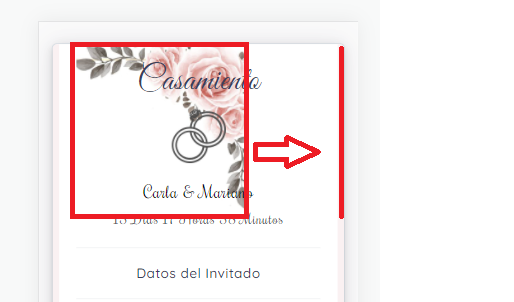
Necesito ayuda con CSS, me resulta difícil controlar la imagen para que este este posicionada a la derecha pegada al borde derecho de la capa.
.rosa {
background-image: url(https://i.imgur.com/xnLwCbO.png);
background-position: center center;
background-attachment: absolute;
background-size: cover;
background-color: #000000;
width:200px;
height:200px;
position: absolute;
float:right;
top: 0px;
} <div class="rosa float-right"></div>como verán en la imagen, la rosa se queda a la izquierda de la pantalla. ayuda por favor

left = izquierda.right = derecha.