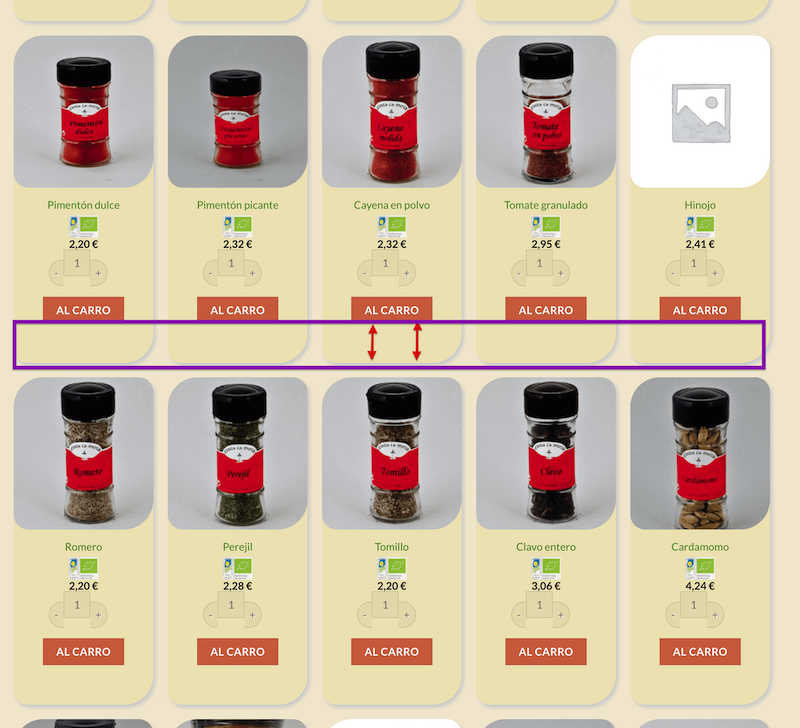
Quiero reducir el espacio existente debajo del botón de añadir al carrito los productos en la página de catálogo.
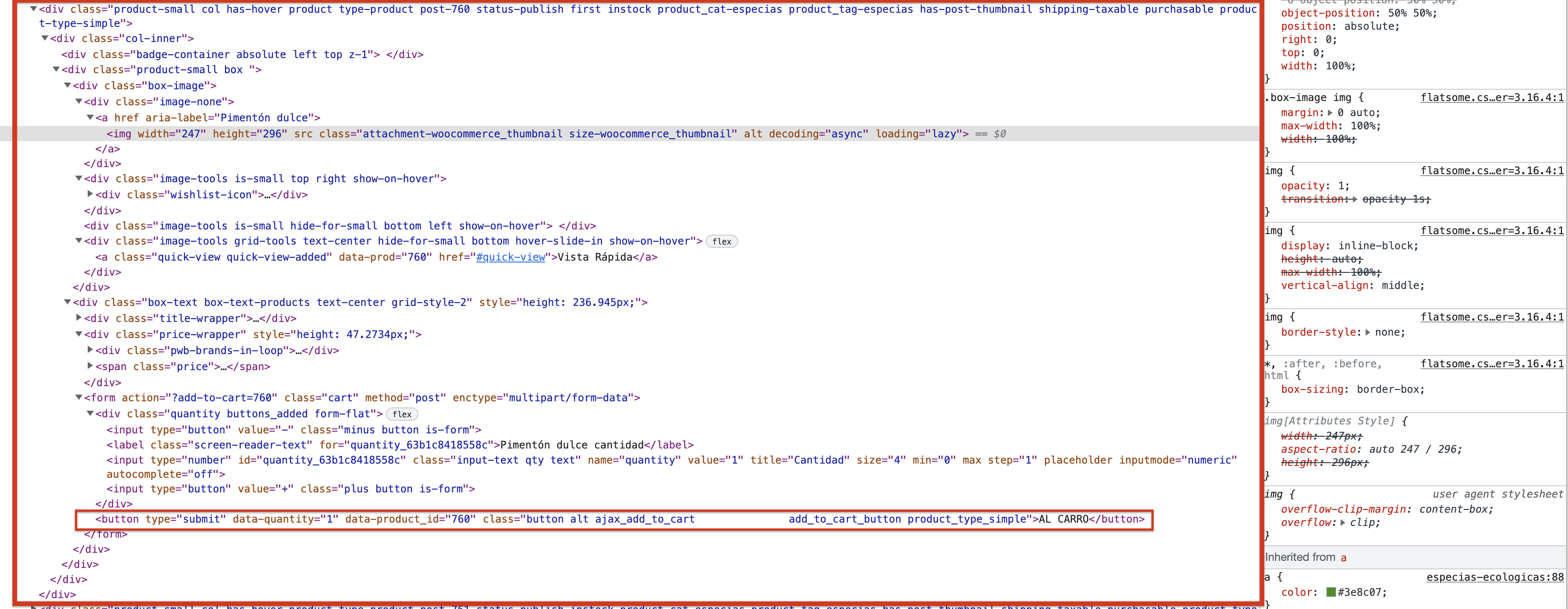
Aqui muestro todas las clases que tiene el contenedor de productos en mi tema de WordPress
Con esto espero que puedan ver que debo editar para conseguir eliminar ese espacio
<div class="product-small col has-hover product type-product post-967 status-publish instock product_cat-galleteria-ecologica shipping-taxable purchasable product-type-simple">
<div class="col-inner">
<div class="badge-container absolute left top z-1">
<div class="product-small box">
<div class="box-image">
<div class="image-none">
<a href="http://" target="_blank" rel="noopener noreferrer">Titulo del Producto</a>
</div>
<div class="image-tools is-small top right show-on-hover">
<div class="wishlist-icon">
<button>Boton wishlist-icon</button>
</div>
</div>
<div class="image-tools grid-tools text-center hide-for-small bottom hover-slide-in show-on-hover">
<a class="quick-view quick-view-added" href="http://" target="_blank" rel="noopener noreferrer">VISTA
RAPIDA
</a>
</div>
</div>
<div class="box-text box-text-products text-center grid-style-2" style="height: 203.828px;">
<div class="title-wrapper"></div>
<div class="price-wrapper"></div>
<form action="?add-to-cart=785" class="cart" method="post" enctype="multipart/form-data">
<div class="quantity buttons_added form-flat">
</div>
<button type="submit" data-quantity="1" data-product_id="785"
class="button alt ajax_add_to_cart add_to_cart_button product_type_simple">AÑADIR AL CARRITO></button>
</form>
</div>
</div>
</div>
</div>
Muestro el toda la estructura del contenedor del producto en la imagen, ya que no se a que elementos debo dar el margin-bottom o padding-bottom:
He dado un margin-bottom a la clase product-small , a la clase box-text, a la clase box-text-products, pero esto no funciona, no se a que clase debo aplicar el css.
¿ En que clase debo aplicar exactamente el css para que se reduzca el espacio debajo del botón ?
Seria interesante tambien separar los contenedores de productos a izquierda y derecha, arriba y abajo, pero quizá deba hacer otra pregunta para esto