Tengo el siguiente problema con el cual necesito ayuda, pues no soy tan experimentado usando datatables en Django.
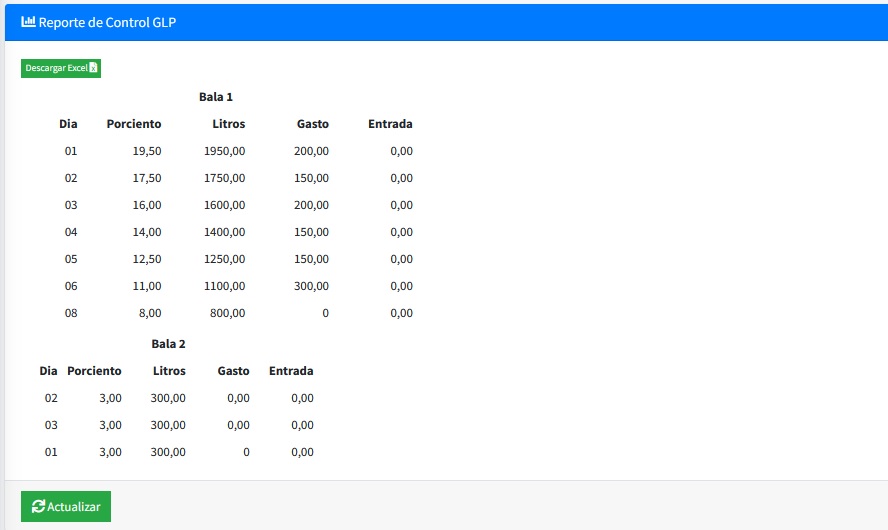
Cuando genero la siguiente tabla con datatables queda de la siguiente forma:
El problema es que la Bala 2 es una segunda tabla que genero mediante un ciclo anidado donde existen 2 Balas (pueden existir más), pero necesito que la segunda tabla aparezca al lado de la primera (de forma horizontal, no vertical). Además, cuando intento generar el excel, este me coge los datos de la primera tabla y no de la segunda.
Agradecería encarecidamente que me ayudaran ya que llevo varios días intentando y no logro avanzar en el proyecto!
Adjunto el código:
{% for x in Bala %}
<div>
<table class="table-sm" id="data">
<thead>
<tr>
<th style="width: 50px;"></th>
<th style="width: 80px;"></th>
<th style="width: 80px;">{{ x.1 }}</th>
<th style="width: 80px;"></th>
<th style="width: 80px;"></th>
</tr>
</thead>
<tbody >
<tr>
<th>Dia</th>
<th>Porciento</th>
<th>Litros</th>
<th>Gasto</th>
<th>Entrada</th>
</tr>
{% for c in x %}
<tr>
<td>{{ c.fecha | date:"d" }}</td>
<td>{{ c.porciento }}</td>
<td>{{ c.litros }}</td>
<td>{{ c.gasto }}</td>
<td>{{ c.entrada }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
{% endfor %}