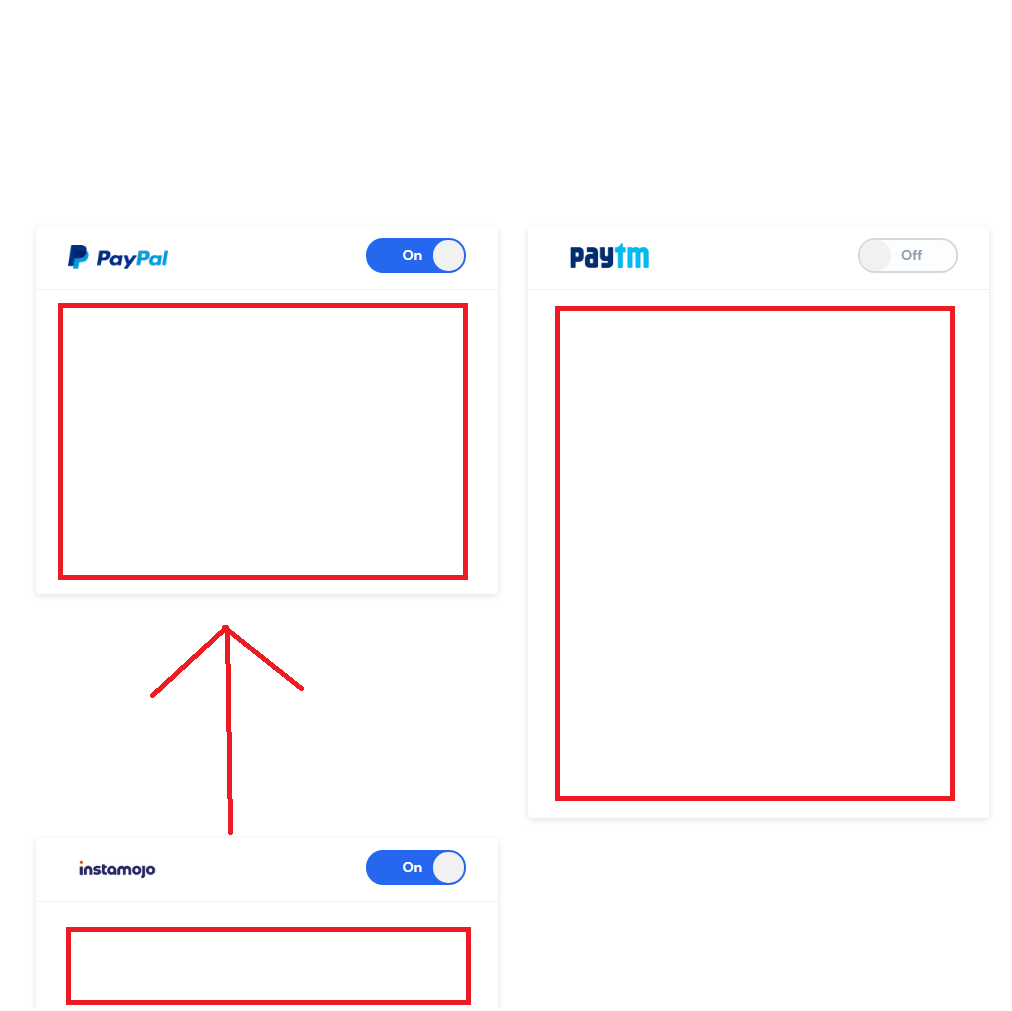
Me gustaria saber como ajustar las cards dentro de mi "row" en bootstrap, de tal forma que sus se pongan una inmediatamente abajo de la otra sin importar el alto de las demas de su columna:
1 respuesta
Para realizar lo que deseas debes ignorar para este caso el sistema de grid con row y col de bootstrap. Para lo que planteas los card deben ir dentro de otro div con la clase .card-columns
<div class="card-columns">
<div class="card">
...
</div>
<div class="card">
...
</div>
<div class="card">
...
</div>
.
.
.
</div>
Mas información aqui: https://getbootstrap.com/docs/4.0/components/card/#card-columns