Mi problema es que tengo un sistema en php que lo que hace es buscar en una base de datos columnas, a tantas columnas crea tantos elementos.
<div class="card-deck">
<?php
$generatorquery = "SELECT * FROM `testeo`";
$result = mysqli_query($con, $generatorquery) or die(mysqli_error($con));
while ($row = mysqli_fetch_array($result)) {
echo '
<div class="card">
<img class="card-img-top" src="https://image.freepik.com/free-psd/abstract-background-design_1297-87.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">test3 <small style="padding-left:auto;" class="text-muted">0 en stock</small></h5>
<h2 class="card-text">5$</h2>
<button type="button" class="btn btn-primary btn-lg btn-block">Comprar</button>
</div>
</div>';
}
?>
</div>
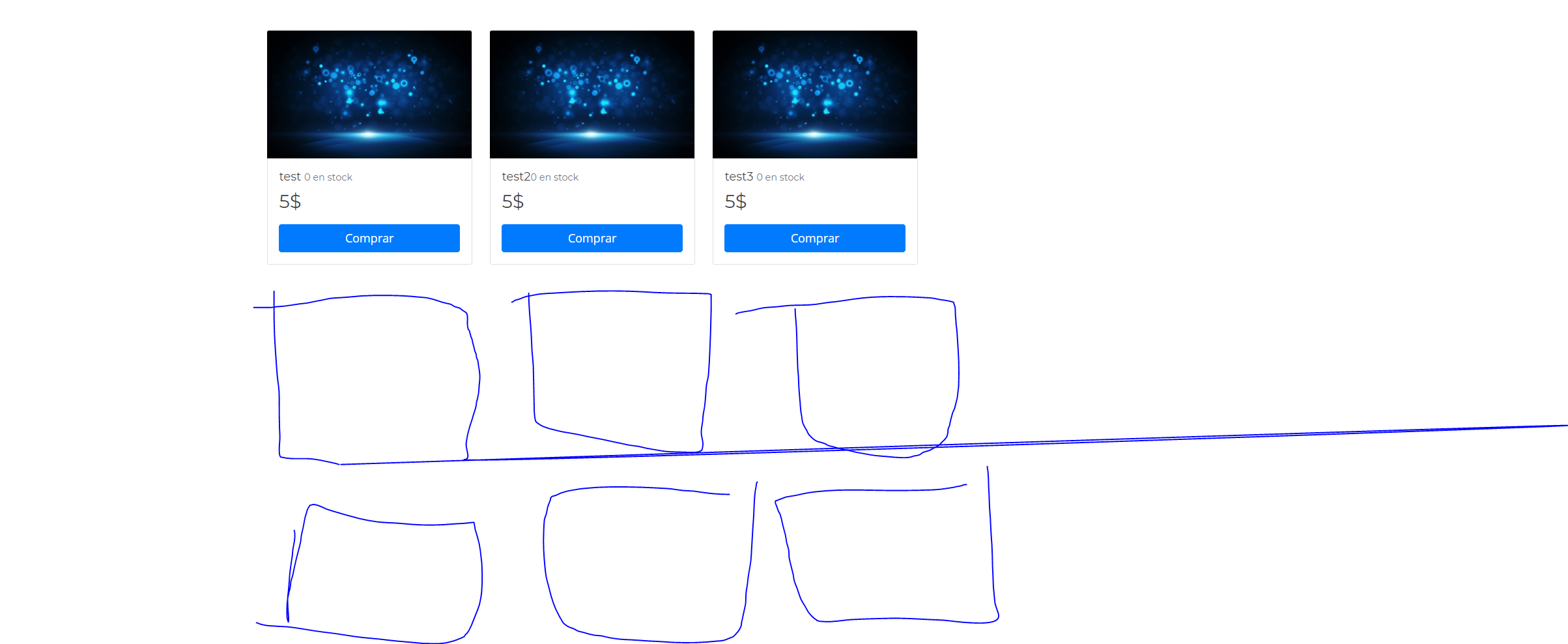
El problema viene cuando al pasar de tres cards se empiezan a agrupar sin fin

Lo que quiero es que se agrupen de esta forma :
¿Alguién tiene idea? Un saludo