Buen día!
Ando por aquí, ya que hace poquito tiempo empecé a utilizar DataTables para mi proyecto, todo iba bien, hasta que intenté utilizar fixedColumns, me basé en el siguiente ejemplo
Yo tengo el siguiente código
Tabla (Aclaro que el link de bootstrap 4 no está porque está directo en el template)
<link href="https://cdn.datatables.net/1.10.16/css/dataTables.bootstrap4.min.css" rel="stylesheet" />
<link href="https://cdn.datatables.net/fixedcolumns/3.2.4/css/fixedColumns.bootstrap4.min.css" rel="stylesheet" />
<table id="tabla" class="table table-striped table-bordered nowrap" style="width:100%">
<thead>
<tr>
<th>@Html.DisplayNameFor(x => x.Codigo_delfos)</th>
<th>@Html.DisplayNameFor(x => x.nv)</th>
<th>@Html.DisplayNameFor(x => x.cliente)</th>
<th>@Html.DisplayNameFor(x => x.norma)</th>
<th>@Html.DisplayNameFor(x => x.potencia)</th>
<th>@Html.DisplayNameFor(x => x.tension_mayor)</th>
<th>@Html.DisplayNameFor(x => x.tension_menor)</th>
<th>@Html.DisplayNameFor(x => x.material_mayor)</th>
<th>@Html.DisplayNameFor(x => x.material_menor)</th>
<th>@Html.DisplayNameFor(x => x.frecuencia)</th>
<th>@Html.DisplayNameFor(x => x.GrupoDeConexiones)</th>
<th>@Html.DisplayNameFor(x => x.Regulacion)</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>@Html.DisplayFor(x => item.Codigo_delfos)</td>
<td>@Html.DisplayFor(x => item.nv)</td>
<td>@Html.DisplayFor(x => item.cliente)</td>
<td>@Html.DisplayFor(x => item.norma)</td>
<td>@Html.DisplayFor(x => item.potencia)</td>
<td>@Html.DisplayFor(x => item.tension_mayor)</td>
<td>@Html.DisplayFor(x => item.tension_menor)</td>
<td>@Html.DisplayFor(x => item.material_mayor)</td>
<td>@Html.DisplayFor(x => item.material_menor)</td>
<td>@Html.DisplayFor(x => item.frecuencia)</td>
<td>@Html.DisplayFor(x => item.GrupoDeConexiones)</td>
<td>@Html.DisplayFor(x => item.Regulacion)</td>
</tr>
}
</tbody>
</table>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/dataTables.bootstrap4.min.js"></script>
<script src="https://cdn.datatables.net/fixedcolumns/3.2.4/js/dataTables.fixedColumns.min.js"></script>
JavaScript
$(document).ready(function () {
var table = $('#tabla').DataTable({
scrollY: "300px",
scrollX: true,
scrollCollapse: true,
paging: false,
fixedColumns:
{
leftColumns: 1,
rightColumns: 1
}
});
});
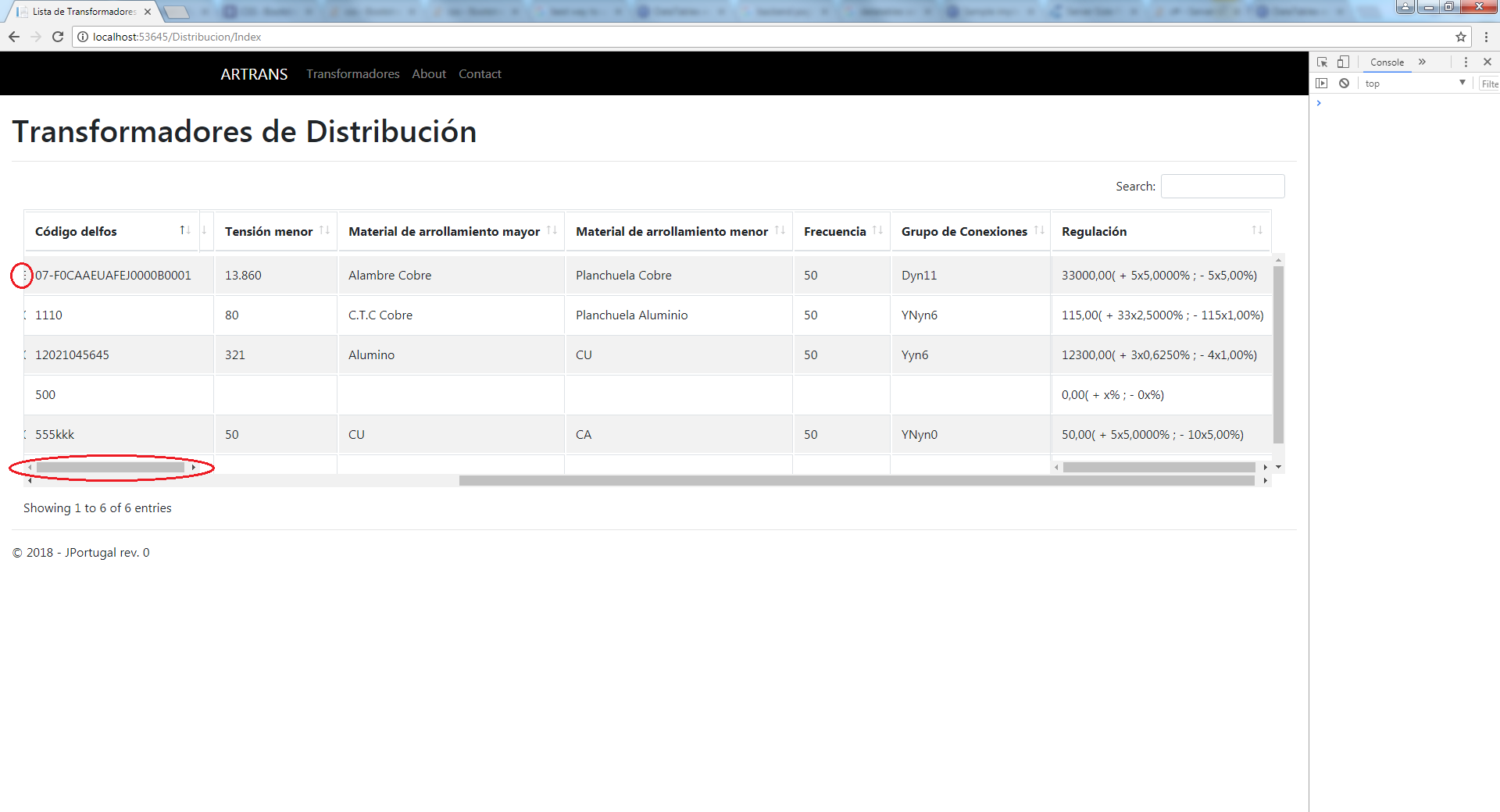
Tanto la primera, como la última columna, efectivamente se fijan, el problema,es que se genera un bug visual.
