querida comunidad...
Mi problema es el siguiente.. Quiero tener un div (Contenedor) que tenga overflow-y: scroll, y a su vez que solo muestre el 100% del alto del navegador, y que al colocar imprimir pagina, aparezcan todas las paginas...
Lo que me encontre intentando solucionar (Que aun no soluciono.), es que:
- Medidas como "height: 100vh;" dañan el Print, Porque ? - Solo permiten visualizar una pagina, cuando el contenido es mayor a el
- Si uso medidas en % el overflow-y no me deja desplazarme.
Les comparto mis codigos, de ejemplo, donde esoty intentando solucionar:
body {
overflow: hidden;
display: flex;
}
.caja {
width: 50px;
height: 50px;
background-color: red;
margin-bottom: 150px
}
.menu {
width: 250px;
background-color: black;
color: white;
}
.contenido {
width: 300px;
height: 100%;
overflow-y: scroll;
background-color: yellow;
display: flex;
flex-direction: column;
}<div class="menu"></div>
<div class="contenido">
<div class="caja"></div>
<div class="caja"></div>
<div class="caja"></div>
<div class="caja"></div>
<div class="caja"></div>
<div class="caja"></div>
<div class="caja"></div>
<div class="caja"></div>
<div class="caja">a</div>
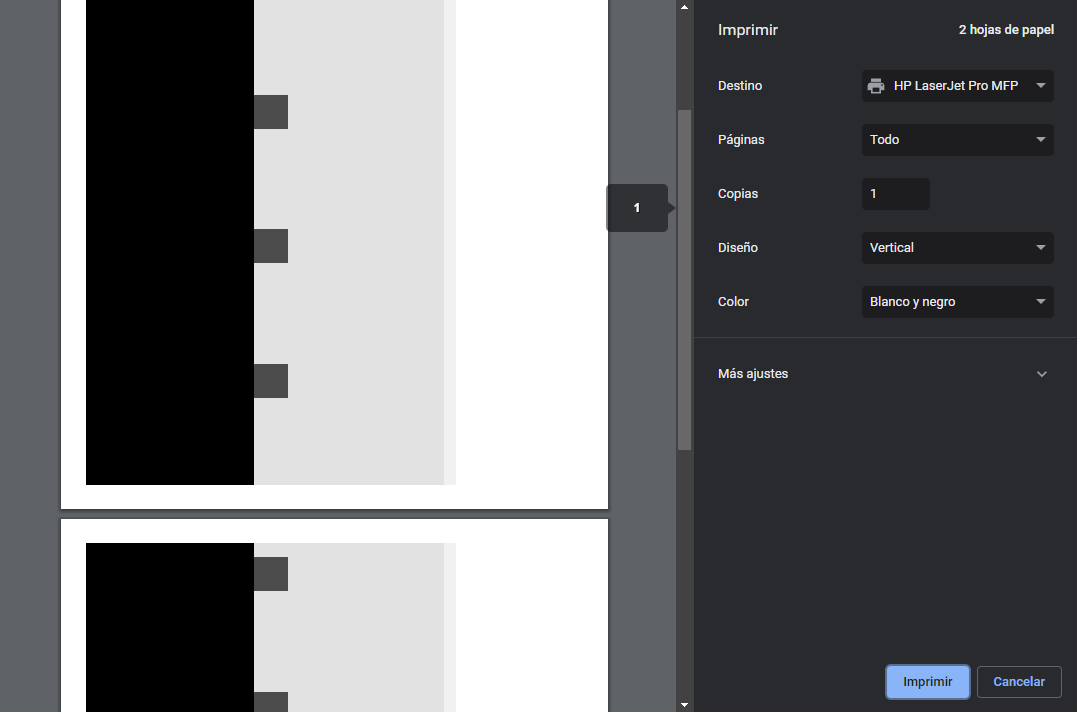
</div>En la clase.contenido en el estado actual, el overflow-y scroll no esta funcionando bien... Si le cambiamos el height por medidas de vh, el scroll funciona de maravilla, pero.... Cuando hacemos print (imprimir) no muestra todo el contenido de la pagina, pero con % o diferentes medidas si lo muestra...
Lo que quiero hacer es mantener el overflow hidden del padre, para que solo muestre tamaño pantalla del usuario y que exista un scroll nada mas en el div del contenido.. y que a la hora de imprimir se pueda imprimir todo lo Scrolleable en el div contenido