he encontrado la solución a mi pregunta. La dejo por si es de utilidad para otros.
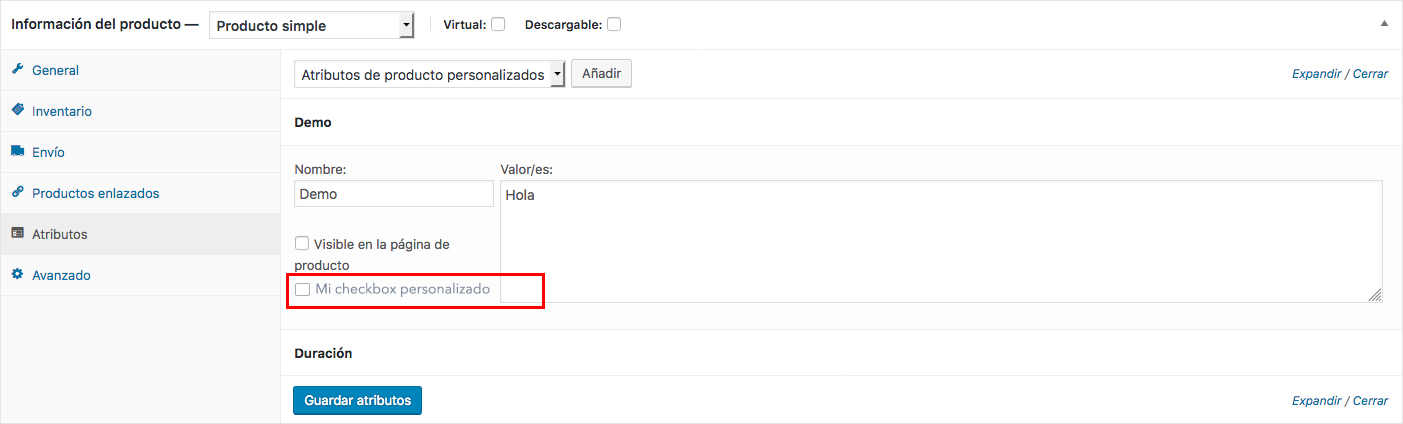
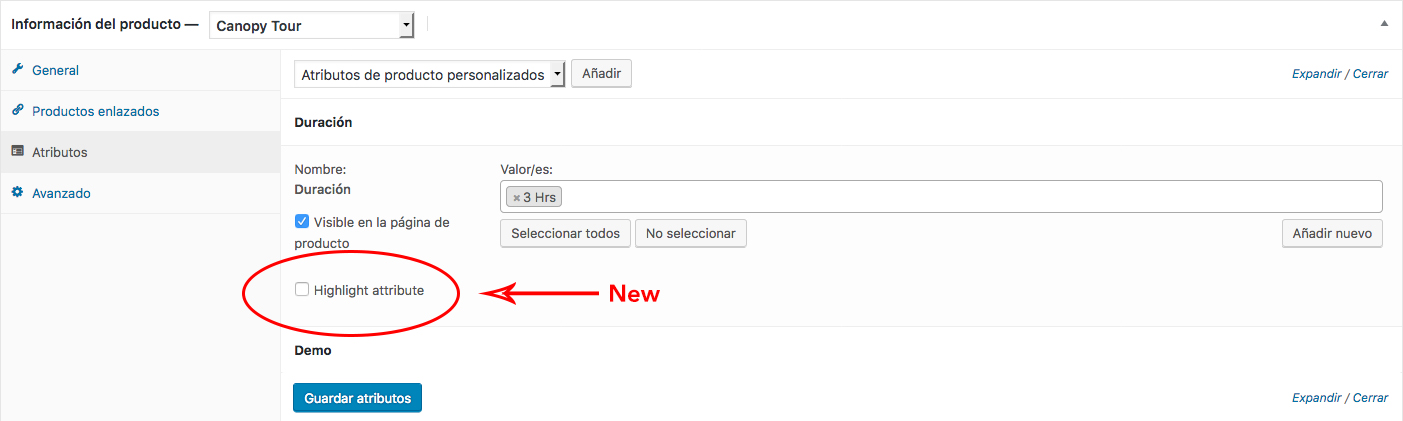
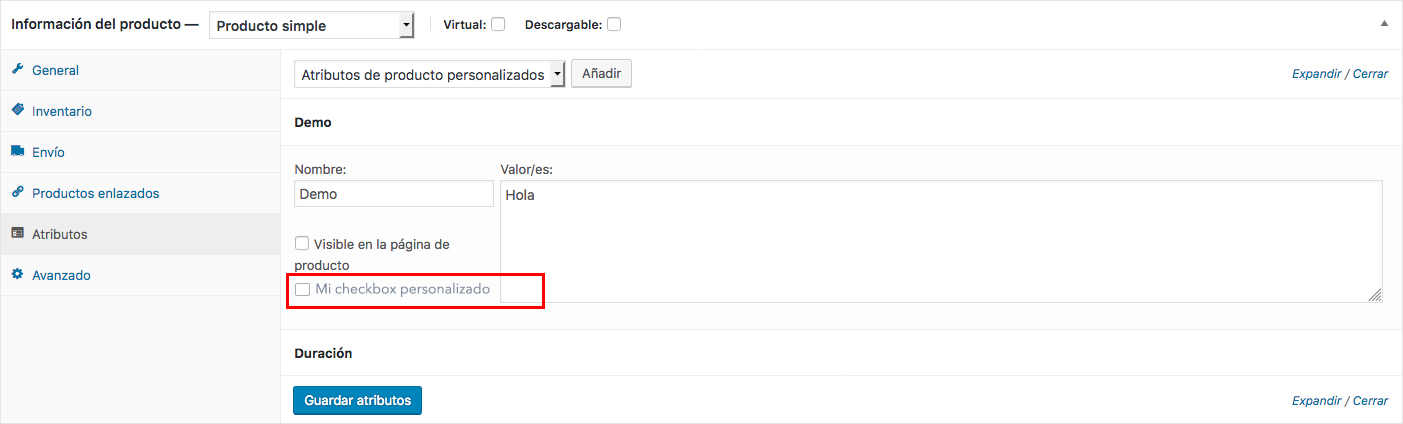
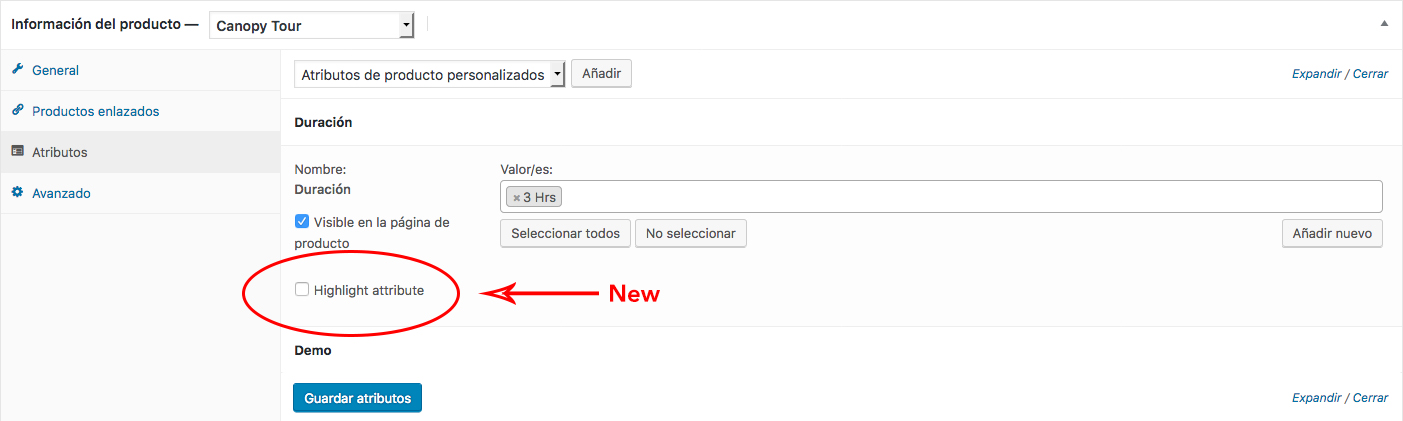
Lo primero que hay que hacer es colocar el checkbox (o un input de tipo texto, numerico o cualquier otra cosa que quieras) en el panel de los atributos, dejo una imagen de lo que queremos lograr:

Para esto (por suerte) existe el action woocommerce_after_product_attribute_settings al cual solo tenemos que pasarle un callback con el html de nuestro input:
add_action('woocommerce_after_product_attribute_settings', 'wcb_add_product_attribute_is_highlighted', 10, 2);
function wcb_add_product_attribute_is_highlighted($attribute, $i=0) { ?>
<tr>
<td>
<div class="enable_highlighted">
<label><input type="checkbox" class="checkbox" name="attribute_highlighted[<?php echo esc_attr( $i ); ?>]" value="1" /> <?php esc_html_e( 'Highlight attribute', $this->wcb ); ?></label>
</div>
</td>
</tr>
<?php
}
Hasta este punto tendremos ya lo que queriamos lograr, un input según nuestras necesidades.

