Este es mi problema, antes usaba "column-gaps:6;" para que me permita hacer esto, pero cada vez que cargaban mas posts, se desordenaban, y aun poniendo "position:absolute" o algun otro atributo, no se solucionaba Asi que probe flexbox, el cual funciono, sin embargo no quedo de la misma forma:
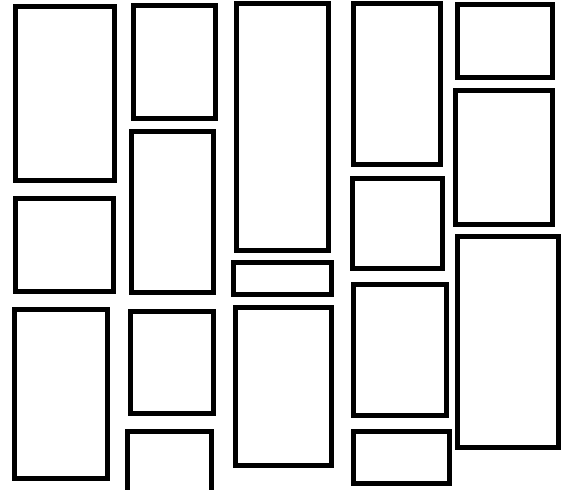
Ej (Ilustracion):
CSS:
.posts-container {
display: flex;
flex-wrap: wrap;
max-width: 100%;
align-items: flex-start;
justify-content: space-between;
}
.posts-container .post-container {
width: 175px;
height: auto;
display: inline-block;
margin-bottom: 15px;
padding: 0px 5px;
background-color: #463E3F;
border-radius: 5px;
}
HTML:
<div class="posts-container" id="posts-container">
<div class="post-container"></div>
<div class="post-container"></div>
<div class="post-container"></div>
<div class="post-container"></div>
<div class="post-container"></div>
<div class="post-container"></div>
<div class="post-container"></div>
<div class="post-container"></div>
</div>
Muchas gracias de antemano.