Estoy trabajando en un proyecto que muestra un catalogo de celdas de producciónm debido a que son demasiados datos los que me arroja al hacer el Query, quise intentar utilizar el Plugind de Jquery, Datatables, intente primero hacerlo de la siguiente manera:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Zona</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.11/css/jquery.dataTables.css">
<script type="text/javascript" charset="utf8" src="//cdn.datatables.net/1.10.11/js/jquery.dataTables.js"></script>
<script>
$(document).ready(function() {
$('#grid').DataTable();
});
</script>
</head>
<body>
<div>
<table id="grid" class="table table-striped table-bordered dt-responsive nowrap">
<thead>
<tr>
<th>Numero Zona</th>
<th>Nombre Zona</th>
<th>Perimetro</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Zona 1</td>
<td>Perimetro 1</td>
</tr>
<tr>
<td>2</td>
<td>Zona 2</td>
<td>Perimetro 2</td>
</tr>
</tbody>
</table>
</div>
</body>
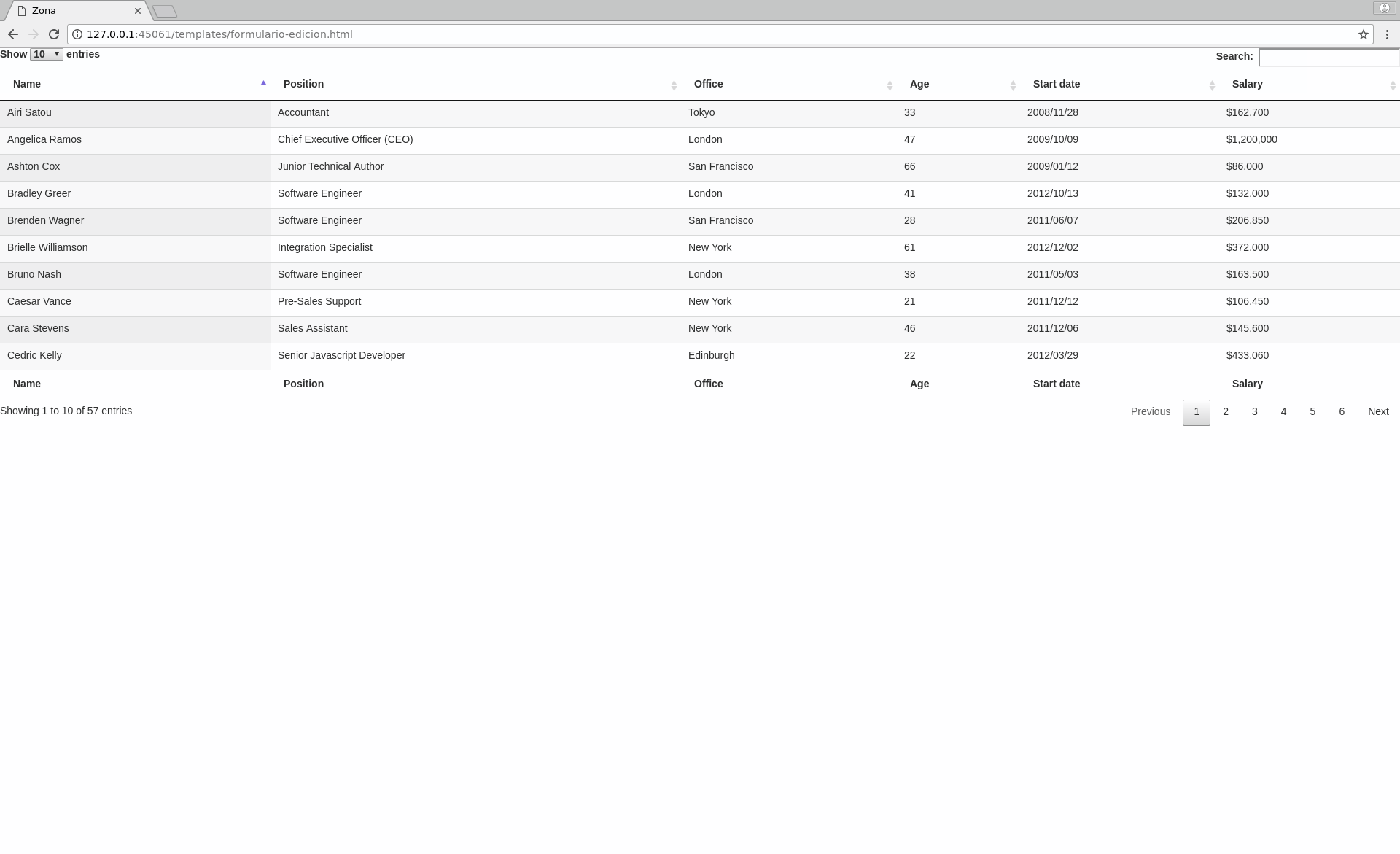
</html>De una forma estatica, logro el siguiente resultado:
De esta manera si puedo obtener los valores de mi tabla en el datatable, pero cuando quiero llenar el datatable de modo dinamico, es decir, directamente desde mi base de datos, no me muestra mi tabla en Datatables solo en una tabla sin más, anexo el código de como lo quiero mostrar dinamicamente:
<div class="tabla">
<table id="grid" class="table table-hover dt-responsive nowrap ">
<thead>
<tr>
<th>Hostname</th>
<th>Bay</th>
<th>Rack</th>
<th>Status</th>
</tr>
</thead>
<tbody>
{% for row in result %}
<tr>
<td>
{{row ['HOSTNAME']}}
</td>
<td>
{{row ['BAY']}}
</td>
<td>
{{row ['RACK']}}
</td>
<td>
{{row ['DESCRIPTION']}}
</td>
<td>
<!-- Button trigger modal -->
<button type="button" class="boton btn btn-primary" data-toggle="modal" data-target="#ModalLong">Edit </button> </td>
</tr>
<tr>
</tr>
{% endfor%}
</tbody>
</table>
Cabe destacar que estoy utilizando Python flask, por eso las etiquetas entre llaves del html.