Bien, entiendo lo que quieres hacer. La mejor manera de hacerlo es de la siguiente.
Te explicaré, yo utilicé bootstrap para decirle que tomara un espacio exacto, ¿cómo lo hice? de la siguiente forma(digamos que también es así, sólo quise darte un ejemplo):
<body>
<div>
<div class="container">
<!-- ! Fila Header -->
<div class="row">
<div id="header" class="col-xs-12 col-sm-12 col-md-12 col-lg-12 col-xl-12 mb-2">
<h1>Header</h1>
</div>
</div>
<!-- ! Fila CUADROS CENTRALES -->
<div class="row mb-2">
<div class="col-sm-12 col-md-4 mb-2">
<div id="diferente1" class="card">
<div class="card-body">
<h1>1</h1>
</div>
</div>
</div>
<div class="col-sm-12 col-md-4 mb-2">
<div id="diferente2" class="card">
<div class="card-body">
<h1>2</h1>
</div>
</div>
</div>
<div class="col-sm-12 col-md-4">
<div id="diferente3" class="card">
<div class="card-body">
<h1>3</h1>
</div>
</div>
</div>
</div>
<!-- ! Fila PIE DE PÁGINAS -->
<div class=" footer row">
<div id="pie1" class="col-sm-12 col-md-6 align-self-start">
<h1>Footer 1</h1>
</div>
<div id="pie2" class="col-sm-12 col-md-6 align-self-end">
<h1>Footer 2</h1>
</div>
</div>
</div>
</div>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
</body>
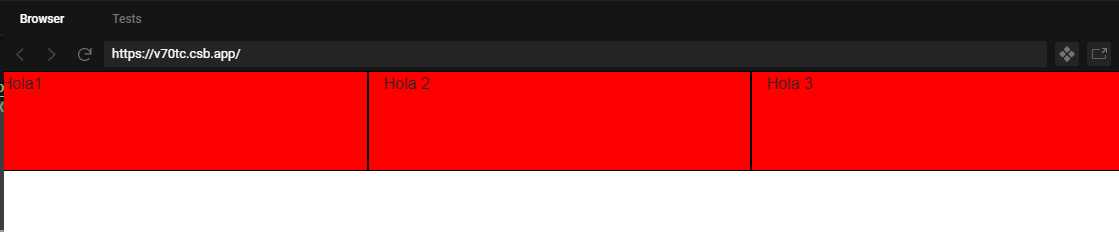
Ese es el HTML, pero utilicemos las media querys para que este pueda ser algo diferente y se pueda notar un poco:
<style type="text/css">
#header{
background-color: lawngreen;
border:2px solid;
}
@media (max-width: 576px) and (max-width: 768px){
#header{
background-color: rgb(238, 161, 187) !important;
}
#diferente2{
background-color: aqua;
text-align: center !important;
}
#diferente3{
text-align: right;
background-color: red !important;
}
}
@media (max-width: 768px) {
#header{
background-color: aqua;
}
}
.centro>div{
background-color: red;
text-align: center;
border:2px solid;
}
@media (max-width: 768px) {
#diferente1{
text-align: left;
}
#diferente2{
text-align: right;
}
#diferente3{
background-color: lawngreen;
}
}
.footer>div{
background-color: yellow;
border:2px solid;
font-style:italic;
}
#pie1{
text-align: right;
}
#pie2{
text-align: left;
}
@media (max-width: 768px) {
#pie1,#pie2{
text-align: center;
}
}
</style>
Pruebalo, y me dices que tal te pareció la idea.
Todo se basa en el uso correcto de las columnas y filas de bootstrap. De acuerdo al tamaño del dispositivo, utilizar las media querys para que tenga la forma que queramos.
