Quiero hacer que una tabla se ponga a lado de otra tabla, a la primera tabla no le agregué nada de estilo de posicionamiento, a la segunda intenté escribiendo:
<table class="table table-dark" style="position:absolute; top:23px; left:20px;" >
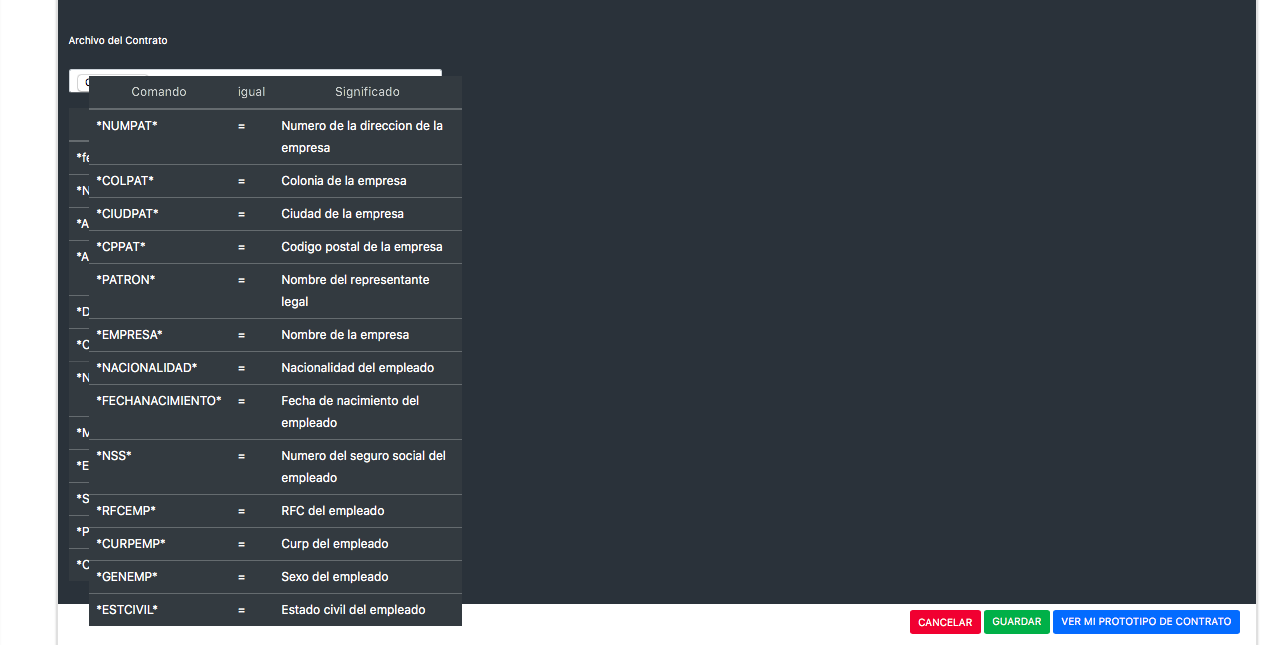
Pero no me funciona, incluso se empalma e intenté moviéndole los px y ahí ir calculando, pero de ahí no se puede sin importar, adjunto la imagen: