En la documentación de bootstrap 4, existe este ejemplo en Forms / Form Row que muestra un select con su etiqueta una sobre la otra. Este es mi formulario completo:
<div class="container">
<div class="modal fade" id="ventana" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true" data-backdrop="static" data-keyboard="false">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Crear Usuario</h5>
</div>
<div class="modal-body">
<form action="index.php" method="POST" enctype="multipart/form-data">
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="inputState" class="col-xs-2 col-form-label">State</label>
<div class="col-xs-10">
<select id="inputState" class="form-control">
<option selected>Choose...</option>
<option>...</option>
</select>
</div>
</div>
<input type="submit" value="Grabar" name="grabar" class="btn btn-primary btn-block">
</form>
</div>
</div>
</div>
</div>
</div>
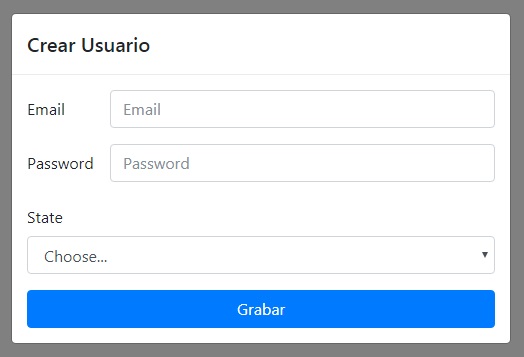
El formulario está dentro de una ventana modal.
Pero el select no alinea como los campos anteriores.