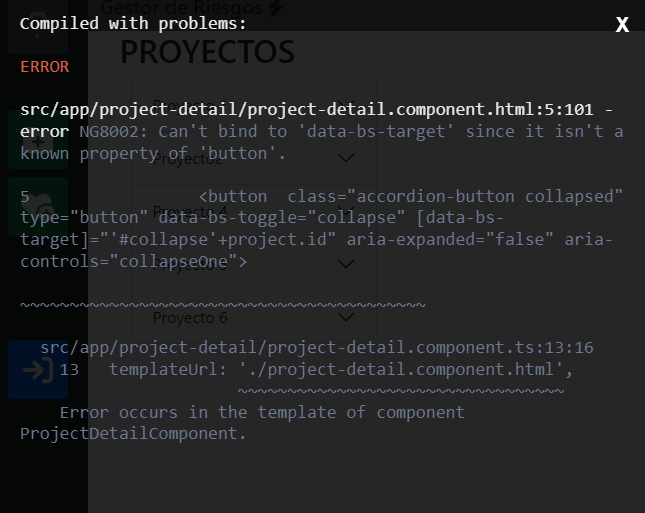
Estoy tratando de crear un acordeón con varios elementos que traigo de una base de datos, por lo que necesito que cada button expanda solo su propio contenido, pero a la hora de concatenar el atributo se muestra este error:
Y este es el código:
<div class="summary-projects container lg">
<div class="accordion" id="projectAccordion">
<div class="accordion-item" *ngFor="let project of projects">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse{{project.id}}" aria-expanded="false" aria-controls="collapseOne">
{{project.name}}
</button>
</h2>
<div id="collapse{{project.id}}" class="accordion-collapse collapse" aria-labelledby="headingOne" data-bs-parent="#projectAccordion">
<div class="accordion-body">
<table class="table">
</table>
</div>
</div>
</div>
</div>
</div>
El error solo aparece al concatenar el project.id al #collapse con el
[data-bs-target]="'#collapse'+project.id"
igual manera ya probé con
data-bs-target="#collapse{{project.id}}"
y con las dos me da el mismo error