Estoy maquetando un sitio. Usé un menú existente al cuál le di soporte para sub-menús. Va perfecto, es sólo que tengo un problema con el efecto hover (barra inferior) en el submenú.
No he podido hacer que la barra inferior sólo abarque el ancho del texto (elemento "a") y no el ancho del contenedor completo (elemento "li"). Estoy usando bootstrap.
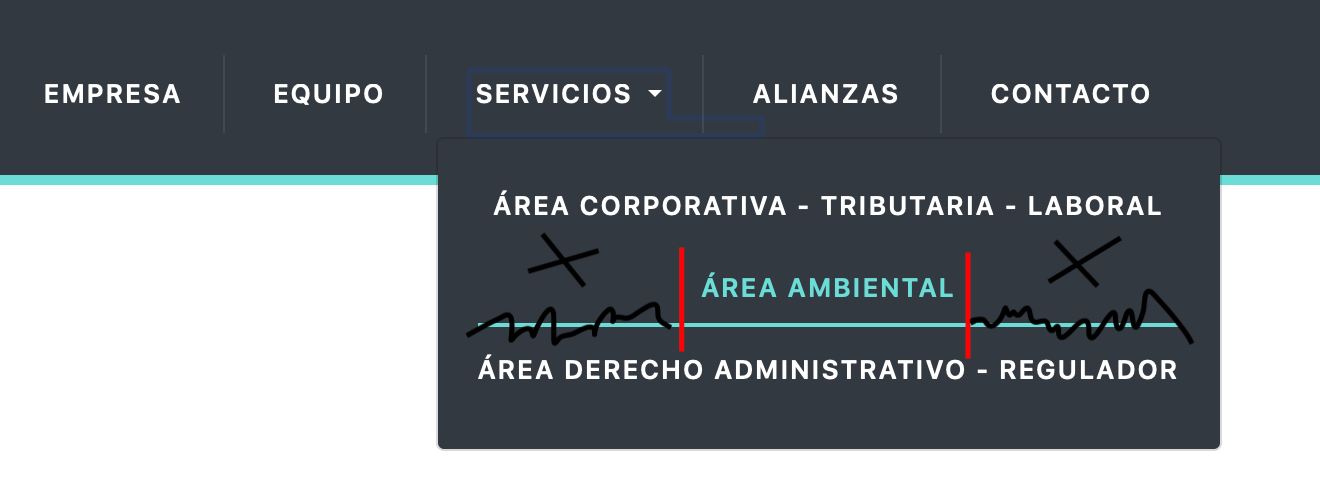
Esto grafica el resultado que estoy tratando de obtener:
Tengo el código trabajando en codepen así que se puede ver y editar live aquí: https://codepen.io/diego-ulloa/pen/xQMVza
Agradecería ayuda ya que no lo he podido lograr.
Muchas gracias!!