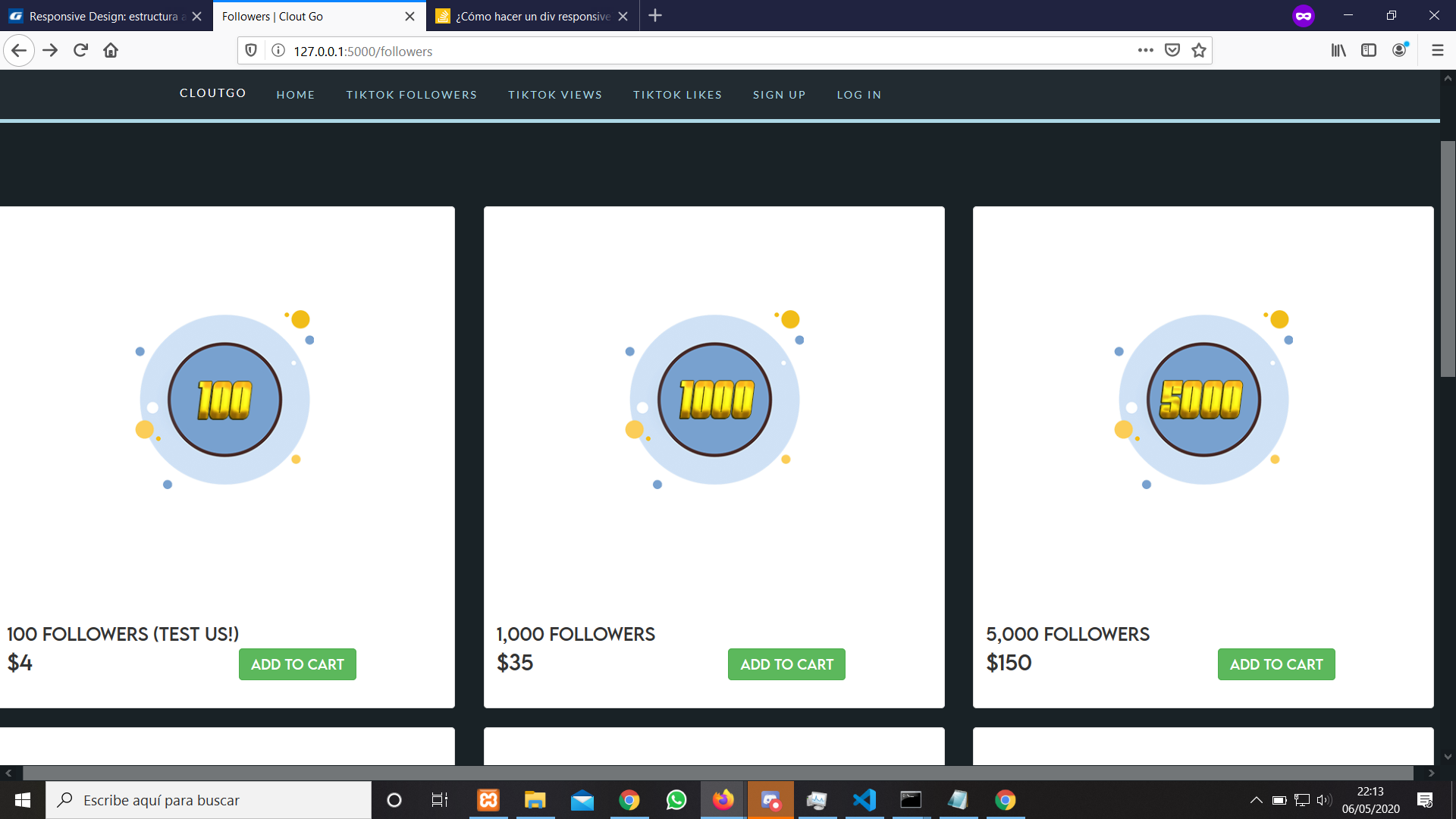
También ¿qué podría estar sucediendo? Estás colocando las cartas dentro del container-fluid. La barra de navegación debe ser quién esté fuera del container, y todo lo demás lo trabajas dentro del container para que puedas ver la diferencia, como a continuación:
<nav class="col-sm-12 navbar navbar-expand-sm bg-dark">
</nav>
<div class="container">
<--- Aquí se trabaja todo, sin incluir el navbar--->
</div>