Estoy creando un sitio para practicar nada más pero tengo un problema con el aspecto responsive en ciertas pantallas de móviles con la opción de pre visualizar en google. En la mayoría de resoluciones/dispositivos se ve bien, pero hay un problema con otros dispositivos que tienen una resolución diferente que no funciona con el responsive que intento.
No sé si me expliqué bien pero esto es lo que tengo, quiero editarlo para hacerlo más pequeño en esa específica resolución para que la imagen no se vea cortada de un pedazo. La parte de la imagen y texto bajo el carousel aún no lo termino, lo que quiero es fixear el carousel.
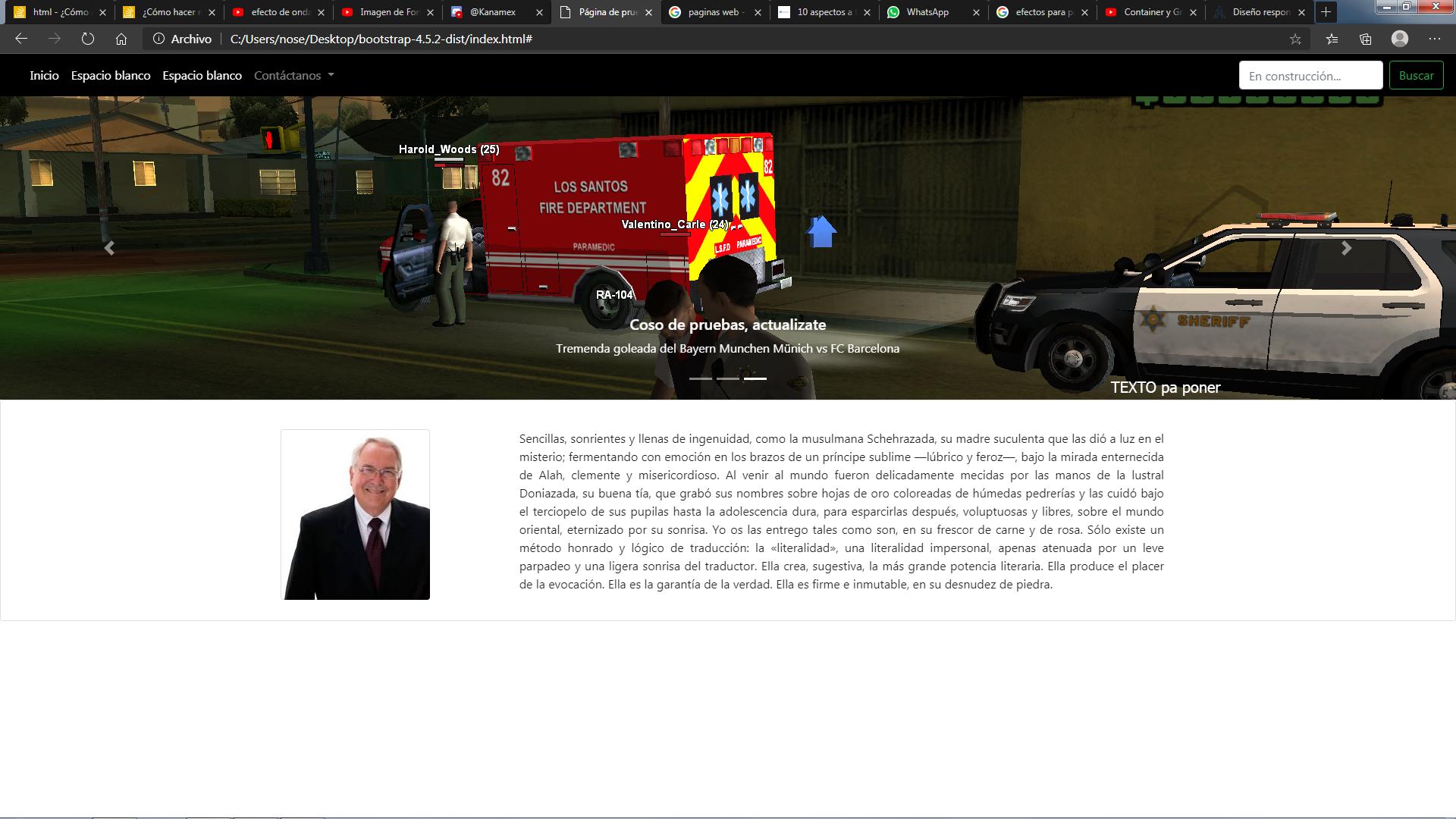
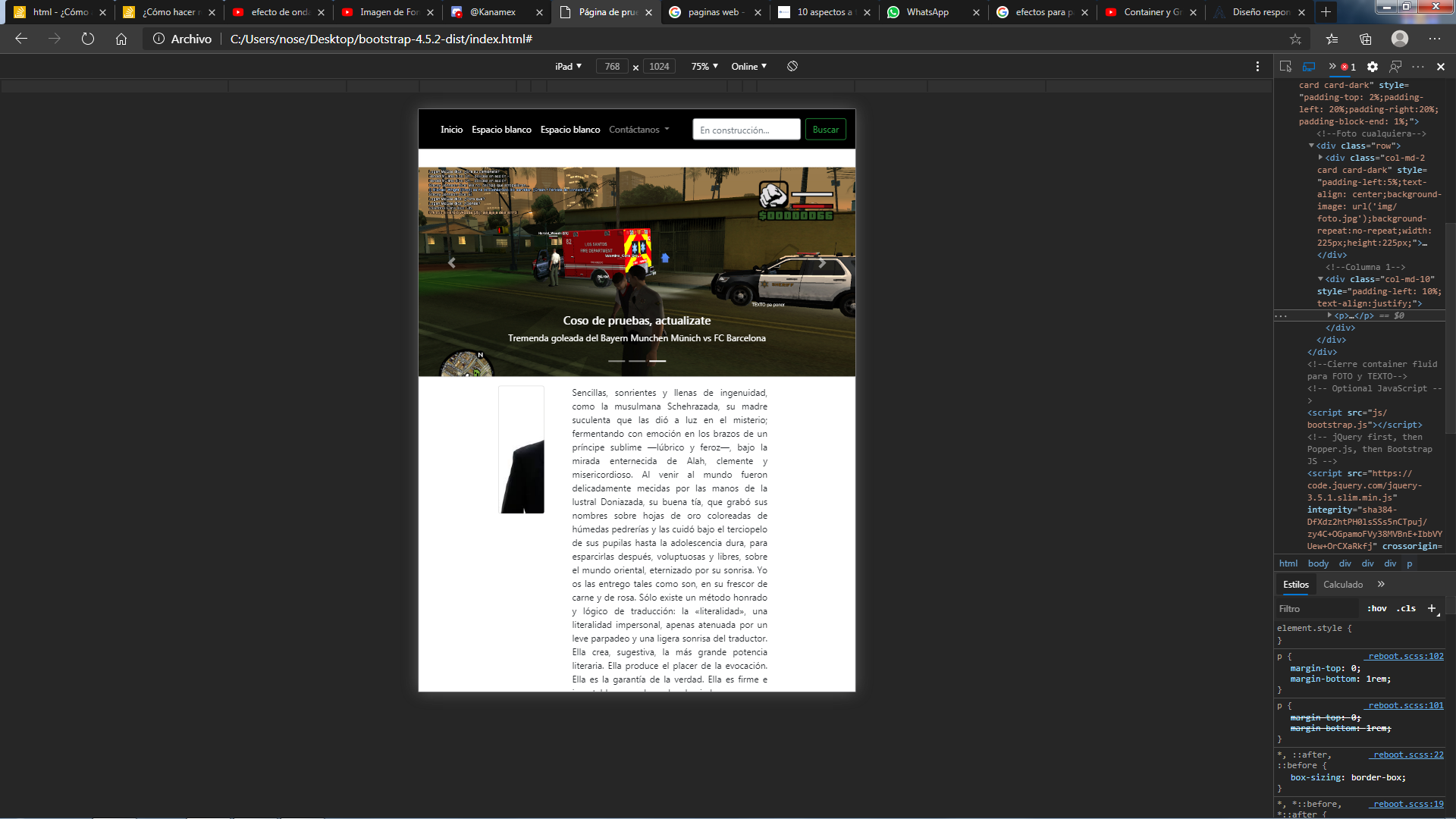
Así se ve en la mayoría de resoluciones:
Pantalla completa
Móvil (mayoría de resoluciones)
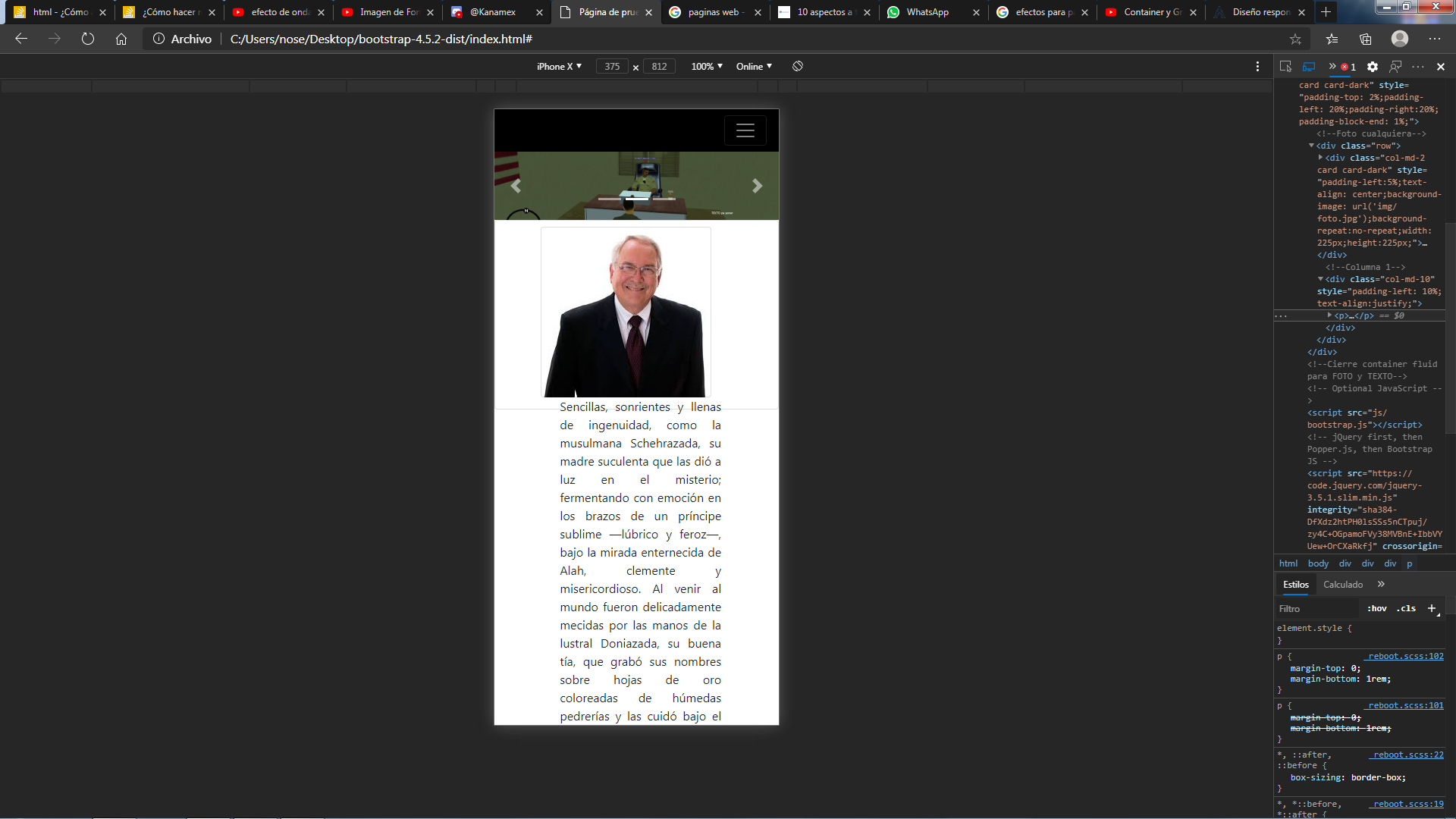
Así se ve el problema (pedazo en blanco en la parte superior del carousel):
Código y responsive que uso:
/* Carousel */
.carousel-item{
width: 100%;
height: 400px;
background-position: center center;
background-repeat: no-repeat;
background-color: #000;
}
.image-cover{
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
.image-contain{
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
.image-custom1{
background-size: 100%;
}
@media (max-width: 600px) {
