Estoy empezando a practicar diseño responsivo con Bootstrap para armar un portafolio.
El problema que tengo es el siguiente:
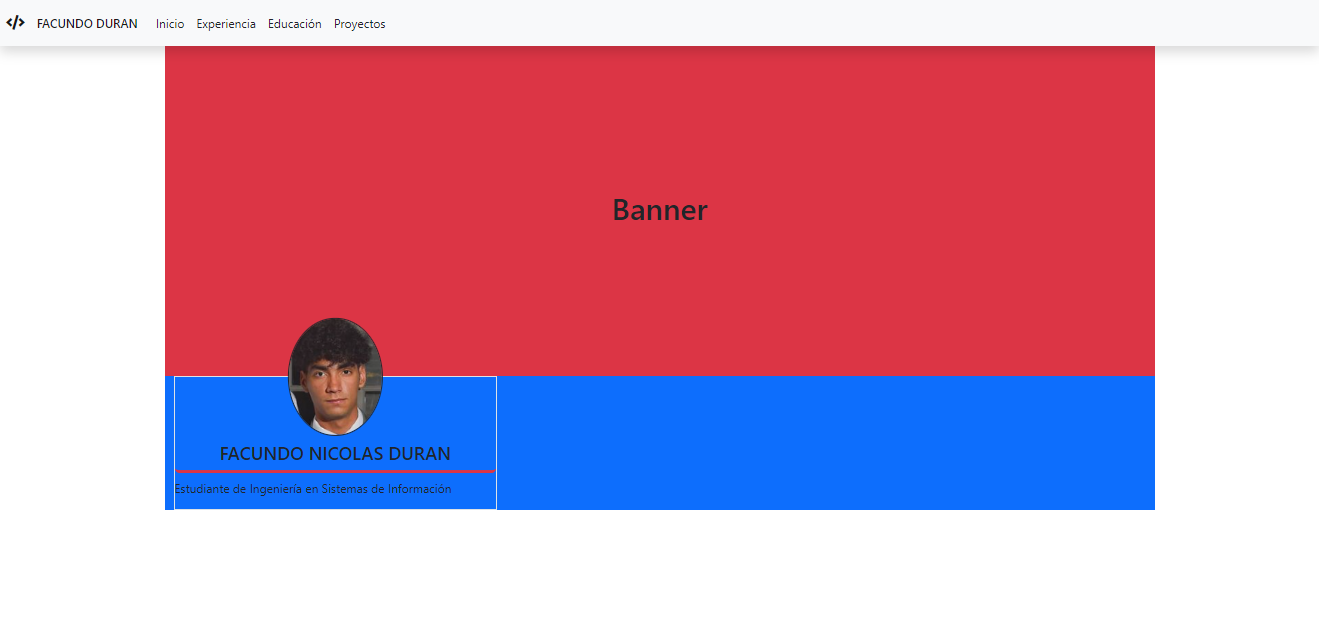
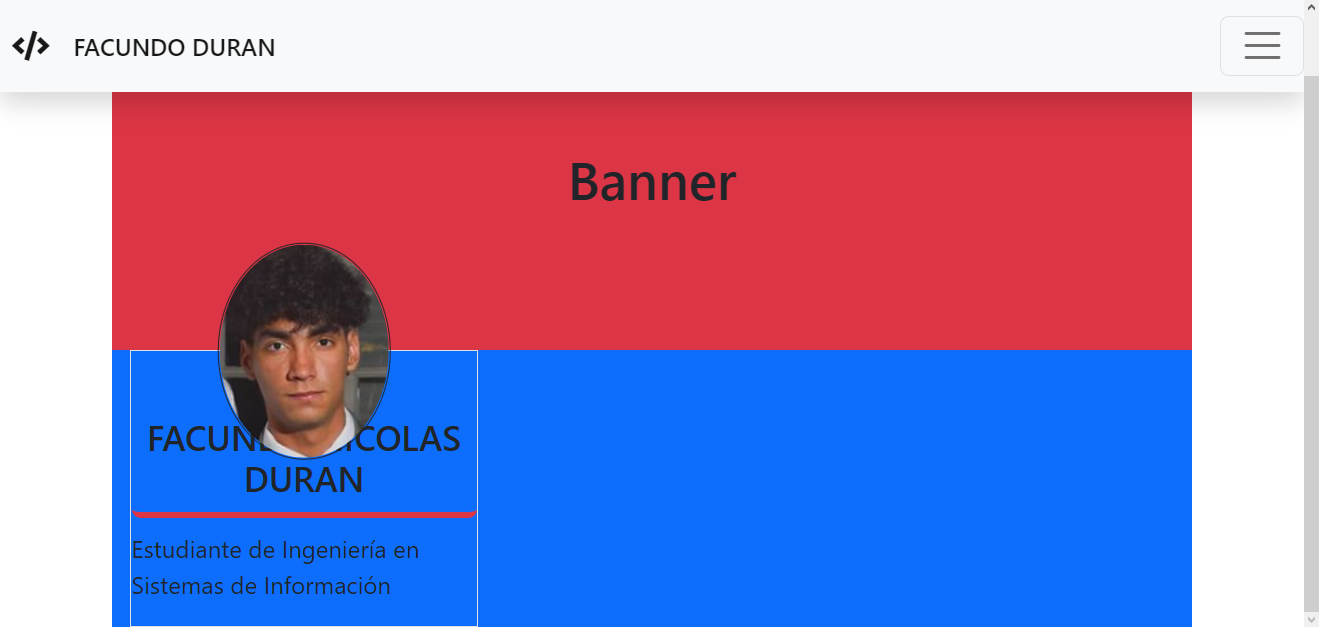
Quiero poner un título que esté a una distancia razonable de la foto de perfil que se ve en la imagen. Dicha distancia no debe superponerse al título y tiene que ser la misma tanto para dispositivos móviles como para pantallas más grandes, pero lo que intenté se "rompe" al achicar la pantalla, adjunto imágenes:
Adjunto código HTML
<div class="container bg-primary">
<div class="col-md-4 col-sm-12 position-relative border">
<div class="position-absolute top-0 start-50 translate-middle">
<span class="rounded-circle">
<img src="./assets/img/fotocv.png" class="rounded-circle img-fluid border-dark border border-1" id="fotocv" alt="">
</span>
</div>
<h1 class="border-bottom border-danger fs-4 pb-2 border-4 rounded text-uppercase" id="nombre">Facundo Nicolas Duran</h1>
<p>Estudiante de Ingeniería en Sistemas de Información</p>
</div>