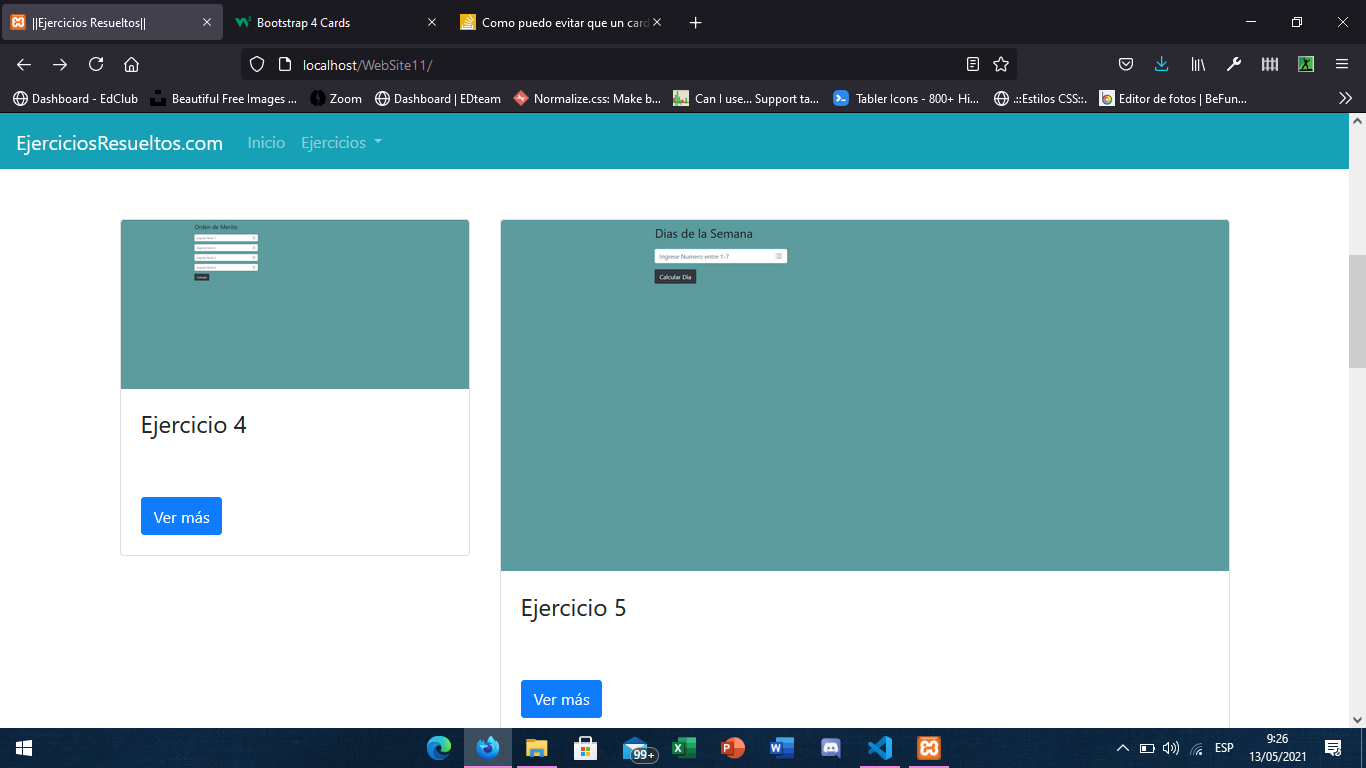
En un row tengo dos cards una en un col-md-4 y el otro en col-md-8. El problema es que la card de la columna más grande tiene mayores proporciones. Quisiera saber como puedo mantener la altura de las cartas anteriores.
El codigo es el siguiente:
<div class = "container">
<div class="row" style="margin-top: 50px;">
<div class="col-md-4">
<div class="card">
<img class="card-img-top" src="image/algoritmia.jpg" alt="Card image cap 4">
<div class="card-body">
<h4 class="card-title">Ejercicio 4</h4>
<br><br>
<a href="algoritmia.html" class="btn btn-primary">Ver más</a>
</div>
</div>
</div>
<div class="col-md-8 image-fluid">
<div class="card">
<img class="card-img-top" src="image/semana.jpg" alt="Card image cap 5">
<div class="card-body">
<h4 class="card-title">Ejercicio 5</h4>
<br><br>
<a href="semana.html" class="btn btn-primary">Ver más</a>
</div>
</div>
</div>
</div>