Buenas, hace poco escribí una pregunta para poder organizar divs con diferentes alturas en columnas. Resulto ser una pregunta ya respondida: ¿Como puedo crear columnas desorganizadas en bootstrap?
El caso es que lo estoy probando y me funciona cuando lo trabajo aquí o fuera de la web. Cuando lo llevo a la página web hay algún error que hace que no funcione correctamente. Imagino que será algún problema con algún otro js.
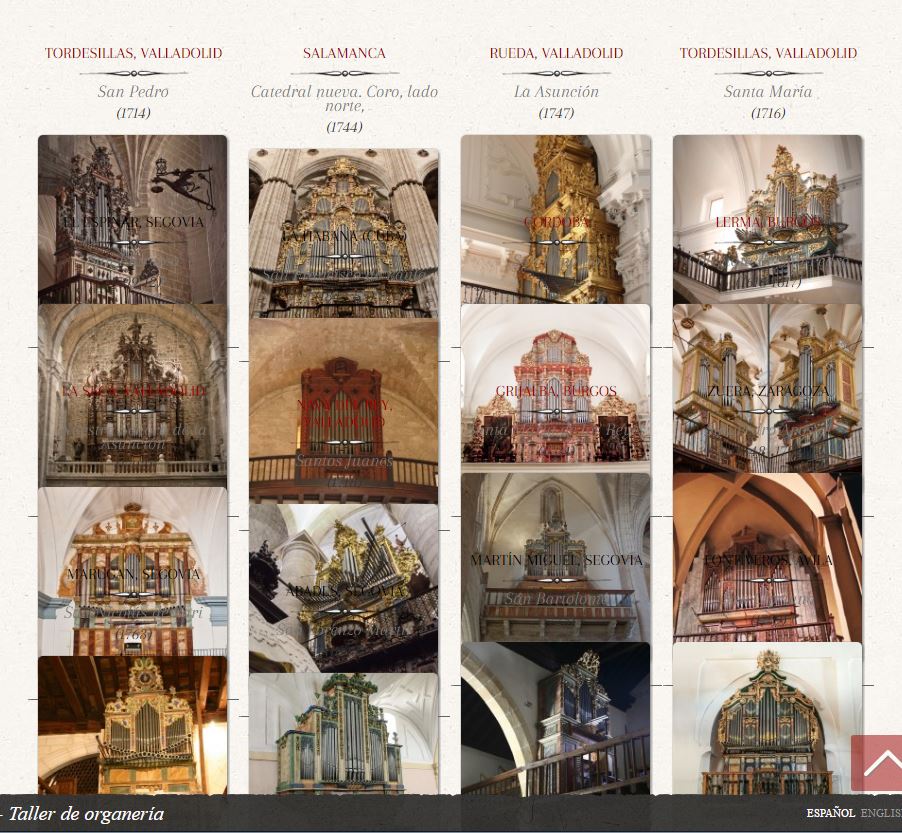
A veces, no siempre se me montan unos div con otros, como si no reconociera el heigth del div y al estar en position:absolute, se solapan. Para verlo, en el caso de que se vea correctamente hay que actualizar con ctrl+F5. Cuando redimensiono la ventana del explorador(crhome) se corrige el error y se reorganiza.
