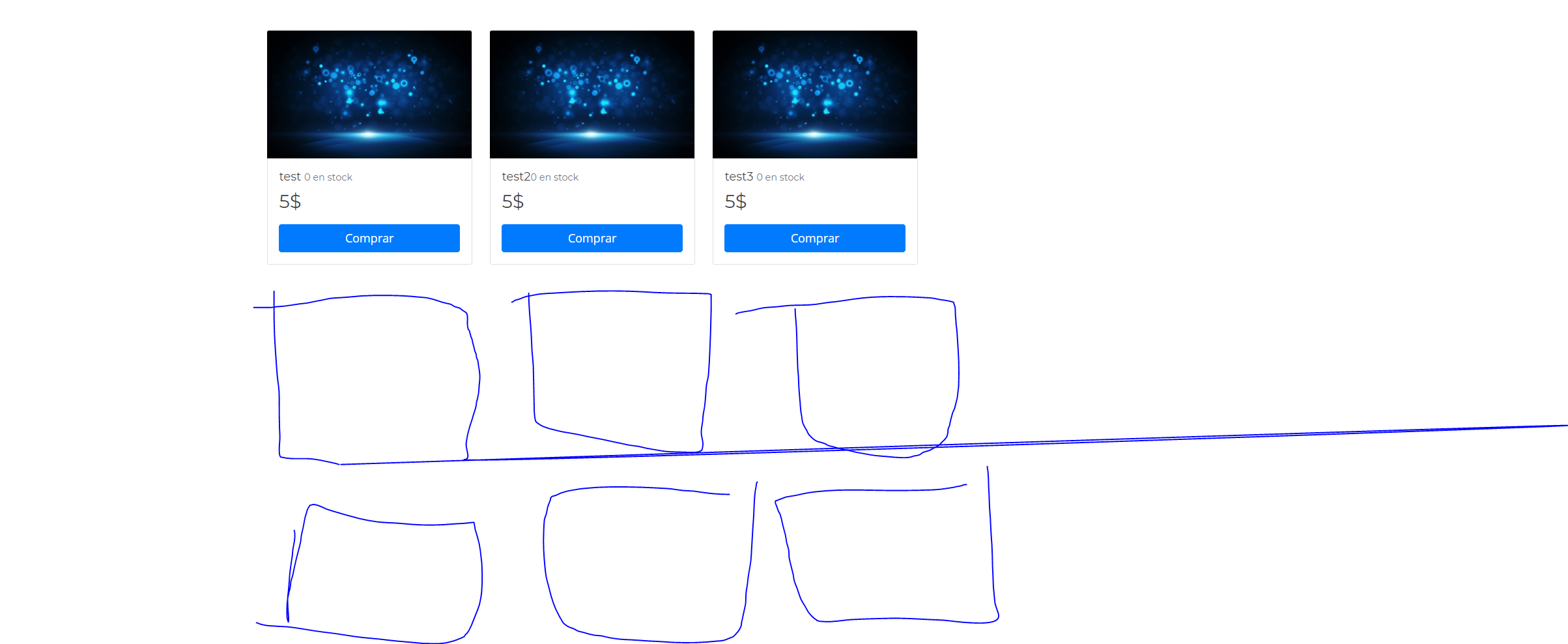
<div class="card-deck">
<?php
$generatorquery = "SELECT * FROM `testeo`";
$result = mysqli_query($con, $generatorquery) or die(mysqli_error($con));
while ($row = mysqli_fetch_array($result)) {
echo '<div class="card-deck">
<div class="card">'
<img class="card-img-top" src="https://image.freepik.com/free-psd/abstract-background-design_1297-87.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">test <small style="padding-left:auto;" class="text-muted">0 en stock</small></h5>
<h2 class="card-text">5$</h2>
<button type="button" class="btn btn-primary btn-lg btn-block">Comprar</button>
</div>
</div>class="card">
<div class="card">
<img class="card-img-top" src="https://image.freepik.com/free-psd/abstract-background-design_1297-87.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">test2<small style="padding-left:auto;" class="text-muted">0 en stock</small></h5>
<h2 class="card-text">5$</h2>
<button type="button" class="btn btn-primary btn-lg btn-block">Comprar</button>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://image.freepik.com/free-psd/abstract-background-design_1297-87.jpg" alt="Card image cap">body">
<div class="card-body">
<h5 class="card-title">test3 <small style="padding-left:auto;" class="text-muted">0 en stock</small></h5>
<h2 class="card-text">5$</h2>
<button type="button" class="btn btn-primary btn-lg btn-block">Comprar</button>
</div>
</div>
</div>';
</div>';
}
?>
</div>
¿Alguién tiene idea? Un saludo
ACTUALIZACIÓN.
El codigo php descrito arriba es solo un ejemplo y es erroneo, el correcto seria este.
<div class="card-deck">
<?php
$generatorquery = "SELECT * FROM `testeo`";
$result = mysqli_query($con, $generatorquery) or die(mysqli_error($con));
while ($row = mysqli_fetch_array($result)) {
echo '
<div class="card">
<img class="card-img-top" src="https://image.freepik.com/free-psd/abstract-background-design_1297-87.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">test3 <small style="padding-left:auto;" class="text-muted">0 en stock</small></h5>
<h2 class="card-text">5$</h2>
<button type="button" class="btn btn-primary btn-lg btn-block">Comprar</button>
</div>
</div>
';
}
?>
</div>