Me gustaría generar un calendario con la librería FullCalendar que mostrara una vista mensual o anual y que, en lugar de mostrarme todos los días del mes, sólo me mostrara las semanas, es decir, la división por columnas de la tabla que incluye el calendario sería de 4 (ó 5 para algún mes) para cada mes del año.
¿Sabéis si es posible establecer esta configuración? Por más que he revisado la documentación de la librería y por más que he buscado, no he sido capaz de encontrar nada.
Gracias por adelantado.
EDITO:
Añado código y capturas de pantalla.
En mi fichero accesoAdmin.component.html, tengo:
<full-calendar [options]="calendarOptions"></full-calendar>
Y en mi fichero accesoAdmin.component.ts, tengo:
import { Component, Inject, Optional, ViewChild } from '@angular/core';
import { FullCalendarComponent } from '@fullcalendar/angular';
import { CalendarOptions } from '@fullcalendar/core';
import resourceTimelinePlugin from '@fullcalendar/resource-timeline';
@Component({
templateUrl: './accesoAdmin.component.html'
})
export class AccesoAdminComponent {
@ViewChild(FullCalendarComponent)
calendarComponent: FullCalendarComponent | undefined;
public calendarOptions: CalendarOptions | undefined;
constructor() {
}
ngOnInit(): void {
this.initCalendar();
}
ngOnDestroy(): void {
}
ngAfterViewInit(): void {
}
private initCalendar() {
this.calendarOptions = {
locale: "es",
schedulerLicenseKey: 'XXXXXX',
initialView: 'resourceTimelineYear',
timeZone: 'local',
plugins: [resourceTimelinePlugin],
weekNumbers: true,
displayEventTime: false,
height: '250px',
resourceAreaColumns: [
{
field: 'title',
headerContent: 'Simuladores'
}
],
resources: [
{
id: 'GESTLIC-4050',
title: 'GESTLIC-4050'
},
{
id: 'GESTLIC-4051',
title: 'GESTLIC-4051'
}
],
events: [
{
id: 'event1',
title: 'SAN AGUSTÍN',
start: '2024-01-11T00:00:00',
end: '2024-02-01T00:00:00',
resourceId: 'GESTLIC-4050',
color: 'red'
},
{
id: 'event2',
title: 'LA SALLE',
start: '2024-01-18T00:00:00',
end: '2024-02-08T00:00:00',
resourceId: 'GESTLIC-4051',
color: 'green'
}
],
headerToolbar: {
},
buttonText: {
today: "Año actual",
month: "Mes",
day: "Día",
week: "Semana",
year: "Año"
}
};
}
}
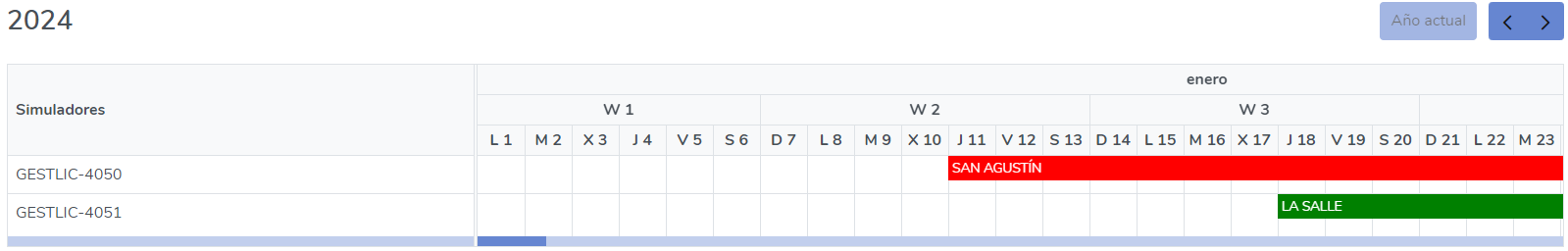
Con esto, obtengo esto:
Y lo que me gustaría es eliminar la fila de los días y que los meses sólo aparecieran divididos por semanas.
¡Gracias de nuevo!