initCalendar() {
this.calendarOptions = {
timeZone: 'America/Bogota',
initialView: 'timeGridWeek',
locale: esLocale,
events: this.events, //aqui cambio los datos a usar
rerenderDelay: 5,
nowIndicator: true,
lazyFetching: true,
headerToolbar: {
left: 'prev,next,today',
center: 'title',
right: 'timeGridWeek,dayGridMonth,listWeek',
},
eventClick: this.showProgramacion.bind(this),
dateClick: this.setSpecificDate.bind(this),
};
}
initCalendar() {
this.calendarOptions = {
timeZone: 'America/Bogota',
initialView: 'timeGridWeek',
locale: esLocale,
events: this.events, //aqui cambio los datos a usar
rerenderDelay: 5,
nowIndicator: true,
lazyFetching: true,
headerToolbar: {
left: 'prev,next,today',
center: 'title',
right: 'timeGridWeek,dayGridMonth,listWeek',
},
eventClick: this.showProgramacion.bind(this),
dateClick: this.setSpecificDate.bind(this),
};
}
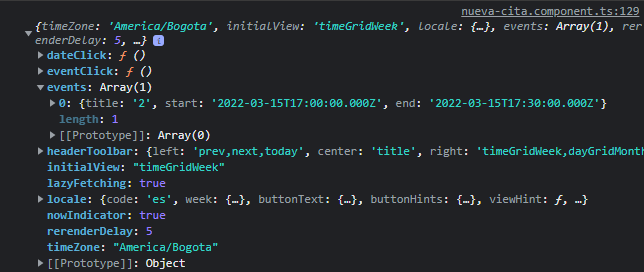
Acá se muestra además el objeto del calendario en consola, donde se ve que los datos están en el mismo.