Como puede verse en la imagen, detrás de la columna puede verse el texto de las otras columnas que se van moviendo con el scroll.
Y por el otro lado, se agrega un scroll individual a cada una de las columnas fijadas.
Me extraña llegar a este resultado utilizando un ejemplo casi exacto al que da DataTables en su documentación.
¿Alguien tuvo este problema? ¿Cómo debería encararlo?
Muchísimas gracias!
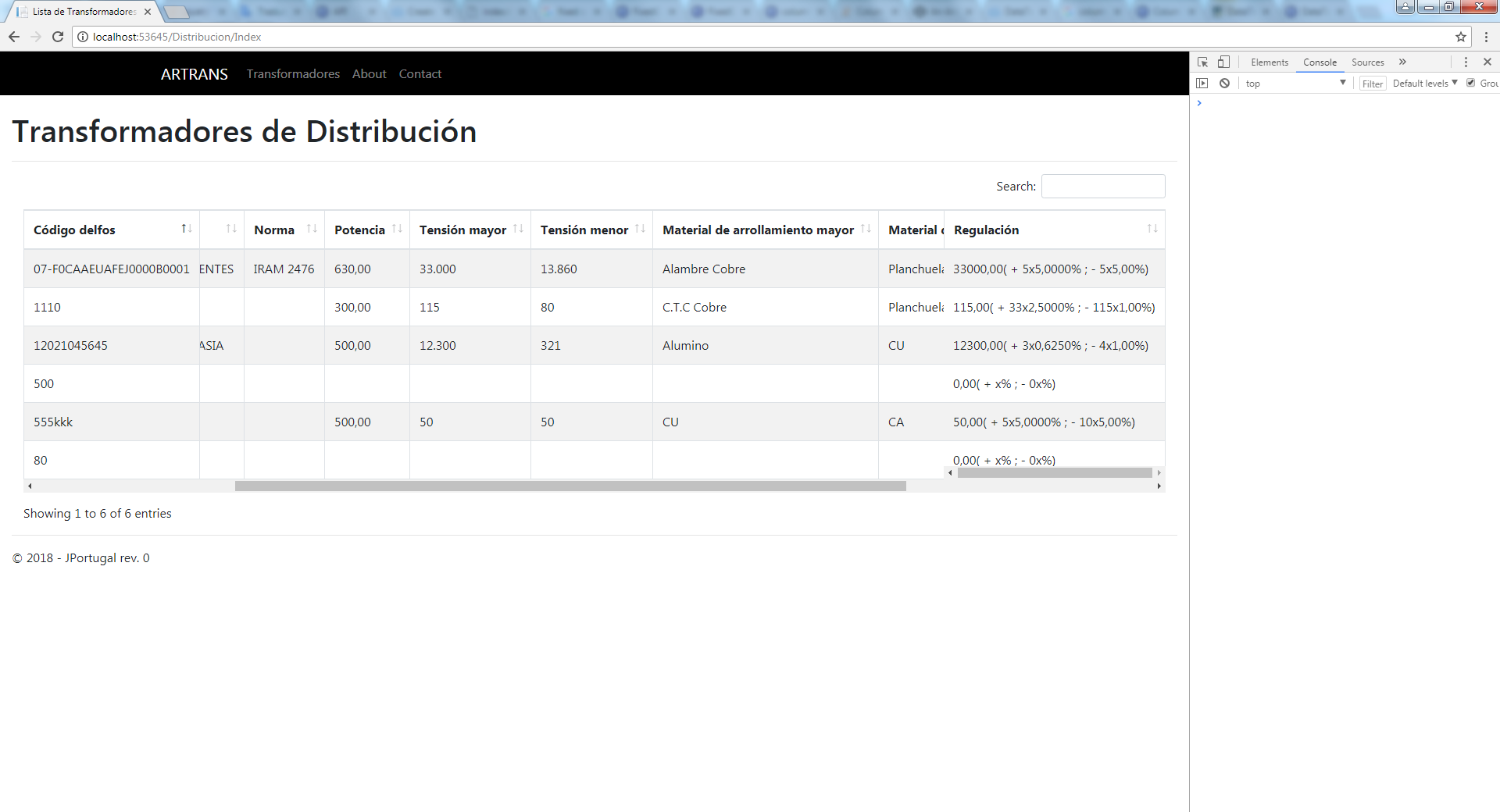
EDIT:
Tras la ayuda de Sebastián Lagos Yañez la tabla se ve mejor, la primera columna funciona perfectamente, pero sigo teniendo problemas con la última (sigue generando scroll horizontal por algún motivo)