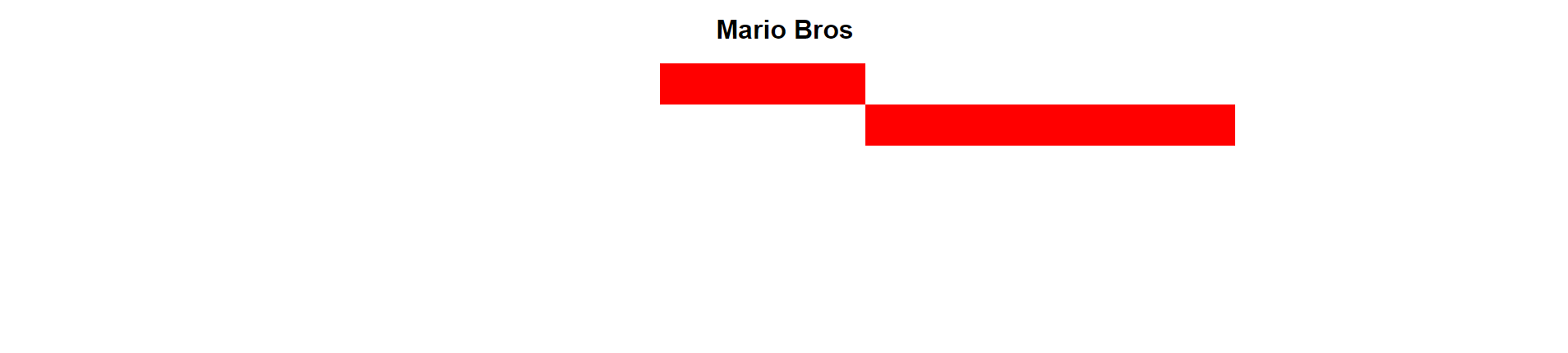
tengo un problema con un trabajo que estoy realizando, quiero realizar unas figuras a base de DIVS la primera linea o se podria llamar la parte de arriba de la figura la he podido realizar el problema es que al momento de realizar la parte de abajo o la linea que esta por debajo de la primera los divs de mi primera linea se juntan con los de la primera a pesar de que les agrego un margin-top y un margin-left soy principiante en web asi que no conozco muchos trucos, les agradezco de antemano.
Y lo que requiero es que no se junte con los divs de arriba
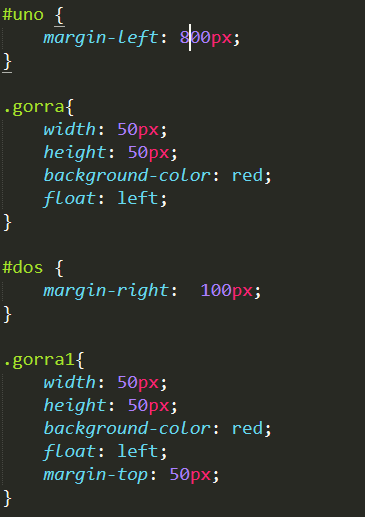
#uno {
margin-left: 800px;
}
#dos {
margin-right: 100px;
}
.gorra {
width: 50px;
height: 50px;
background-color: red;
float: left;
}
.gorra1 {
width: 50px;
height: 50px;
background-color: red;
float: left;
margin-top: 50px;
}<!DOCTYPE html>
<html>
<body>
<div id="uno">
<div class="gorra"></div>
<div class="gorra"></div>
<div class="gorra"></div>
<div class="gorra"></div>
<div class="gorra"></div>
</div>
<div id="dos">
<div class="gorra1"></div>
<div class="gorra1"></div>
<div class="gorra1"></div>
<div class="gorra1"></div>
<div class="gorra1"></div>
<div class="gorra1"></div>
<div class="gorra1"></div>
<div class="gorra1"></div>
<div class="gorra1"></div>
</div>
</body>
</html>