Buenas tengo un problema al querer obtener la _id de un hospital al realizar la desestructuracion bien este es el codigo
cargarMedico(id: string) {
this.medicoService.obtenerMedicoPorId(id)
.subscribe(medico => {
console.log(medico)
const { nombre, email, hospital } = medico;
console.log(nombre, email, hospital)
this.medicoSeleccionado = medico;
})
}
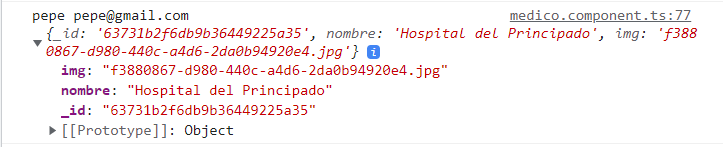
Yo si ejecuto en la consola obtengo el hospital completo adjunto foto
el problema radica que cuando intento desesctructurar hospital para obtener la _id
cargarMedico(id: string) {
this.medicoService.obtenerMedicoPorId(id)
.subscribe(medico => {
console.log(medico)
const { nombre, email, hospital:{_id} } = medico;
console.log(nombre, email, hospital)
this.medicoSeleccionado = medico;
})
}
Me dice lo siguiente:
const _id: any
La propiedad '_id' no existe en el tipo 'Hospital | undefined'.
Adjunto el codigo de obtenerMedicoPorId()
obtenerMedicoPorId(id: string) {
const url = `${base_url}/medicos/${id}`;
return this.http.get<MedicoInterface>(url, this.headers)
.pipe(
map((resp: MedicoInterface) => resp.medico)
);
}
Adjunto el codigo de MedicoInterface
export interface MedicoInterface {
ok: boolean;
medico: Medico;
uid: string;
}
la clase Medico
export class Medico {
constructor(
public nombre: string,
public img: string,
public email: string,
public _id: string,
public usuario?: _MedicoUser,
public hospital?: Hospital
) { }
}
Y la clase Hospital
export class Hospital {
constructor(
public nombre: string,
public img: string,
public _id: string,
public usuario?: _HospitalUser,
) { }
}
Actualizacion de ERROR
Buenas acabo de hacer unos cambios en el codigo y consegui actualizar y desestructurar para sacar la ID del hospital gracias a esto
cargarMedico(id: string) {
this.medicoService.obtenerMedicoPorId(id)
.subscribe(medico => {
console.log(medico)
const hospital = medico.hospital?._id;
console.log(hospital)
const { nombre, email } = medico;
console.log(nombre, email, hospital)
this.medicoSeleccionado = medico;
this.medicoForm.setValue({ nombre, email, hospital });
});
}
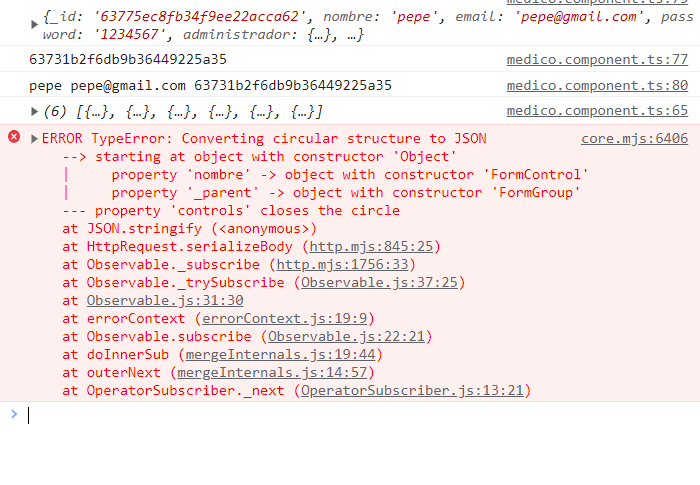
y ya consigo sacar lo que queria el problema surge cuando lanzo la guardarMedico()
guardarMedico() {
const { nombre } = this.medicoForm.value
if (this.medicoSeleccionado) {
//actualizar
const data = {
...this.medicoForm,
_id: this.medicoSeleccionado.hospital
}
this.medicoService.actualizarMedico(data)
.subscribe(resp => {
console.log(resp);
Swal.fire('Actualizado', `${nombre} actualizado correctamente`, 'success');
})
} else {
//crear
const { nombre } = this.medicoForm.value
console.log(this.medicoForm.value)
this.medicoService.crearMedico(this.medicoForm.value)
.subscribe((resp: any) => {
console.log(resp);
Swal.fire('Creado', `${nombre} registrado correctamente`, 'success');
this.router.navigateByUrl(`/dashboard/medico/${resp.medico._id}`)
})
}
}
Que me salta este error pero es extraño porque yo le estoy mandado los String ya de el nombre el email y la id del hospital