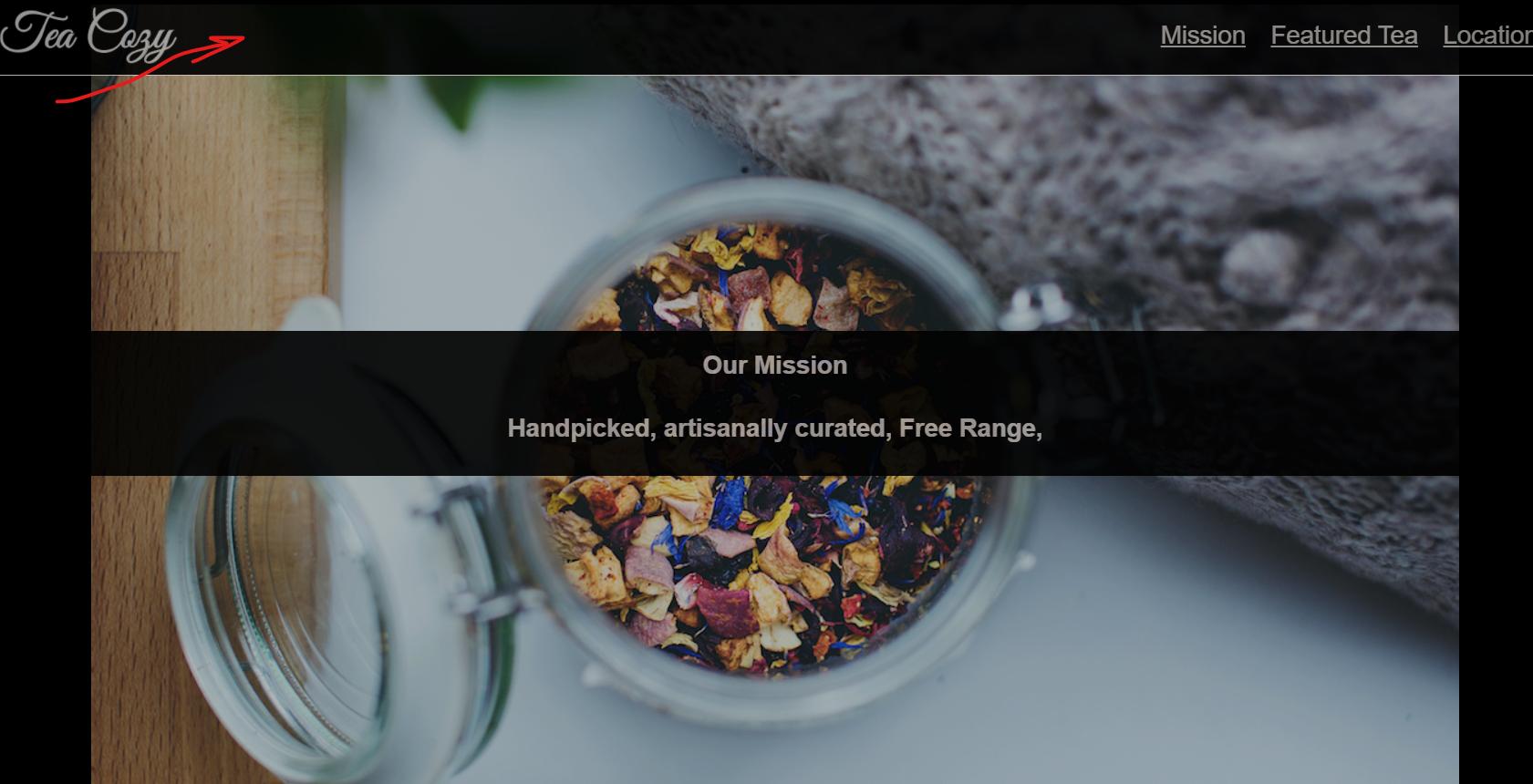
Quiero que parte de la imagen o contenido no se ponga debajo en el mismo nivel, sino que empiece un poco por debajo del navbar a ver si con la imagen puedo expresarme mejor. Lo quie quiero es que el contenido que va debajo del header nav pues este debajo del nav como si este no fuera fixed, pero cuando ya empieces a bajar ya si se ponga encima.
*{
font-family: Arial, Helvetica, sans-serif;
font-size: 22px;
color: seashell;
background-color: black;
opacity: 0.9;
align-items: center;
text-align: center;
}
/* NAVBAR */
header {
border-bottom: 1px solid seashell;
width: 100%;
position: fixed;
height: 69px;
z-index: 1;
right: 0;
left: 0;
top: 0;
}
nav {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
nav img {
margin-left: 10px;
}
ul {
list-style: none;
display: flex;
}
li {
margin: 0 0.5em;
text-decoration: underline;
}
/* MISSION */
.mission {
background-image: url("https://content.codecademy.com/courses/freelance-1/unit-4/img-mission-background.jpg");
display: flex;
justify-content: center;
align-items: center;
width: 100%;
max-width: 1200px;
height: 700px;
margin: 0 auto;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.mission-text {
width: 100%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox tea cozy</title>
<link rel="stylesheet" href="/css/styles.css">
</head>
<body>
<header>
<nav>
<img src="https://content.codecademy.com/courses/freelance-1/unit-4/img-tea-cozy-logo.png" height="50px" alt="logo">
<ul>
<li>Mission</li>
<li>Featured Tea</li>
<li>Locations</li>
</ul>
</nav>
</header>
<div class="mission">
<div class="mission-text">
<h2>Our Mission</h2>
<h4>Handpicked, artisanally curated, Free Range,</h4>
</div>
</div>
<main>
</main>
<footer>
</footer>
</body>
</html>