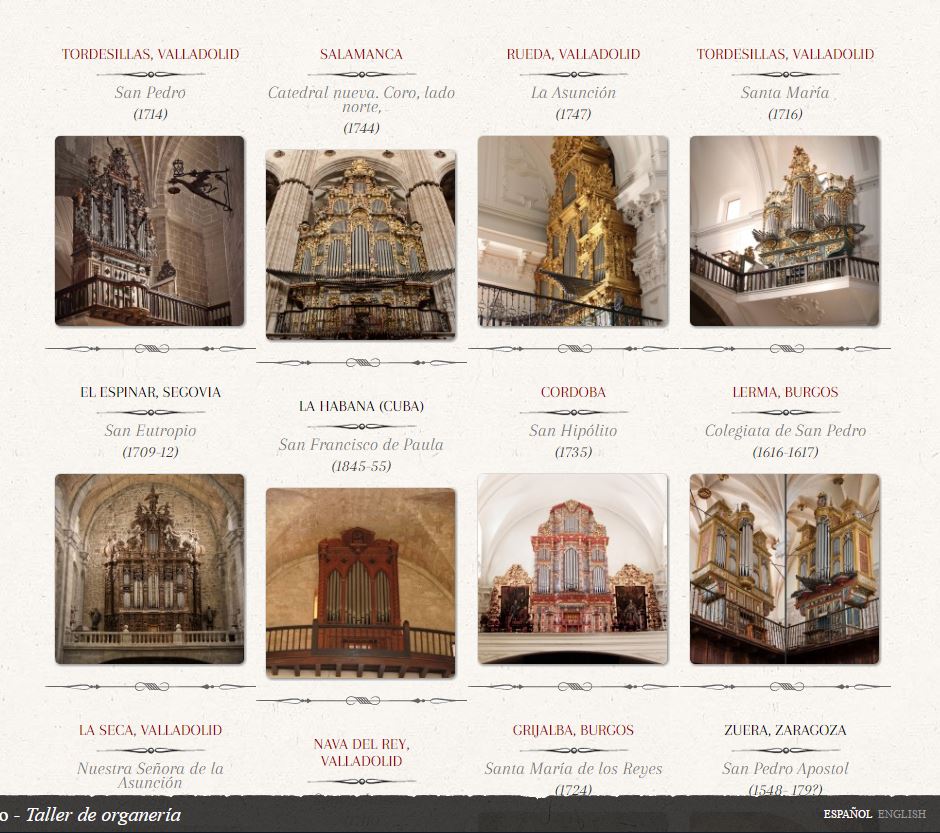
La página es: https://www.joaquinlois.com/organos/restauracion-organos-historicos/
Cuando queda carga mal se ve así:

He estado trabajando el código aquí y claro, al no tener otros js se ve correctamente, he creado un pen en codepen y le he añadido librerías que tengo cargadas en la web, pero nada, no doy con el error. Dejo el código aquí, aunque este no tiene problemas.
article.featured-organo{ margin-bottom:30px; display:block; text-align:center;}
article.featured-organo img{ width:90%; margin:0px auto;}
h1{text-align:center; margin-bottom:100px}
h4{font-size:14px; color:#999; font-style:italic; margin-bottom:10px;}
.content-features-organos{max-width:1200px; margin:0px auto;}<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" rel="stylesheet"/>
<link href="https://www.joaquinlois.com/wp-content/themes/joaquinlois/css/joaquinlois.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<h1>Masonry</h1>
<div class="grid content-features-organos">
<article class="grid-item featured-organo col-sm-3">
<hgroup>
<h3>Órgano<br> de Tordesillas<br>.<br>.<br>.</h3>
<h4>Nombre <br>del templo</h4>
</hgroup>
<img src="https://www.joaquinlois.com/wp-content/uploads/2015/06/organo_sanpedro_general-200x200.jpg" />
</article>
<article class="grid-item featured-organo col-sm-3">
<hgroup>
<h3>Órgano de <br>Salamanca</h3>
<h4>Nombre del templo</h4>
</hgroup>
<img src="https://www.joaquinlois.com/wp-content/uploads/2015/05/salamanca_detalles_01-200x200.jpg" />
</article>
<article class="grid-item featured-organo col-sm-3">
<hgroup>
<h3>Órgano del <br>Espinar</h3>
<h4>Nombre del templo</h4>
</hgroup>
<img src="https://www.joaquinlois.com/wp-content/uploads/2015/06/organo_espinar_general-200x200.jpg" />
</article>
<article class="grid-item featured-organo col-sm-3">
<hgroup>
<h3>Órgano de Zuera<br>.<br>.<br>.</h3>
<h4>Nombre del templos</h4>
</hgroup>
<img src="https://www.joaquinlois.com/wp-content/uploads/2015/06/organo_zuera_general-200x200.jpg" />
</article>
<article class="grid-item featured-organo col-sm-3">
<hgroup>
<h3>Órgano de <br>Cordoba</h3>
<h4>Nombre del templo</h4>
</hgroup>
<img src="https://www.joaquinlois.com/wp-content/uploads/2015/06/cordoba_general_II-200x200.jpg" />
</article>
<article class="grid-item featured-organo col-sm-3">
<hgroup>
<h3>Órgano de <br>La Seca</h3>
<h4>Nombre <br> del templo</h4>
</hgroup>
<img src="https://www.joaquinlois.com/wp-content/uploads/2015/06/laseca_general-200x200.jpg" />
</article>
<article class="grid-item featured-organo col-sm-3">
<hgroup>
<h3>Órgano del Espinar</h3>
<h4>Nombre del templos</h4>
</hgroup>
<img src="https://www.joaquinlois.com/wp-content/uploads/2015/06/organo_espinar_general-200x200.jpg" />
</article>
<article class="grid-item featured-organo col-sm-3">
<hgroup>
<h3>Órgano de Fontiveros</h3>
<h4>Nombre del templo</h4>
