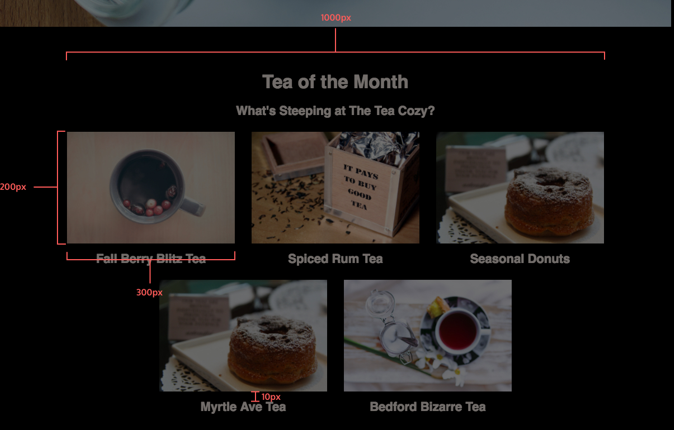
Tengo que hacer un main con 1000px de largo y 5 imagenes pero cada imagen ha de tener 300px de largo como maximo, pues hacen 900px, pero no se por qué la 3 imagen se me baja, y tambien no se por que se me hace tanto espacio entre columnas
Necesito que quede asi
*{
font-family: Arial, Helvetica, sans-serif;
font-size: 22px;
color: seashell;
background-color: black;
opacity: 0.9;
align-items: center;
text-align: center;
}
main {
width: 100%;
max-width: 1000px;
display: flex;
flex-wrap: wrap;
margin: 0 auto;
align-items: center;
justify-content: center;
flex-direction: row;
}
.main-title {
width: 100%;
}
.main-galery{
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
flex-direction: row;
}
figure img {
padding: 10px 0;
width: 100%;
max-width: 300px;
max-height: 200px;
}<main>
<div class="main-title">
<h2>Tea of the month</h2>
<h4>What's Steeping at the Tea Cozy?</h4>
</div>
<div class="main-galery">
<figure>
<img src="https://content.codecademy.com/courses/freelance-1/unit-4/img-berryblitz.jpg" alt="">
<figcaption>Fall berry Blitz Tea</figcaption>
</figure>
<figure>
<img src="https://content.codecademy.com/courses/freelance-1/unit-4/img-berryblitz.jpg" alt="">
<figcaption>Fall berry Blitz Tea</figcaption>
</figure>
<figure>
<img src="https://content.codecademy.com/courses/freelance-1/unit-4/img-berryblitz.jpg" alt="">
<figcaption>Fall berry Blitz Tea</figcaption>
</figure>
<figure>
<img src="https://content.codecademy.com/courses/freelance-1/unit-4/img-berryblitz.jpg" alt="">
<figcaption>Fall berry Blitz Tea</figcaption>
</figure>
<figure>
<img src="https://content.codecademy.com/courses/freelance-1/unit-4/img-berryblitz.jpg" alt="">
<figcaption>Fall berry Blitz Tea</figcaption>
</figure>
</div>
</main>