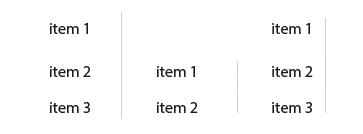
tengo un menu que esta ocupado dentro de un div, en la cual tengo columnas y cada una con una lista, resulta que la segunda columna tiene una lista solo con dos Item! y justo esta columna es la que me trae problemas ya que se posiciona en la parte inferior y lo que yo necesito es que todas las listas se posicionen en la parte superior. les dejo el codigo.
Codigo html
<div class="menu-background">
<div class="categoria-caja">
<ul>
<li><span class="icon-box"></span><a href="#" target="_blank">item 1</a></li>
<li><span class="icon-box"></span><a href="#" target="_blank">item 2</a></li>
<li><span class="icon-box"></span><a href="#" target="_blank">item 3</a></li>
</ul>
</div>
<div class="categoria-caja">
<ul>
<li><span class="icon-box"></span><a href="#" target="_blank">item 1</a></li>
<li><span class="icon-box"></span><a href="#" target="_blank">item 2</a></li>
</ul>
</div>
<div class="categoria-caja">
<ul>
<li><span class="icon-box"></span><a href="#" target="_blank">item 1</a></li>
<li><span class="icon-box"></span><a href="#" target="_blank">item 2</a></li>
<li><span class="icon-box"></span><a href="#" target="_blank">item 3</a></li>
</ul>
</div>
</div>
y el siguiente código css.
.menu-background{
position: absolute;
display: none;
background-color: white;
box-shadow:0px 0px 10px 0px #888888;;
width: 48%;
margin-left: -350px;
top:180px;
left:50%;
padding: 30px;
z-index: 9998;
text-align: center;
}
.categoria-caja{
width: 32%;
display: flex;
}
.categoria-caja ul>li{
text-align: left;
list-style: none;
border-bottom: 1px dotted #555555;
width: 87%;
margin-left: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
Lo que pasa es que al presentar la tabla con las tres columnas, la segunda lista se coloca hacia abajo y necesito que todos esten arriba..