</hgroup>
<img src="https://www.joaquinlois.com/wp-content/uploads/2015/06/organo_fontiveros_general-200x200.jpg" />
</article>
<article class="grid-item featured-organo col-sm-3">
<hgroup>
<h3>Órgano de ...</h3>
<h4>Nombre del <br> templos</h4>
</hgroup>
<img src="https://www.joaquinlois.com/wp-content/uploads/2015/06/organo_fontiveros_general-200x200.jpg" />
</article>
<script src="https://npmcdn.com/[email protected]/dist/masonry.pkgd.min.js"></script>
<script>
$('.grid').masonry({
// options
itemSelector: '.grid-item'
});
</script>Adjunto también el código que tengo en la página, por si pudiera ser de ayuda, esta hecha en wordpress.
<section id="lista-organos">
<div class="col-md-12">
<div class="col-md-6">
<?php $recent = new WP_Query("page_id=180"); while($recent->have_posts()) : $recent->the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php endwhile; ?>
</div>
<div class="col-md-6">
<?php $recent = new WP_Query("page_id=1006"); while($recent->have_posts()) : $recent->the_post(); ?>
<div class="grid content-features-organos">
<?php if( have_rows('organ_repeater') ): ?>
<?php while( have_rows('organ_repeater') ): the_row();
$image = get_sub_field('imagen_repeater');
$size = 'thumbnail'; // (thumbnail, medium, large, full or custom size)
?>
<?php if(get_sub_field('new_restored_option', 'option') == 'restaurado') : ?>
<article class="col-xs-6 col-sm-4 col-lg-3 featured-organo grid-item">
<div class="featured-organo-content">
<?php if(get_sub_field('title_repeater')): ?><h3><a href="<?php the_sub_field('link_repeater'); ?>"><span>órgano</span> <?php the_sub_field('title_repeater'); ?></a></h3><?php endif; ?>
<?php if(get_sub_field('templo_repeater')): ?><h4> <?php the_sub_field('templo_repeater'); ?></h4><?php endif; ?>
<?php if(get_sub_field('date_repeater')): ?><p class="fecha-organo"> (<?php the_sub_field('date_repeater'); ?>)</p><?php endif; ?>
<a class="imagen" href="<?php the_sub_field('link_repeater'); ?>">
<img title="Restauración del órgano de <?php the_sub_field('title_repeater'); ?>"
src="<?php echo $image['sizes']['thumbnail'] ?>"
alt="<?php if(ICL_LANGUAGE_CODE == 'es'): ?> Restauración de Órganos Históricos
<?php elseif(ICL_LANGUAGE_CODE == 'en'): ?> Historic Pipe Organs Restauration
<?php elseif(ICL_LANGUAGE_CODE == 'de'): ?> Historic Pipe Organs Restauration
<?php elseif(ICL_LANGUAGE_CODE == 'pt'): ?> Restauro de Orgãos Historicos<?php endif; ?>">
</a>
</div>
</article>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php endwhile; ?>
<script src="https://npmcdn.com/[email protected]/dist/masonry.pkgd.min.js"></script>
<script>
$('.grid').masonry({ // options
itemSelector: '.grid-item'});
</script>
</div>
</section><!-- #post-## -->He probado ha desactivar todos los plugins y tampoco
Bueno, creo que esto es todo, ando medio loko con esta chorrada. Gracias de antemano.