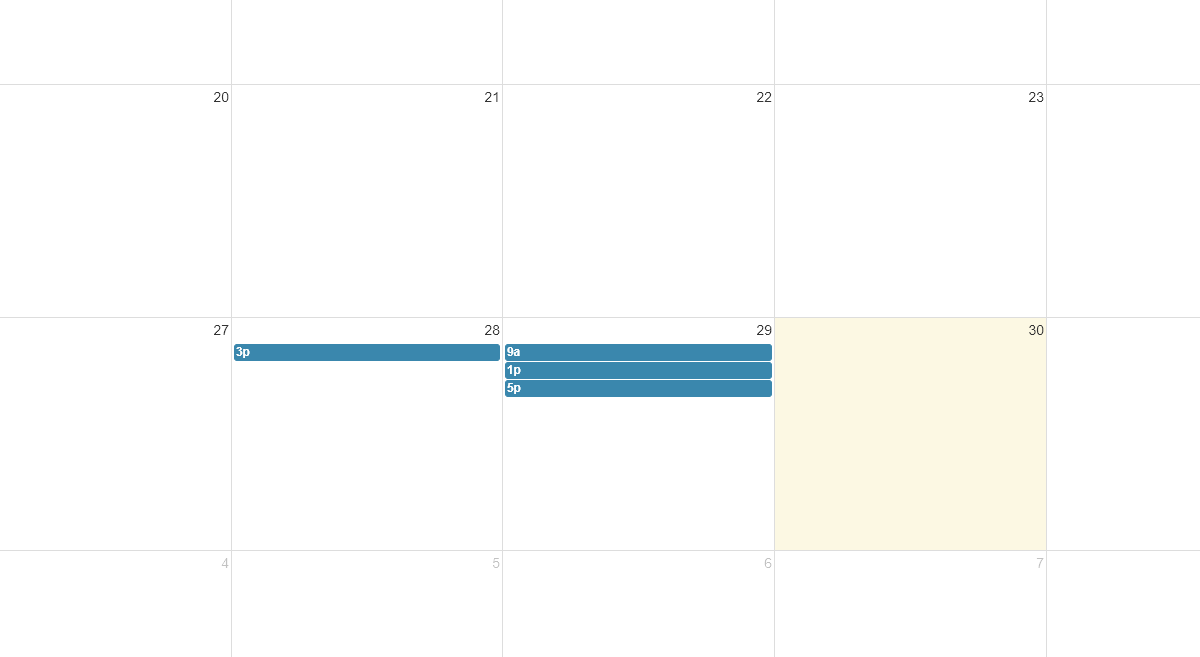
Tengo un problema y es que no me muestra la descripción de los eventos, está conectado a google, me muestra los eventos, con las horas marcadas pero no la descripción alguna ayuda? Solo tengo eso de código, El bootstrapcdn lo tengo comentado por problemas de versión.
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>
Events
</title>
<link rel="stylesheet" type="text/css" href="fullcalendar.css">
</head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="fullcalendar.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4="
crossorigin="anonymous"></script>
<!--<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.15.2/moment.min.js"></script>
<script src="jquery.min.js"></script>
<script src="moment.min.js"></script>
<script src="fullcalendar.js"></script>
<script src="gcal.js"></script>
<script>
$(document).ready(function(){
$('#calendar').fullCalendar({
header: {
left: 'prev,next, today',
right: 'month,agendaWeek, agendaDay, list'
},
editable: true,
googleCalendarApiKey:'*************************',
events:{
googleCalendarId:'************************',
}
});
});
</script>
<body>
<div id="loading"></div>
<div id="calendar"></div>
</body>
</html>