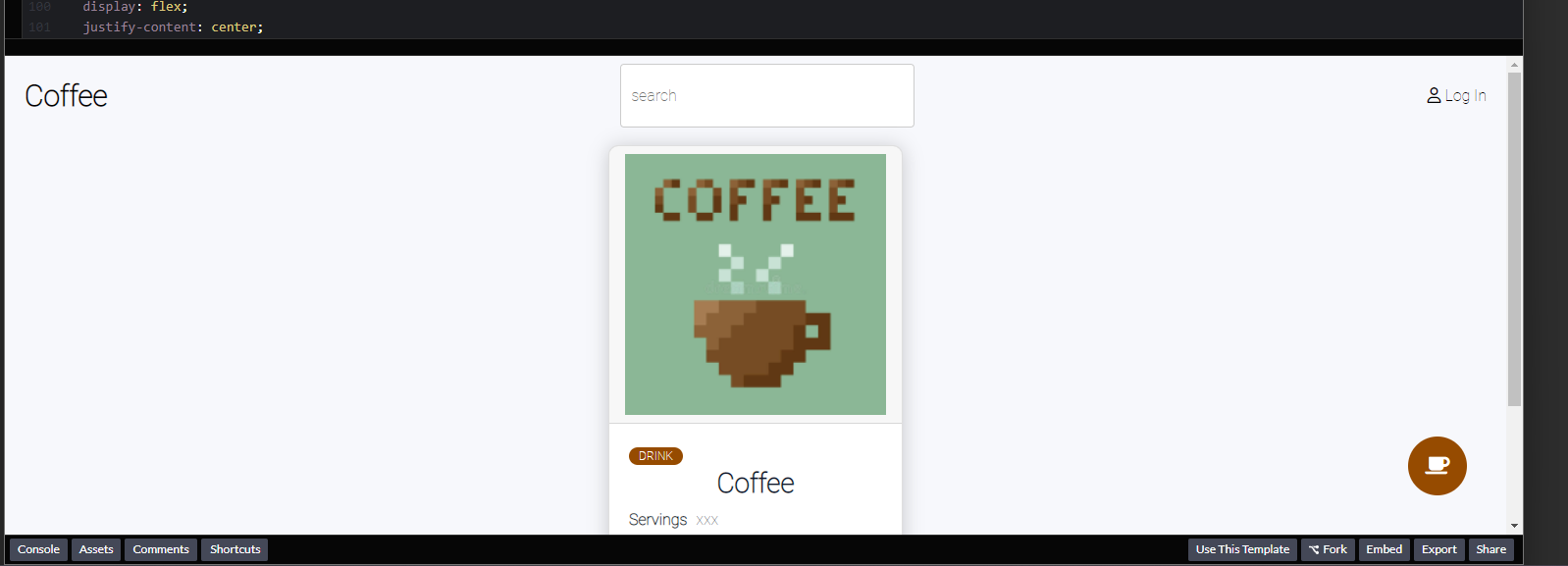
He estado trabajando un proyecto en vue / code pen, sin embargo tengo un problema con la configuración del tamaño del navbar; la idea es que tenga el largo de la pagina y poder organizar los componentes.
https://codepen.io/rickbm400/pen/KKQwrXj
Aquí el codepen del código.