me puedan ayudar, tengo un array que es el siguiente, quiero agarrar todo el segundo json del campo data todo sus valores
Array: Series
[
{
"type": "column",
"name": "Monto",
"categoryDef": "meses",
"fillOpacity": 0,
"order": 2,
"data": [
4347481.1,
681002.1,
495996.2
],
"format": {
"type": "number",
"mode": ".0-0"
},
"yAxis": 0
},
{
"type": "spline",
"name": "Transacciones",
"categoryDef": "meses",
"fillOpacity": 0,
"order": 1,
"data": [
13332,
2489,
1589
],
"format": {
"type": "number",
"mode": ".0-0"
},
"yAxis": 1
}
]
Quisiera obtener el segundo json
**
{
"type": "spline",
"name": "Transacciones",
"categoryDef": "meses",
"fillOpacity": 0,
"order": 1,
"data": [
13332,
2489,
1589
],
"format": {
"type": "number",
"mode": ".0-0"
},
"yAxis": 1
}
**
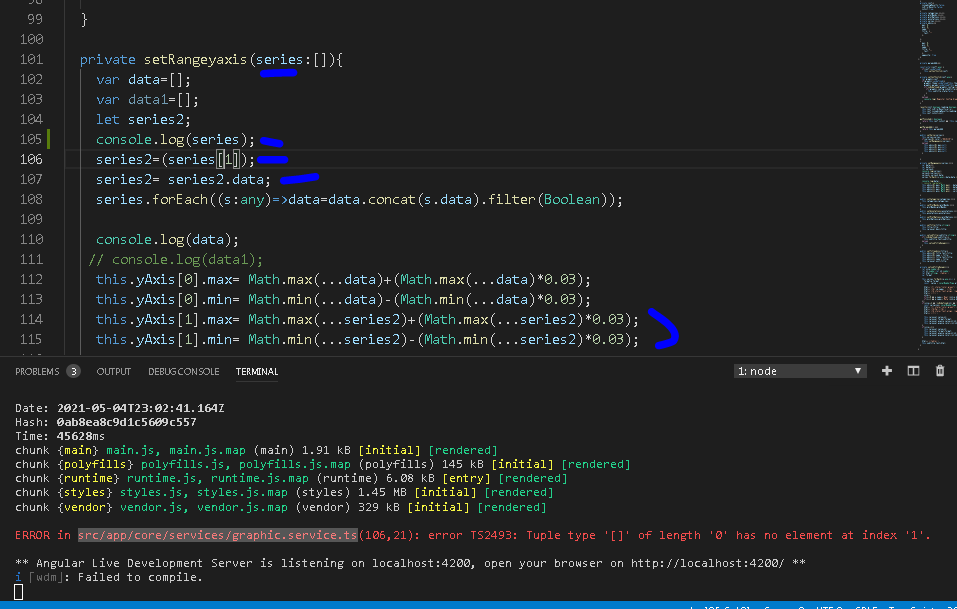
He realizado lo siguiente para obtenerlos: y en la consula me sale el siguiente error: error TS2493: Tuple type '[]' of length '0' has no element at index '1'.
let series2;
series2=(series[1]);
series2= series2.data;
Adjunto el print del error: Cuando doy clic para ver donde es el error me vota aqui:
series2=(series[1]);
aqui habia un codigo donde he visto por el console que concatena todo las serie de data, pero como haria para que obtenga la serie 1
series.forEach((s:any)=>data=data.concat(s.data).filter(Boolean));

this.yAxis[1],