Quiero cambiar el color de fondo a las fichas de todos los productos del catalogo de Woocommerce. En una tienda que hice, sin yo hacer nada el fondo se cambio a blanco y eso me gusto, pero yo no añadí ningún estilos para que esto sucediera.
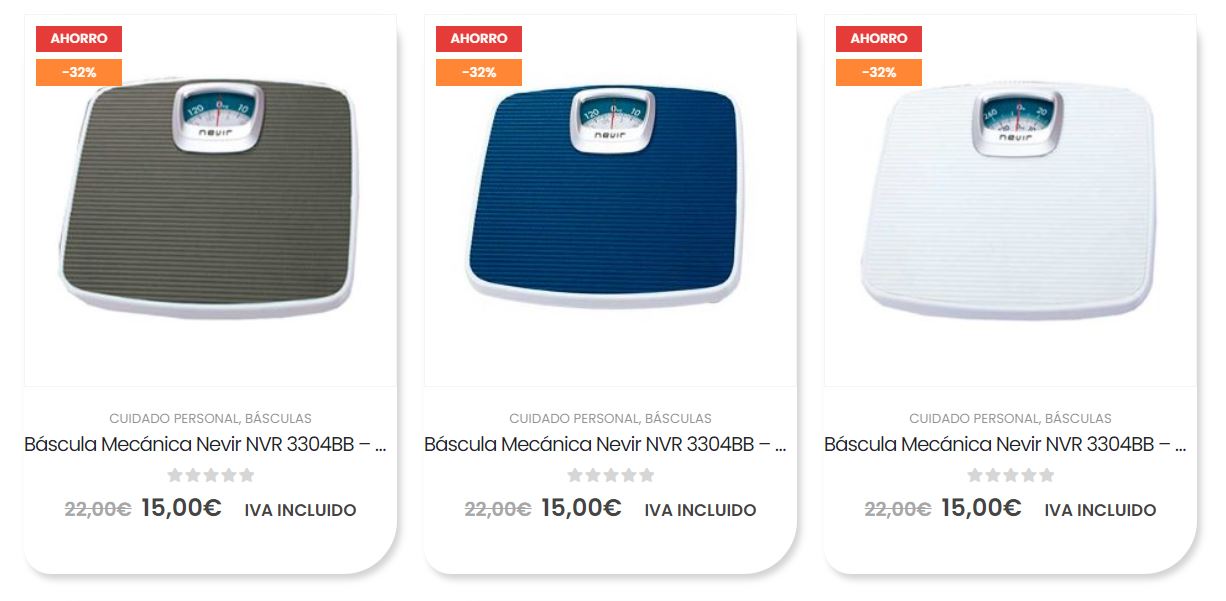
Quiero cambiar el color de fondo y añadir un border-radius, incluso una sombra como se puede ver en este ejemplo.
He sado todas las clases y añadido una por una el css para conseguir el border-radius y box-shadow , sin embargo, no lo consigo.
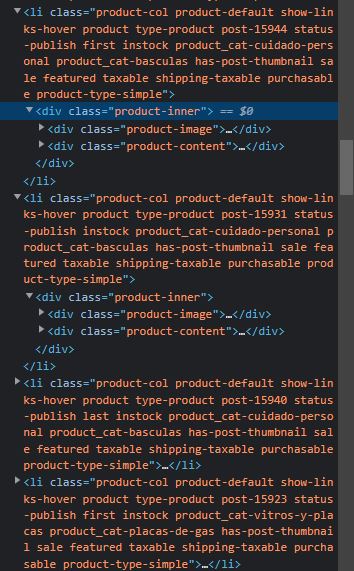
El fondo, cambia el fondo de toda la pagina y el box-shadow, tambien se añade al contenedor de todas fichas de productos como se muestra en la imagen.
Que debo hacer para cambiar el color de fondo de los productos y darlos border-radius y box-shadow unicamente al la ficha de los productos.
.product-small div{
border-radius: 40px 20px 40px 20px;
}
.col-inner {
-webkit-box-shadow: 3px 4px 5px lightgrey;
}
Como digo, hice pruebas en las clases de todo el producto sin éxito. Primero saque el esquema de un productos que muestro abajo, y luego fui añadiendo el css a cada una de ellas, pero lo único que conseguí fue lo que vemos en las imagenes, las sombras estan en todo el bloque
Esta es la estruptura de cada ficha de productos:
<div
class="product-small col has-hover product type-product post-967 status-publish instock product_cat-galleteria-ecologica shipping-taxable purchasable product-type-simple">
<div class="col-inner">
<div class="badge-container absolute left top z-1">
<div class="product-small box">
<div class="box-image">
<div class="image-none">
<a href="http://" target="_blank" rel="noopener noreferrer"></a>
</div>
<div class="image-tools is-small top right show-on-hover"></div>
<div></div>
<div></div>
</div>
<div class="box-text box-text-products text-center grid-style-2">
<div class="title-wrapper"></div>
<div class="price-wrapper"></div>
<div class="add-to-cart-button"></div>
</div>
</div>
</div>
</div>
¿ Como puedo dar un color de de fondo y box-shadow unicamente a cada ficha de productos?
¿ Cual es la clase a la que debo aplicar los estilos ?