tengo un form con Cards de un framework basado en Bootstrap, como puede verse las primeras 2 cards estan una bajo otra. El problema es con las .card-group (que al estar 2 cards juntas) el espacio entre las cards separadas y las card group es notorio. ¿Como reduzco el espacio entre "Discapacidades" y el card group?
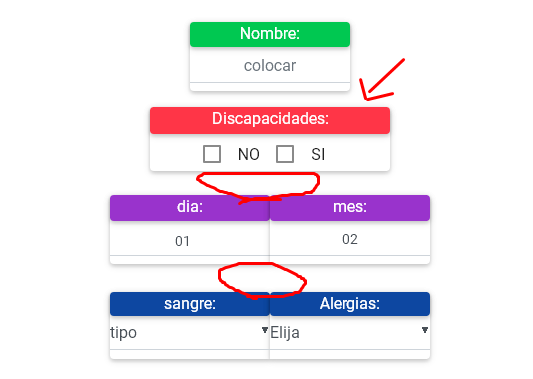
Adjunto screenshot de los espacios que quiero reducir para que queden como el espacio entre "nombre" y "discapacidades":

<!-- Form -->
<form name="gg" class="form-horizontal" role="form">
<center>
<p>
<div class="card text-center md-form form-sm mb-1" style="max-width: 10rem; height: 4.3rem;">
<!-- Header -->
<div class="card text-white text-center success-color" style="height: 2rem;">Nombre:</div>
<!-- Small input -->
<input type="text" class="form-control text-center" id="hh" name="hh" value="" placeholder="colocar">
</div>
</p>
<!-- Card 1-->
<div class="card card-cascade text-center" style="width: 15rem; height: 4rem;">
<!-- Header -->
<div class="card text-white text-center danger-color mb-2" style="height: 1.7rem;">Discapacidades:</div>
<div class="d-flex justify-content-center">
<!-- Material inline 1 -->
<center>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="no">
<label class="form-check-label text-dark" for="no">NO</label>
</div>
<!-- Material inline 2 -->
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" id="si">
<label class="form-check-label text-dark" for="si">SI</label>
</div>
</div>
</div>
<!-- Card -->
<!-- Grupo 1 -->
<div class="card-group" style="justify-content: center">
<!-- Card dia -->
<div class="card text-center md-form form-sm mb-1" style="max-width: 10rem; height: 4.3rem;">
<!-- Header -->
<div class="card text-white text-center secondary-color-dark" style="height: 2rem;">dia:</div>
<input type="number" name="rr" class="form-control form-control-sm text-center" maxlength="2" value="01">
</div>
<!-- Card -->
<!-- Card mes -->
<div class="card text-center md-form form-sm mb-1" style="max-width: 10rem; height: 4.3rem;">
<!-- Header -->
<div class="card text-white text-center secondary-color-dark" style="height: 2rem;">mes:</div>
<input type="number" id="ww" class="form-control form-control-sm text-center" maxlength="2" value="02" name="ww">
</div>
<!-- Card -->
</div>
<!-- Grupo 1 -->
<!-- Grupo 2 -->
<div class="card-group" style="justify-content: center">
<!-- Card gg -->
<div class="card card-cascade text-center md-form mb-1" style="max-width: 10rem; height: 4.2rem;">
<!-- Header -->
<div class="card text-white text-center primary-color-dark" style="height: 2rem;">sangre:</div>
<div class="d-flex align-items-center">
<select class="mdb-select colorful-select dropdown-success" name="sangress">
<option value="tipo">tipo</option>
<option value="negativo">O+</option>
<option value="positivo">O-</option>
</select>
</div>
</div>
<!-- Card -->
<!-- Card Año -->
<div class="card card-cascade text-center md-form mb-1" style="max-width: 10rem; height: 4.2rem;">
<!-- Header -->
<div class="card text-white text-center primary-color-dark" style="height: 2rem;">Alergias:</div>
<div class="d-flex align-items-center">
<select class="mdb-select colorful-select dropdown-success" name="alergiass">
<option value="alergias">Elija</option>
<option value="si">si</option>
<option value="no">no</option>
</select>
</div>
</div>
<!-- Card -->
</div>
<!-- Grupo 2 -->
<!-- Form -->Ya he probado agregabdo el margin-bottom dentro de mi style.css pero no funcionó.