Actualizacion de ERROR
Buenas acabo de hacer unos cambios en el codigo y consegui actualizar y desestructurar para sacar la ID del hospital gracias a esto
cargarMedico(id: string) {
this.medicoService.obtenerMedicoPorId(id)
.subscribe(medico => {
console.log(medico)
const hospital = medico.hospital?._id;
console.log(hospital)
const { nombre, email } = medico;
console.log(nombre, email, hospital)
this.medicoSeleccionado = medico;
this.medicoForm.setValue({ nombre, email, hospital });
});
}
y ya consigo sacar lo que queria el problema surge cuando lanzo la guardarMedico()
guardarMedico() {
const { nombre } = this.medicoForm.value
if (this.medicoSeleccionado) {
//actualizar
const data = {
...this.medicoForm,
_id: this.medicoSeleccionado.hospital
}
this.medicoService.actualizarMedico(data)
.subscribe(resp => {
console.log(resp);
Swal.fire('Actualizado', `${nombre} actualizado correctamente`, 'success');
})
} else {
//crear
const { nombre } = this.medicoForm.value
console.log(this.medicoForm.value)
this.medicoService.crearMedico(this.medicoForm.value)
.subscribe((resp: any) => {
console.log(resp);
Swal.fire('Creado', `${nombre} registrado correctamente`, 'success');
this.router.navigateByUrl(`/dashboard/medico/${resp.medico._id}`)
})
}
}
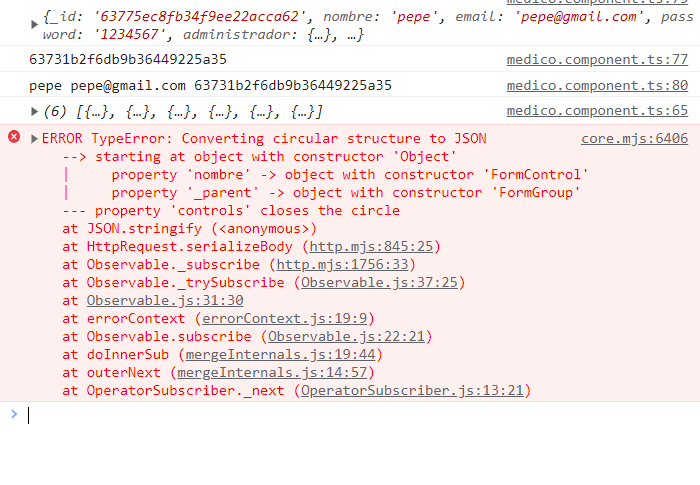
Que me salta este error pero es extraño porque yo le estoy mandado los String ya de el nombre el email y la id del hospital