.carousel-item {
height: 100px;
}
}
@media (max-width: 411px) {
.carousel-item {
height: 90px;
}
}
@media (max-width: 320px) {
.carousel-item {
height: 82px;
}
}
@media (max-width: 280px) {
.carousel-item {
height: 72px;
}
}
/*Carousel responsive terminado*/
@media (max-width: 375px) {
.container-fluid {
height: 250px;
}
{
font-size: 12px;
text-align: center;
}
} /*Se cierra todo*/ <nav class="navbar navbar-expand-md navbar-dark" style="background-color:black;">
<a class="navbar-brand" href="#"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active"> <!-- Número uno -->
<a class="nav-link" href="#">Inicio <span class="sr-only"></span></a>
</li><!-- Número uno -->
<li class="nav-item active"> <!-- Número dos -->
<a class="nav-link" href="#">Espacio blanco <span class="sr-only"></span></a>
</li><!-- Número dos -->
<li class="nav-item active"> <!-- Número tres -->
<a class="nav-link" href="#">Espacio blanco <span class="sr-only"></span></a>
</li> <!-- Número tres -->
<!--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Contáctanos
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Facebook</a>
<a class="dropdown-item" href="#">Instagram</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Correo electrónico</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="En construcción..." aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Buscar</button>
</form>
</div>
</nav>
<!-- Comienza a hacer el cuerpo de la página -->
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item image-cover active" style="background-image:url('img/11760.jpg');"> <!-- Primera imagen con texto -->
<div class="carousel-caption d-none d-md-block">
<h5>Coso de pruebas, actualizate</h5>
<p>Tremenda goleada del Bayern Munchen Münich vs FC Barcelona</p>
</div>
</div> <!-- Primera imagen con texto -->
<div class="carousel-item image-contain" style="background-image: url('img/dos.jpg');"> <!-- Segunda imagen con texto -->
<div class="carousel-caption d-none d-md-block">
<h5>Coso de pruebas, actualizate</h5>
<p>Tremenda goleada del Bayern Munchen Münich vs FC Barcelona</p>
</div>
</div> <!-- Primera imagen con texto -->
<div class="carousel-item image-custom1" style="background-image:url('img/comose2.jpg');"> <!-- Tercera imagen con texto -->
<div class="carousel-caption d-none d-md-block">
<h5>Coso de pruebas, actualizate</h5>
<p>Tremenda goleada del Bayern Munchen Münich vs FC Barcelona</p>
</div>
</div>
</div> <!-- Terminan imagenes -->
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previo</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Siguiente</span>
</a>
</div>