Brevemente trataré de explicar lo que sucede aquí:
- El action
woocommerce_after_product_attribute_settings está definido en la linea 84 del archivo woocommerce/includes/admin/meta-boxes/views/html-product-attribute.php y convenientemente se encuentra justo para agregar otro tr sin demasiadas complicaciones. Este hook acepta dos argumentos: el primero es el objeto del atributo actual y el segundo es el id de ese mismo argumento dentro de un array interno de woocommerce. Ambos atributos nos van a servir para más adelante guardar nuestro valor.
- Dentro de la función
wcb_add_product_attribute_is_highlighted simplemente escribimos el html con el input que queremos que aparezca a cada atributo de nuestro producto. Fíjense que estoy siguiendo la misma estructura de los checkbox que ya vienen por default.
- El nombre de nuestro input tiene que ser algo así:
attribute_highlighted[<?php echo esc_attr( $i ); ?>]. Pueden cambiar lo de highlighted por lo que ustedes quieran, pero recomiendo que sigan manteniendo attribute_ aúnque igual les puede funcionar si ponen algo como: mi_campo_personalizado. Lo que si no recomiendo cambién son los corchetes [<?php echo esc_attr( $i ); ?>], esto basicamente sirve para diferenciar entre los demas atributos del producto.
Bueno, una vez que ya tienen esto van a notar que su campo no se guarda, esto es por que aún nos falta programar esa parte. Desgraciadamente Woocommerce no añade (o por lo menos no encontre como) una forma sencilla de hacer esto. Así que me las arregle para utilizar las funciones de Wordpress update_post_meta y get_post_meta.
Lo primero que vamos a hacer, es un metodo que nos permita obtener el valor de nuestro input personalizado.
function get_attribute_highlighted($id, $i) {
global $post;
$id = sanitize_title($id);
$id = strtolower($id);
$val = get_post_meta( $post->ID, "attribute_".$id."_highlighted_".$i, true);
return !empty($val) ? $val : false;
}
Este metodo tiene que recibir dos parametros, el primero $id es el identificador de nuestro input mientras que $i es la posición del atributo al que pertenece nuestro input. Entonces tenemos que:
global $post; nos servirá para obtener el objeto post del producto en el que nos encontremos editando.sanitize_title nos ayudará a eliminar acentos y caracteres extraños con los que es complicado trabajar.strtolower convierte todo el texto que le pasemos a minusculas.get_post_meta nos permitirá recuperar el valor de nuestro input. Fíjense que el id esta compuesto por attribute_ para indicar que se trata de un atributo, $id para especificar el atributo al que pertenece este valor, _highlighted_ el cual nos ayudará a distinguir en caso de añadir más de un input personalizado y $i que es el id del atributo exacto al cual pertenece nuestro input.
En este punto quizas $id e $i pueden parecer lo mismo, pero no es así, es mejor manejarlos por separado.
Al final tendremos un post_meta similar a esto: attribute_duracion_highlighted_0 donde duracion es el identificador del atributo y 0 es la posición del atributo.
Ahora solo hay que modificar la función wcb_add_product_attribute_is_highlighted para incluir lo que acabamos de hacer:
function wcb_add_product_attribute_is_highlighted($attribute, $i=0) {
$value = get_attribute_highlighted($attribute->get_name(), $i); // Obtenemos el valor de nuestro input en memoria ?>
<tr>
<td>
<div class="enable_highlighted">
<label><input type="checkbox" class="checkbox" <?php checked( $value, true ); ?> name="attribute_highlighted[<?php echo esc_attr( $i ); ?>]" value="1" /> <?php esc_html_e( 'Highlight attribute', $this->wcb ); ?></label>
</div>
</td>
</tr>
<?php
}
Buscando por el codigo fuente de Woocommerce dí con el siguiente hook: wp_ajax_woocommerce_save_attributes. Este se activa cuando damos clic en el botón de Guardar atributos. Este hook no recibe ningún parametro, entonces para poder obtener los valores que necesitamos tenemos que hacer uso de la variable global $_POST:
add_action('wp_ajax_woocommerce_save_attributes', 'wcb_ajax_woocommerce_save_attributes', 10);
function wcb_ajax_woocommerce_save_attributes() {
check_ajax_referer( 'save-attributes', 'security' );
parse_str( $_POST['data'], $data );
$post_id = absint( $_POST['post_id'] );
if(array_key_exists("attribute_highlighted", $data) && is_array($data["attribute_highlighted"])) {
foreach($data["attribute_highlighted"] as $i => $val) {
$attr_name = sanitize_title($data["attribute_names"][$i]);
$attr_name = strtolower($attr_name);
update_post_meta( $post_id, "attribute_".$attr_name."_highlighted_".$i, wc_string_to_bool($val) );
}
}
}
Aquí la explicación:
check_ajax_referer comprueba que sea una petición valida.parse_str pasa las variables contenidas en $_POST['data'] en un array que podamos manejar mejor llamado $data.- Obtenemos el id del post que se esta modificando en
$_POST['post_id'] y lo guardamos en $post_id
- El if es simplemente para validar que el atributo que nos interesa exista. A partir de aquí cada nuevo input que queramos añadir debe tener su propio if.
