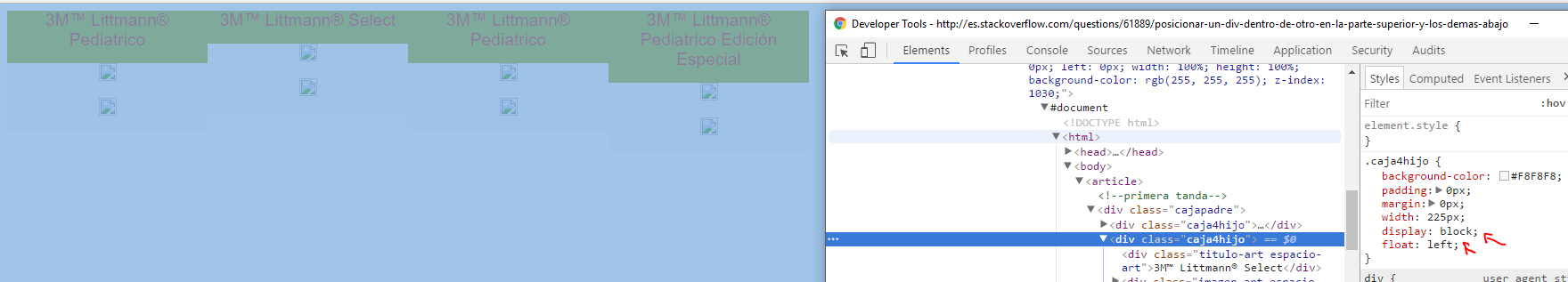
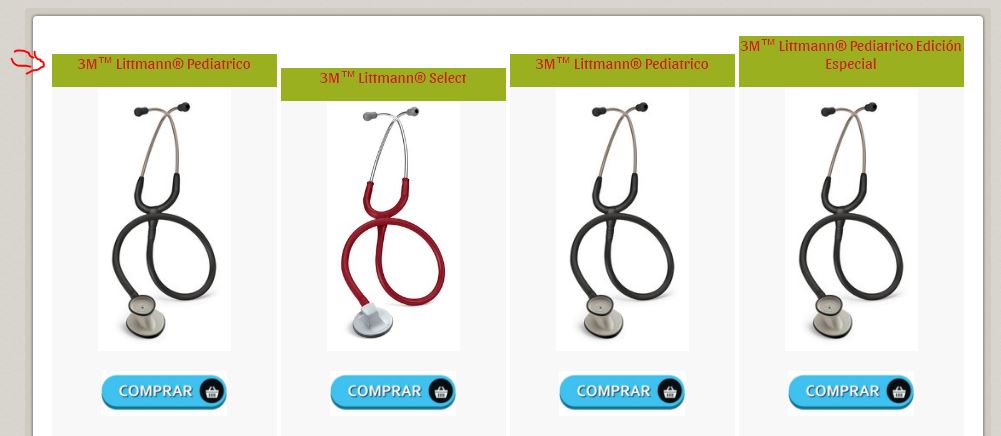
tengo un div padre y dentro 4 div internos hijo uno al lado del otro, dentro de cada div hijo tengo 3 div; uno contiene un titulo, el otro una imagen y el ultimo un icono. He notado que se alinean desde abajo y si una imagen no tiene la misma altura el titulo queda a diferente altura a los demás. yo deseo que el titulo siempre quede arriba y a la misma altura independiente del tamaño de la imagen
de antemano agradezco su ayuda

.cajapadre {
text-align: center;/* Una caja al lado de la otra importante padre*/
margin-bottom: 0px;
}
.caja4hijo {
background-color: #F8F8F8;
padding: 0px;
margin: 0px;
width: 225px;
display: inline-block;/* una caja al lado d ela otra importante hoja */
}
.espacio-art {
padding-bottom: 15px;
}
.titulo-art {
font-family: 'Sansita', sans-serif;
font-size: 1.2em;
color: #C42427;
background: #9AB01E;
}<article>
<!--primera tanda-->
<div class="cajapadre">
<div class="caja4hijo">
<div class="titulo-art espacio-art">3M™ Littmann® Pediatrico</div>
<div class="imagen-art espacio-art"><a class="picfancy" href="http://arbolesdenavidad.net/wp-content/uploads/2013/10/arbol-bajito-120-510.jpg" title="3M™ Littmann® Select"><img src="img/thumbs/liv.jpg" width="133"alt=""/></a></div>
<div class="boton-art espacio-art"><img src="img/boton/comprar.jpg" width="126" alt=""/></div>
</div>
<div class="caja4hijo">
<div class="titulo-art espacio-art">3M™ Littmann® Select</div>
<div class="imagen-art espacio-art"><a class="picfancy" href="http://1.bp.blogspot.com/-njHeRmV9ZN4/TfLBdtZxPnI/AAAAAAAANEc/iqHI9Q_nN0c/s1600/copiadepencil4wi9.gif" title="3M™ Littmann® Select"><img src="img/thumbs/sel.jpg" width="133"alt=""/></a></div>
<div class="boton-art espacio-art"><img src="img/boton/comprar.jpg" width="126" alt=""/></div>
</div>
<div class="caja4hijo">
<div class="titulo-art espacio-art">3M™ Littmann® Pediatrico</div>
<div class="imagen-art espacio-art"><a class="picfancy" href="img/fonendos/Liviano.jpg" title="3M™ Littmann® Select"><img src="img/thumbs/liv.jpg" width="133"alt=""/></a></div>
<div class="boton-art espacio-art"><img src="img/boton/comprar.jpg" width="126" alt=""/></div>
</div>
<div class="caja4hijo">
<div class="titulo-art espacio-art">3M™ Littmann® Pediatrico Edición Especial</div>
<div class="imagen-art espacio-art"><a class="picfancy" href="img/fonendos/Liviano.jpg" title="3M™ Littmann® Select"><img src="img/thumbs/liv.jpg" width="133"alt=""/></a></div>
<div class="boton-art espacio-art"><img src="img/boton/comprar.jpg" width="126" alt=""/></div>
</div>
</div>
</article>
<!--fin primera tanda-->