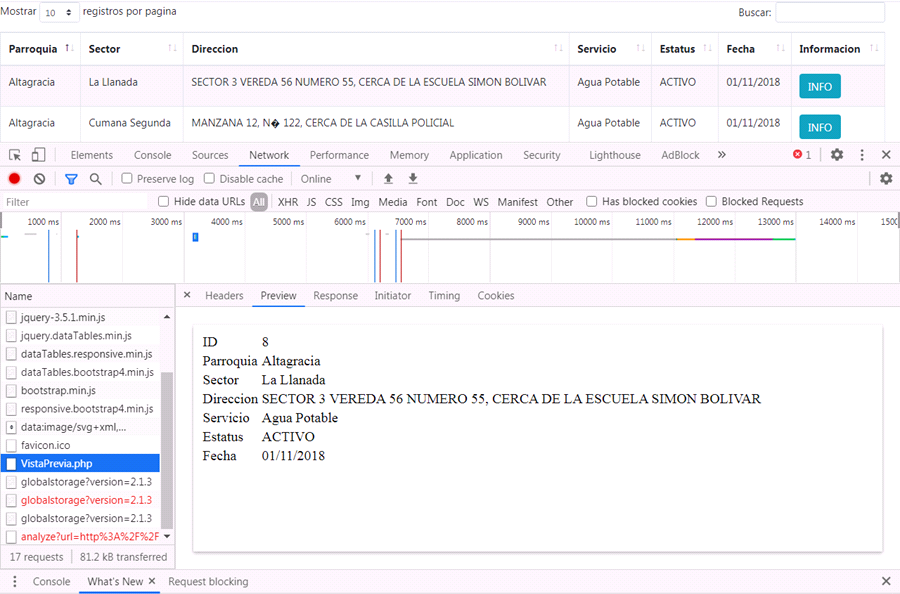
estoy creando una tabla con Datatables y Boostrap, para mostrar registros traidos desde una base de datos Mysql. Muestro imagen de mi proyecto:
La situacion es que requiero mostrar informacion adicional de cada registro, a traves de un modal que se muestre al dar click al boton "INFO". Desafortunadamente, no esta mostrando dicho modal. Aqui mi codigo:
<?php require('configuracion.php');?>
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8" />
<title></title>
<!-- JS -->
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/jquery.dataTables.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/dataTables.bootstrap4.min.js"></script>
<script src="js/dataTables.responsive.min.js"></script>
<script src="js/responsive.bootstrap4.min.js"></script>
<!-- CCS -->
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/dataTables.bootstrap4.min.css">
<link rel="stylesheet" href="css/responsive.bootstrap4.min.css">
<script>
// script para llamar y configurar el datatable
$(document).ready(function() {
$('#datos').DataTable(
{
responsive: true,
autoWidth: false,
"language": {
"lengthMenu": "Mostrar _MENU_ registros por pagina",
"search": "Buscar:",
"zeroRecords": "No se encontraron coincidencias",
"info": "Mostrando la pagina _PAGE_ de _PAGES_",
"infoEmpty": "No hay registros disponibles",
"infoFiltered": "(Filtro de _MAX_ total registros)",
"paginate": {
"first": "Primero",
"last": "Ultimo",
"next": "Siguiente",
"previous": "Anterior"
},
}
}
);
});
</script>
<script>
// script para mostrar la ventana modal
$(document).ready(function(){
$(document).on('click', '.ver_dato', function(){
var personal_id = $(this).attr("id");
$.ajax({
url:"VistaPrevia.php",
method:"POST",
data:{personal_id:personal_id},
success:function(data){
$('#personal_detalles').html(data);
$('#ventana_modal').modal('show');
}
});
});
});
</script>
</head>
<body>
<!-- Conexion y consulta a B.D. -->
<?php
$result = $connexion->query(
'SELECT id, PARROQUIA, SECTOR, DIRECCION, SERVICIO, ESTATUS,FECHA FROM consulta_reporte'
);
?>
<?php if ($result->num_rows > 0) { ?>
<!-- DataTable -->
<table id="datos" class="table table-striped table-bordered dt-responsive nowrap" style="width:100%">
<!-- Encabezado de datos----->
<thead>
<tr>
<th>Parroquia</th>
<th>Sector</th>
<th>Direccion</th>
<th>Servicio</th>
<th>Estatus</th>
<th>Fecha</th>
<th>Informacion</th>
</tr>
</thead>
<?php while ($row = $result->fetch_assoc()) {
$id = $row["id"];
?>
<!------------ Datos ---------------------------->
<tr>
<td><?php echo $row['PARROQUIA']; ?></td>
<td><?php echo $row['SECTOR']; ?></td>
<td><?php echo $row['DIRECCION']; ?></td>
<td><?php echo $row['SERVICIO']; ?></td>
<td><?php echo $row['ESTATUS']; ?></td>
<td><?php echo $row['FECHA']; ?></td>
<td><input type="button" name="vista"
value="INFO" id="<?php echo $id; ?>"
class="btn btn-info btn-xs ver_dato" />
</td>
</tr>
<?php } ?>
</table>
<?php } ?>
<!------------------- VENTANA MODAL ------------------------------------------->
<div id="ventana_modal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Detalles</h4>
</div>
<div class="modal-body" id="personal_detalles">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cerrar</button>
</div>
</div>
</div>
</div>
<!--------------------------------------------------------------------------->
He revisado muchas veces el codigo y foros, pero no consigo donde puede estar el problema. Cualquier ayuda es bienvenida. Gracias