Tengo el siguiente problema con fullcalendar al mostrar los datos que obtengo desde una base de datos.
Recibo en mi aplicación de Angular estos datos desde el backend.
{
"data": [
{
"idCita": "2",
"fechaCita": "2022-03-15 12:00:00",
"tiempoCita": "30",
"idCliente": "2",
"idEmpleado": "1",
"servicioCita": "",
"created_at": "2022-03-12 06:17:05",
"updated_at": "2022-03-12 06:17:05",
"deleted_at": null
}
]
Luego en mi aplicación los paso por el forEach para obtener los datos según utiliza fullcalendar teniendo en cuenta esta interface
export interface EventosCalendar {
title: string;
start: string;
end?: string;
allDay?: boolean;
}
Este es el método que genera mis datos
getEventos() {
this.calendarService.getCitas().subscribe((resp) => {
let datos = resp.data;
datos.forEach((dt: Citas) => {
let kk: EventosCalendar = {
title: dt.idCliente,
start: moment(dt.fechaCita).toISOString(),
};
if (dt.tiempoCita != undefined) {
kk.end = moment(dt.fechaCita)
.add(dt.tiempoCita, 'minute')
.toISOString();
} else {
if (moment(dt.fechaCita).hour() == 0) {
kk.allDay = true;
}
}
this.events.push(kk);
});
});
}
Al parecer todo esta bien, solo que los eventos no se muestran en el calendario. Realice algunas otras pruebas para buscar si existía algún problema teniendo en cuenta el ciclo de vida de angular, para ello cree una colección de datos manual de esta manera, en el mismo método,
this.eventos2 = [
{
end: '2022-03-15T17:30:00.000Z',
start: '2022-03-15T17:00:00.000Z',
title: '2',
},
];
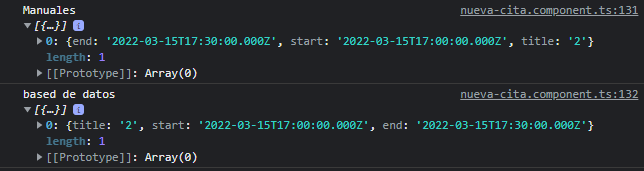
y estos si se muestran sin problemas en calendario. Acá les muestro el console.log de ambos arreglos de datos y son los mismo. Tanto los parcheados manualmente, como los traídos desde la base de datos
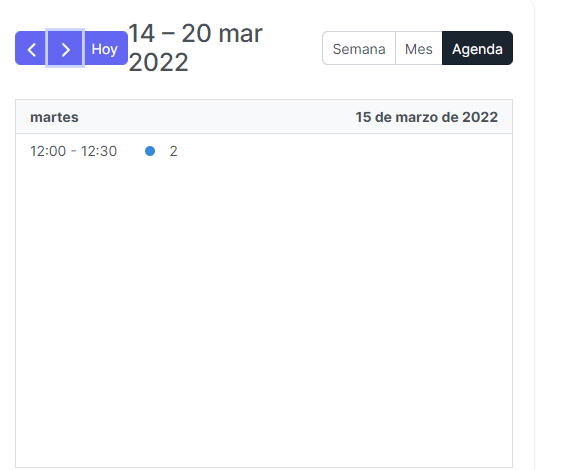
Cuando utilizo los datos estáticos se muestran en el calendario
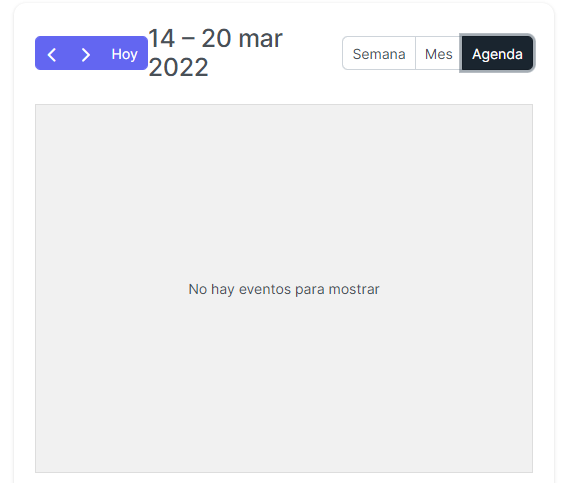
Si utilizo los datos de la base de datos
El único cambio ocurre aquí
initCalendar() {
this.calendarOptions = {
timeZone: 'America/Bogota',
initialView: 'timeGridWeek',
locale: esLocale,
events: this.events, //aqui cambio los datos a usar
rerenderDelay: 5,
nowIndicator: true,
lazyFetching: true,
headerToolbar: {
left: 'prev,next,today',
center: 'title',
right: 'timeGridWeek,dayGridMonth,listWeek',
},
eventClick: this.showProgramacion.bind(this),
dateClick: this.setSpecificDate.bind(this),
};
}
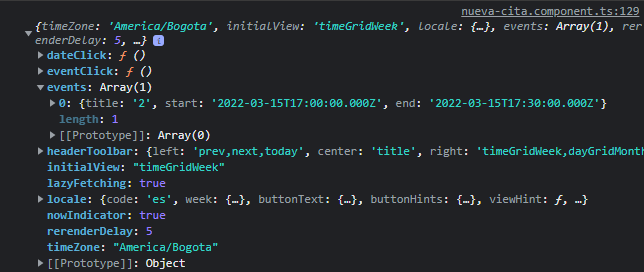
Acá se muestra además el objeto del calendario en consola, donde se ve que los datos están en el mismo.