En este punto es importante entender como es que Woocommerce maneja las propiedades de los atributos. Al guardarlos internamente se genera el array $data con una estructura similar a la siguiente:
Array
(
[attribute_names] => Array
(
[0] => pa_duracion
[1] => Demo
)
[attribute_position] => Array
(
[0] => 0
[1] => 1
)
[attribute_values] => Array
(
[0] => Array
(
[0] => 21
)
[1] => Hola mundo!
)
[attribute_visibility] => Array
(
[0] => 1
[1] => 1
)
[attribute_highlighted] => Array // agregado por nosotros
(
[0] => 1
[1] => 0
)
)
Entonces el foreach lo que hace es recorrer el array contenido en [attribute_highlighted] en donde cada elemento (1 y 0) corresponde a su misma posición pero en el array [attribute_names] (pa_duracion y Demo). Es aquí donde surge el valor $i, el cual corresponde a la posición de ese atributo en especifico en el array que les acabo de mostrar.
En este punto si ustedes hacen de una prueba de guardar y recargar la pagina verán que su valor efectivamente se mantiene, sin embargo, si vuelven a cambiar el valor verán que este no se actualiza. Por lo menos esto me paso con el checkbox, en caso de un input de tipo texto, numero, email o cualquier otro, quizas no tengan este problema, pero si también necesitan un input de tipo checkbox entonces notarán que su valor no se actualiza. Queda en un estado de activación perpetua.
Para solucionar esto debemos modificar la primera función que creamos wcb_add_product_attribute_is_highlighted, especificamente en la parte donde añadimos el input. Aquí unicamente tenemos que añadir otro input de tipo hidden con exactamente el mismo nombre que nuestro checkbox:
<label>
<input type="hidden" name="attribute_highlighted[<?php echo esc_attr( $i ); ?>]" value="0" />
<input type="checkbox" class="checkbox" <?php checked( $value, true ); ?> name="attribute_highlighted[<?php echo esc_attr( $i ); ?>]" value="1" />
<?php esc_html_e( 'Highlight attribute', $this->wcb ); ?>
</label>
La única diferencia es que en este caso debemos colocar el value en 0. De esta forma al guardar, si el checkbox esta deseleccionado, se mandará el valor por defecto 0, es decir, false.
Y bueno, básicamente esto es todo. Es algo simple que quizás le sirva a alguien para algo. Por cierto, todo este codigo pueden colocarlo en el archivo function de su tema o quizas por medio de un plugin, eso ya lo dejo a su criterio. Para obtener el valor de sus inputs personalizados desde el frontend pueden hacerlo a travez de la función get_attribute_highlighted.
Les dejo el codigo completo:
add_action('woocommerce_after_product_attribute_settings', 'wcb_add_product_attribute_is_highlighted', 10, 2);
add_action('wp_ajax_woocommerce_save_attributes', 'wcb_ajax_woocommerce_save_attributes', 10);
function get_attribute_highlighted($id, $i) {
global $post;
$id = sanitize_title($id);
$id = strtolower($id);
$val = get_post_meta( $post->ID, "attribute_".$id."_highlighted_".$i, true);
return !empty($val) ? $val : false;
}
function wcb_add_product_attribute_is_highlighted($attribute, $i=0) {
$value = get_attribute_highlighted($attribute->get_name(), $i); ?>
<tr>
<td>
<div class="enable_highlighted">
<label><input type="hidden" name="attribute_highlighted[<?php echo esc_attr( $i ); ?>]" value="0" /><input type="checkbox" class="checkbox" <?php checked( $value, true ); ?> name="attribute_highlighted[<?php echo esc_attr( $i ); ?>]" value="1" /> <?php esc_html_e( 'Highlight attribute', $this->wcb ); ?></label>
</div>
</td>
</tr>
<?php
}
function wcb_ajax_woocommerce_save_attributes() {
check_ajax_referer( 'save-attributes', 'security' );
parse_str( $_POST['data'], $data );
$post_id = absint( $_POST['post_id'] );
if(array_key_exists("attribute_highlighted", $data) && is_array($data["attribute_highlighted"])) {
foreach($data["attribute_highlighted"] as $i => $val) {
$attr_name = sanitize_title($data["attribute_names"][$i]);
$attr_name = strtolower($attr_name);
update_post_meta( $post_id, "attribute_".$attr_name."_highlighted_".$i, wc_string_to_bool($val) );
}
}
}
Saludos!