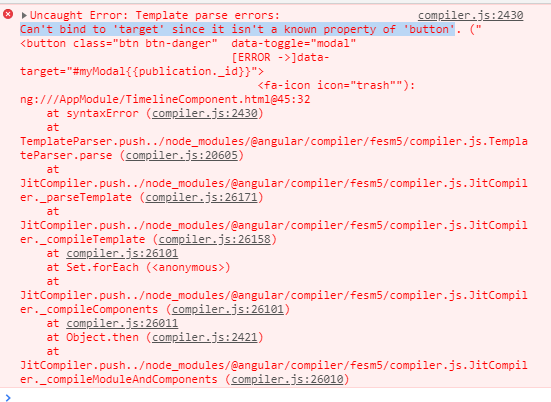
En mi component.html. Estoy intentando crear un botón que muestre el texto de cada publicación con modal pero cuando le pongo el id con cada publicación me aparece.
Y este es el codigo
<div *ngIf="publication.user._id == identity._id">
<button class="btn btn-danger" data-toggle="modal"
data-target="#myModal{{publication._id}}">
<fa-icon icon="trash"></fa-icon>
</button>
<!-- Modal -->
<div class="modal fade" id="myModal{{publication._id}}" tabindex="-1" role="dialog"
aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Borrar Publicacion</h5>
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Estas seguro de que quieres borrar la publicacion?</p>
<p>{{publication.text}}</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary"
data-dismiss="modal">Cerrar</button>
<button type="button" class="btn btn-danger">Borrar</button>
</div>
</div>
</div>
</div>
</div>
El problema parece ser cuando le coloco el id al modal con el id de la publicación. Pero si no lo coloco solo me aparece la de la primera publicación.

[attr.data-target]="'#tuId"[attr.data-target]="'#' + id", ya que no se pueden utilizar parentésis en este caso[attr.data-target]="'#' + publication._id"en el button y al modalid="publication._id". Asi esta bien la sintaxis? Por que ahora me apareceFailed to execute 'querySelector' on 'Document': '#5cc067ec2bc893221479f3a7' is not a valid selector