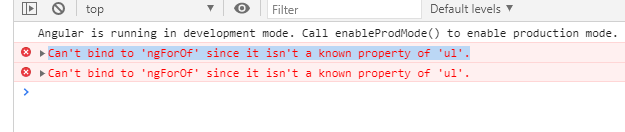
Estoy haciendo un Proof of Work con angular ssr y estoy teniendo este error apenas comenzar..
he hecho mi tarea, y consulté al más sabio de la Red y me dijo que importara el CommonModule o el BrowserModule. Intente ambos modulos en los 2 modulos pero nada parece surgir efecto. ya no se que pasa.
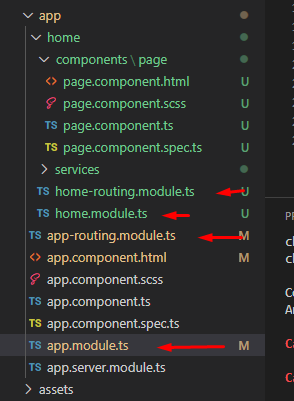
Esta es la estructura de mi proyecto
En app.module.ts:
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule.withServerTransition({ appId: 'serverApp' }),
HttpClientModule,
AppRoutingModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
el app-routing.module.ts. Aqui también intente importar solo el HomeModule en lugar de HomeRoutingModule
const routes: Routes = [
{
path: '',
loadChildren: () => import('./home/home-routing.module').then(m => m.HomeRoutingModule)
}
];
el home.module.ts
@NgModule({
declarations: [PageComponent],
imports: [
CommonModule,
HomeRoutingModule
]
})
el home-routing.module.ts
const routes: Routes = [
{ path: '', component: PageComponent}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
y el page.component.html
<ul *ngFor="let post of data">
<li>{{ post.title }}</li>
</ul>