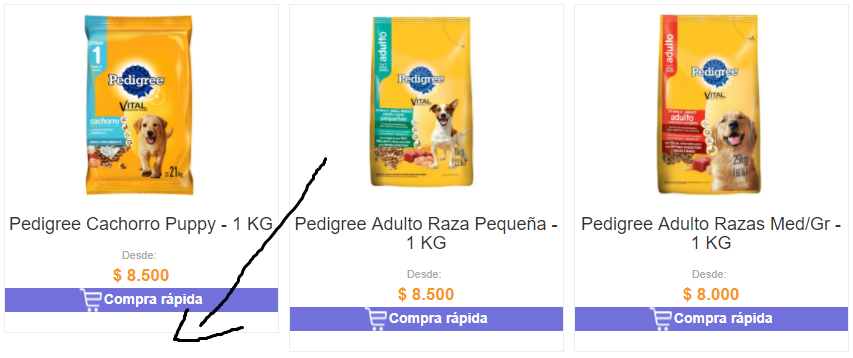
Tengo el siguiente código en HTML en donde quiero mostrar un catálogo de productos de 4 columnas y n filas- Todo está muy bien y funciona pero cuando el nombre del producto es demasiado largo la tabla empieza a ir hacia abajo y a estirarse y descordina de las otras.
<div style="overflow-x:auto;">
<div style="overflow-x:auto;">
<table class="table table-condensed" style="border-spacing: 5px;">
@{ var itemCount = 0;}
@foreach (var item in Model)
{
if (!string.IsNullOrEmpty(item.Imagen1))
{
<td style="width:20%">
<center>
<div style="border-style:ridge;border-width:1px;">
<a href="@Url.Action("Details", new { id = item.ProductoId })" class="elements">
<img src="@Url.Content(item.Imagen1)" alt="Image" style="height:200px; padding:8px" />
</a>
<br />
<div>
<h4>@Html.DisplayFor(modelItem => item.Nombre)</h4>
<span style="font-size:11px; color:#AAA">Desde:</span>
<br />
<span style="color:#f8971d; font-size:17px"><strong>@Html.DisplayFor(modelItem => item.Precio)</strong></span>
</div>
<div style="background-color:#7271dc">
<a href="@Url.Action("AgregarCarrito", "Carrito", new { id = item.ProductoId }, null)" style="width:30px; text-decoration:none">
<img src="~/img/carritocomp.png" style="width:24.5px;height:23.5px; padding-right:2px"><span style="color:#ffffff"><strong>Compra rápida</strong></span>
</a>
</div>
<br />
</div>
</center>
</td>
}
itemCount++;
if (itemCount == 4)
{
<tr></tr>
itemCount = 0;
}
}
</table>
</div>
</div>